I am using meowBottomNavigation library for customized bottom navigation but I can't add Text under each icon. is there any way to add text under each icon? Following is my XML layout
<com.etebarian.meowbottomnavigation.MeowBottomNavigation
android:id="@ id/nav_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="0dp"
android:layout_marginStart="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:mbn_circleColor="#E96749AA"
app:mbn_selectedIconColor="@color/white"
app:mbn_countTextColor="@color/white"
app:mbn_countBackgroundColor="#ff6f00"
app:mbn_defaultIconColor="@color/white"
app:mbn_backgroundBottomColor="#272626"/>
CodePudding user response:
Disclaimer: I might be wrong, because I haven't heard of this library before
By taking a look at the MeowBottomNavigation.Model class, you will notice that it does not contain any "description text":
val params = LinearLayout.LayoutParams(0, heightCell, 1f)
layoutParams = params
icon = model.icon
count = model.count
defaultIconColor = [email protected]
selectedIconColor = [email protected]
circleColor = [email protected]
countTextColor = [email protected]
countBackgroundColor = [email protected]
countTypeface = [email protected]
rippleColor = [email protected]
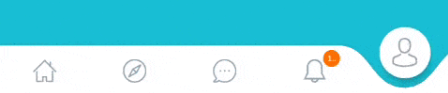
or anything similar to that, also, by looking at the preview:

you can notice that even fitting the description in that navigation bar would be quite challenging, so I believe with this library it is not possible. (However I am not sure why one would use that library. Building a navigation bar like that wouldn't take long and it would be easier to modify/implement new features to it, also it would not require changes to "settings.gradle" (had to add "jcenter()" which is a repository that no longer receives updates))
