I am trying to create a card with an image popping out of the card. I used z index but it is not really working. Here is my code:
<div >
<div >
<div>
<button >
<img src="../assets/person.svg" alt="" />
</button>
<p >
Name Surname
</p>
<div >
<button
>
40$ Per session
</button>
</div>
<div >
<p>Example</p>
<p>Example</p>
</div>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum
placeat aperiam tempora.
</p>
</div>
</div>
</div>
Also, I want it to be sticky, so if the size of the card will change the position of the image should change as well.
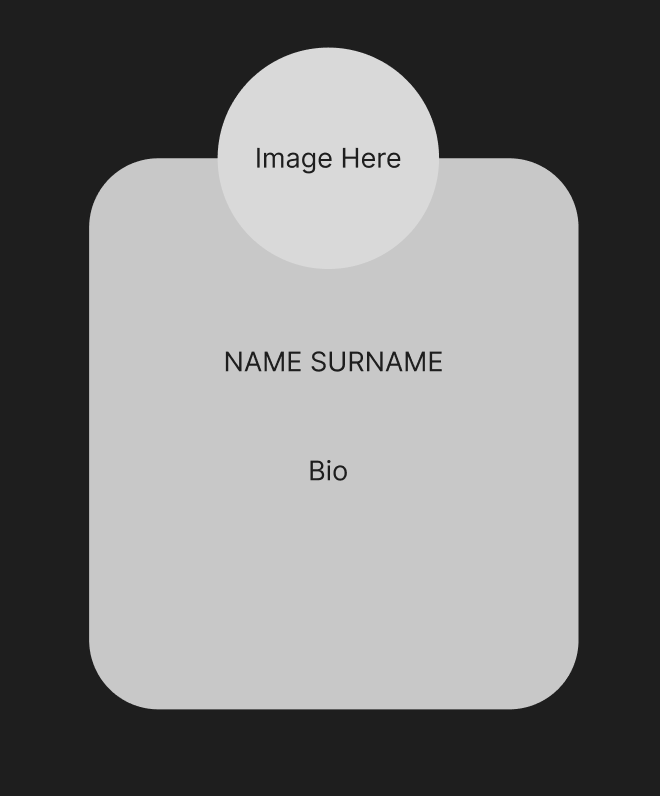
Here is an example what I am trying to achieve

CodePudding user response:
You have to set the position of your image in relative and subtract the margin bottom from half the height of your div container.
Center the whole thing with flexes (using your code, I added in your second div items-center to do this)
<template>
<div >
<div >
<!-- Image emplacement -->
<div >
<button >
<img src="../assets/person.svg" alt="" />
</button>
</div>
<!-- Content Card emplacement -->
<div >
<div>
<p >Name Surname</p>
<div >
<button
>
40$ Per session
</button>
</div>
<div >
<p>Example</p>
<p>Example</p>
</div>
<p >
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum placeat
aperiam tempora.
</p>
</div>
</div>
</div>
</div>
</template>
