When i run app on device i get plugin_Not_Installed Exception
my ionic info is as below, Ionic:
Ionic CLI : 5.4.16 Ionic Framework : @ionic/angular 6.2.2 @angular-devkit/build-angular : 14.1.2 @angular-devkit/schematics : 14.1.2 @angular/cli : 14.1.2 @ionic/angular-toolkit : 6.1.0
Cordova:
Cordova CLI : 11.0.0 Cordova Platforms : android 10.1.2 Cordova Plugins : cordova-plugin-ionic-keyboard 2.2.0, cordova-plugin-ionic-webview 5.0.0, (and 5 other plugins)
Utility:
cordova-res : 0.15.4 native-run : not installed
System:
Android SDK Tools : 26.1.1 NodeJS : v18.7.0 npm : 8.6.0 OS : Windows 10
my packagejson is as below
{
"name": "testapp",
"version": "0.0.1",
"author": "Ionic Framework",
"homepage": "https://ionicframework.com/",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/common": "^14.0.0",
"@angular/core": "^14.1.2",
"@angular/forms": "^14.0.0",
"@angular/platform-browser": "^14.0.0",
"@angular/platform-browser-dynamic": "^14.0.0",
"@angular/router": "^14.0.0",
"@awesome-cordova-plugins/onesignal": "^5.44.0",
"@ionic-native/onesignal": "^5.36.0",
"@ionic-native/pdf-generator": "^5.36.0",
"@ionic-native/splash-screen": "^5.36.0",
"@ionic-native/status-bar": "^5.36.0",
"@ionic/angular": "^6.1.9",
"@ionic/cordova-builders": "^7.0.0",
"@nguniversal/express-engine": "^14.0.3",
"onesignal-cordova-plugin": "^2.11.4",
"rxjs": "~6.6.0",
"tslib": "^2.2.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "^14.1.2",
"@angular-eslint/builder": "~13.0.1",
"@angular-eslint/eslint-plugin": "~13.0.1",
"@angular-eslint/eslint-plugin-template": "~13.0.1",
"@angular-eslint/template-parser": "~13.0.1",
"@angular/cli": "^14.0.0",
"@angular/compiler": "^14.0.0",
"@angular/compiler-cli": "^14.0.0",
"@angular/language-service": "^14.0.0",
"@ionic/angular-toolkit": "^6.0.0",
"@types/jasmine": "~3.6.0",
"@types/jasminewd2": "~2.0.3",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "5.3.0",
"@typescript-eslint/parser": "5.3.0",
"cordova-android": "^10.1.2",
"cordova-pdf-generator": "^2.1.1",
"cordova-plugin-device": "2.0.2",
"cordova-plugin-ionic-keyboard": "^2.0.5",
"cordova-plugin-ionic-webview": "^5.0.0",
"cordova-plugin-splashscreen": "^5.0.2",
"cordova-plugin-statusbar": "^2.4.3",
"eslint": "^7.6.0",
"eslint-plugin-import": "2.22.1",
"eslint-plugin-jsdoc": "30.7.6",
"eslint-plugin-prefer-arrow": "1.2.2",
"jasmine-core": "~3.8.0",
"jasmine-spec-reporter": "~5.0.0",
"karma": "~6.3.2",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-coverage-istanbul-reporter": "~3.0.2",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.5.0",
"protractor": "~7.0.0",
"ts-node": "~8.3.0",
"typescript": "~4.7.3"
},
"description": "An Ionic project",
"cordova": {
"plugins": {
"cordova-pdf-generator": {},
"cordova-plugin-statusbar": {},
"cordova-plugin-device": {},
"cordova-plugin-splashscreen": {},
"cordova-plugin-ionic-webview": {},
"cordova-plugin-ionic-keyboard": {},
"onesignal-cordova-plugin": {}
},
"platforms": [
"android"
]
}
}
my app.component.ts code is as below,
import { Component } from '@angular/core';
import { OneSignal } from '@ionic-native/onesignal/ngx';
import { Platform, AlertController } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent {
constructor(private platform: Platform, private splashScreen: SplashScreen, private statusBar: StatusBar, private oneSignal: OneSignal, private alertCtrl: AlertController) {
this.initializeApp();
}
initializeApp() {
this.platform.ready().then(() => {
this.statusBar.styleDefault();
this.splashScreen.hide();
setTimeout(() => { this.splashScreen.hide(); }, 1000);
if (this.platform.is('cordova')) {
this.setupPush();
}
});
}
setupPush() {
this.oneSignal.startInit("APPID", "GOOGLEPROJECTID");
this.oneSignal.inFocusDisplaying(this.oneSignal.OSInFocusDisplayOption.None);
// Notifcation was received in general
this.oneSignal.handleNotificationReceived().subscribe(data => {
let msg = data.payload.body;
let title = data.payload.title;
let additionalData = data.payload.additionalData;
this.showAlert(title, msg, additionalData.task);
});
// Notification was really clicked/opened
this.oneSignal.handleNotificationOpened().subscribe(data => {
// Just a note that the data is a different place here!
let additionalData = data.notification.payload.additionalData;
this.showAlert('Notification opened', 'You already read this before', additionalData.task);
});
this.oneSignal.endInit();
this.oneSignal.getIds().then(identity => {
alert('inside');
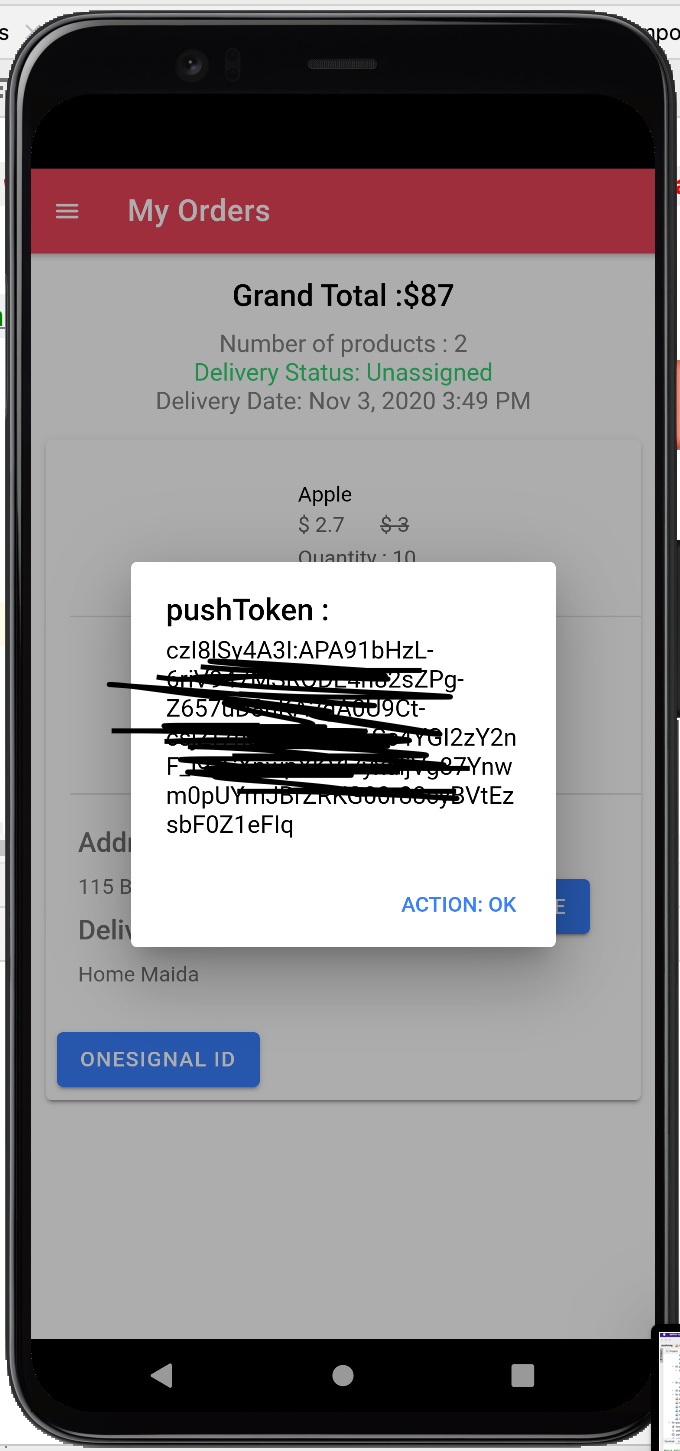
this.showAlert('pushToken : ', identity.pushToken, 'Ok');
alert(identity.pushToken ' it is PUSHTOKEN');
alert(identity.userId 'it is USERID');
}).catch((e) => {
alert('in exception!')
alert(e);
});
}
async showAlert(title, msg, task) {
const alert = await this.alertCtrl.create({
header: title,
subHeader: msg,
buttons: [
{
text: `Action: ${task}`,
handler: () => {`enter code here`
}
}
]
})
alert.present();
}
}
Please help me, Thanks