**Below view you can see i used table and loaded content from model. like Static table. The thing is I want to refresh model content that is values without reloading view. Is it possible to perform this without using partial view? ** view
@model SampleWebApp.Models.SampModel; ---Model
<div >
<button id="btnRefreshLevels" >Refresh</button> --Submit button
</div>
<table >
<thead >
<tr>
<th style="text-align:center">#</th>
<th style="text-align:center">Level 1</th>
<th style="text-align:center">Level 2</th>
<th style="text-align:center">Level 3</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Level 1</th>
@if (Model.Level1a == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px;" /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
@if (Model.Level1b == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px; " /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
@if (Model.Level1c == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px; " /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
</tr>
<tr>
<th scope="row">Level 2</th>
@if (Model.Level2a == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px;" /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
@if (Model.Level2b == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px;" /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
@if (Model.Level3b == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px; " /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
</tr>
<tr>
<th scope="row">Level 3</th>
@if (Model.Level3a == false)
{
@*<td style="text-align:center"><img src="~/img/cross_tick.png" style="width:40px; height:auto;" /></td>*@
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px;" /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width: 50px; height: auto;" /></td>
}
@if (Model.Level3b == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px; " /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width: 50px; height: auto;" /></td>
}
@if (Model.Level3c == false)
{
<td style="text-align:center"><img src="~/img/cross_tick.png" style="width: 40px; height: 41.8px; " /></td>
}
else
{
<td style="text-align:center"><img src="~/img/accept_tick.png" style="width:50px; height:auto;" /></td>
}
</tr>
</tbody>
</table>
The thing is I want to refresh model content that is values without reloading view. Is it possible to perform this without using partial view? **
CodePudding user response:
Make a try by using JavaScript .
CodePudding user response:
Is it possible to perform this without using partial view?
Though partial view would be an ideal use here however, as you are looking around without using partial view so yes in that case you could use Ajax which will call a URL for your model content/value from your controller then bind the value in your table without reloading the whole page.
You could follow below steps to implement that.
HTML:
<div >
<button id="btnRefreshLevels" >Refresh</button>
</div>
<table style="margin-top:10px;">
<thead >
<tr>
<th style="text-align:center">#</th>
<th style="text-align:center">Level 1</th>
<th style="text-align:center">Level 2</th>
<th style="text-align:center">Level 3</th>
</tr>
</thead>
<tbody id="bindTableDataWithoutReloading">
</tbody>
</table>
Script:
@section scripts {
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("#btnRefreshLevels").click(function(e) {
$('#bindTableDataWithoutReloading').empty();
// alert("Clicked!");
$.ajax({
type: "GET",
url: "http://localhost:5094/Member/RandomMemberList",
success: function(response) {
$.each(response, function(key, value) {
$('#bindTableDataWithoutReloading').append(
'<tr>'
'<td>' value.name '</td>'
'<td>' value.category '</td>'
'<td>' value.description '</td>'
'<td><img src="/images/' value.photoUrl '" height="50" width="75" /></td>'
'</tr>'
);
})
},
error: function(response) {
alert(response.responseText);
}
});
});
});
</script>
}
Controller:
public IActionResult RandomMemberList()
{
var members = _context.Members.ToList();
var rnd = new Random();
var randomized = members.OrderBy(item => rnd.Next());
List<Member> newRandomList = new List<Member>();
foreach (var value in randomized)
{
newRandomList.Add(value);
}
return Ok(newRandomList);
}
Model:
public class Member
{
[Key]
public int MemberId { get; set; }
public string? Name { get; set; }
public string? Category { get; set; }
public string? Description { get; set; }
public string? PhotoUrl { get; set; }
}
Note:
In my sample, I am calling a controller which will return a random list when the refresh button clicked.
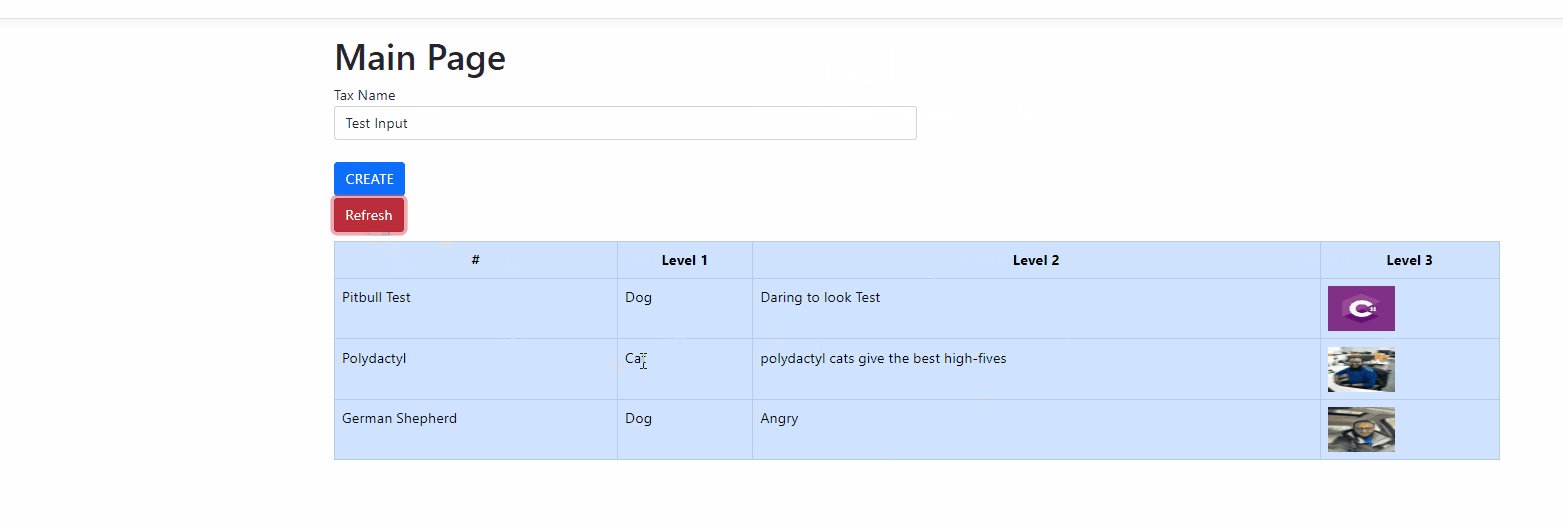
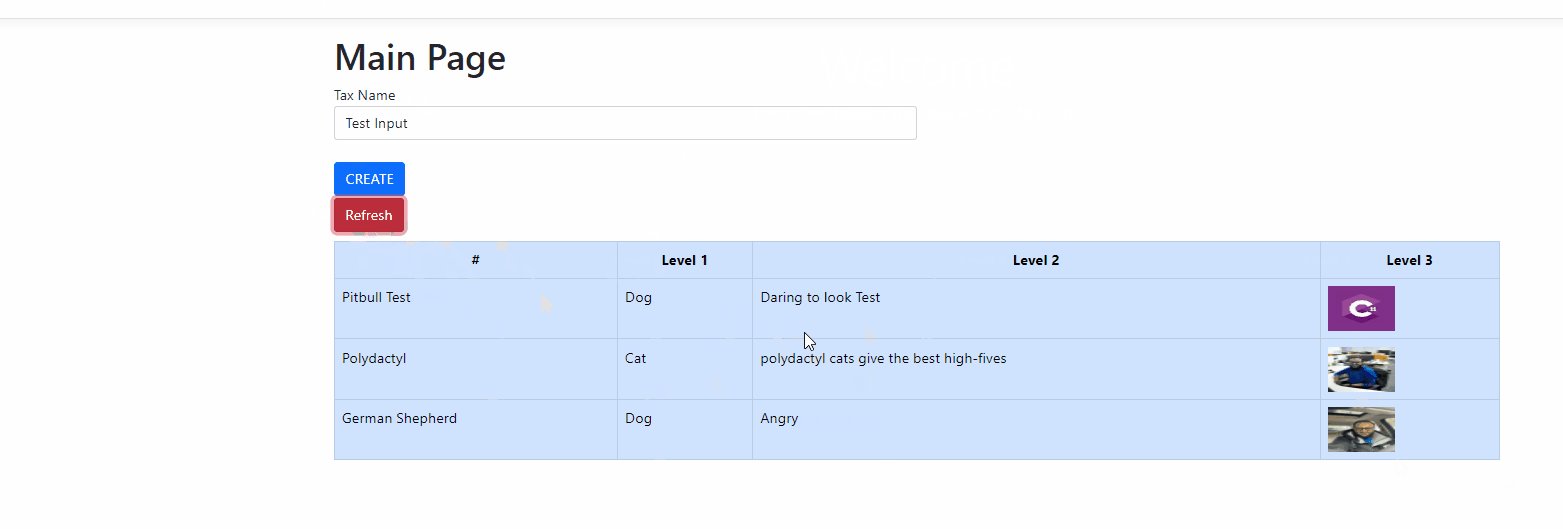
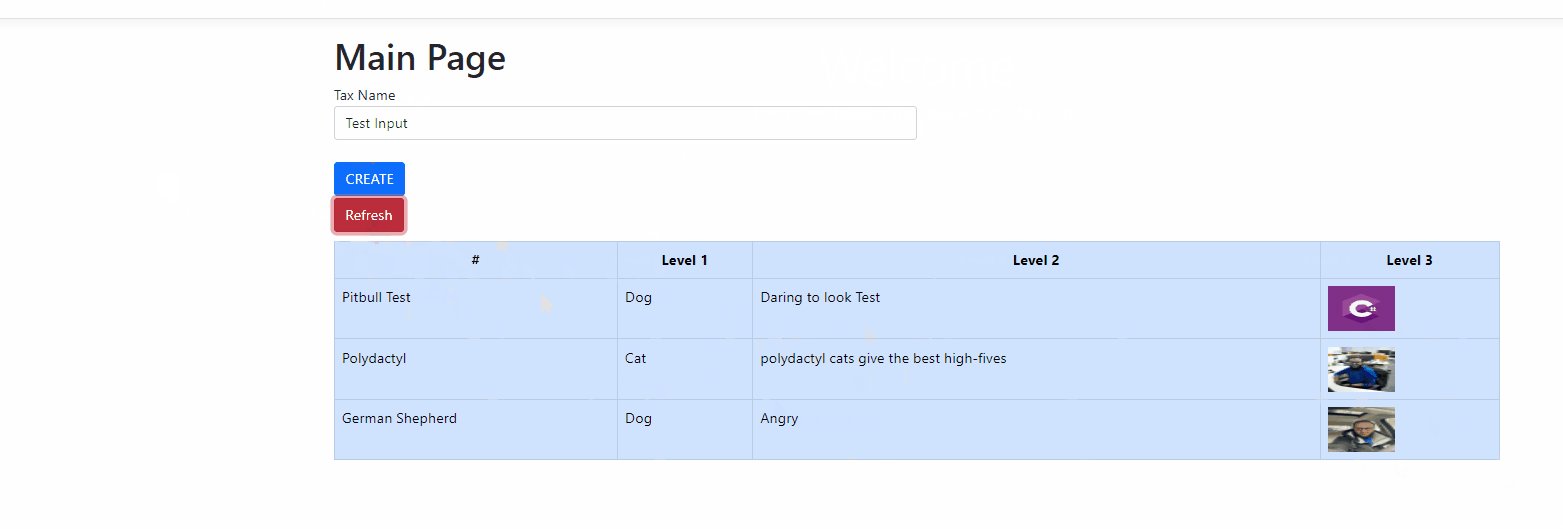
Output:
Explanation:
There are two part in this sample one is textbox input and another is table. As you can see when you would click on Refresh Button it will load the list with each time random order without reloading the full page.