I have written a simple asp.net c# code for getting the value of dropdownlist. But even after selecting some values I am always getting value as "--Select Vendor--"
Here is the code.
<asp:DropDownList ID="ddlVendorUploadData" runat="server" CssClass="form-control">
</asp:DropDownList>
<label>Vendor Name</label>
And code behind.
protected void btnUploadData_Click(object sender, EventArgs e)
{
try
{
string strUserRole = ddlVendorUploadData.SelectedItem.Value;
}
}
And button click code is
<asp:Button ID="btnUploadData" runat="server" Text="Submit"
OnClick="btnUploadData_Click" OnClientClick="return ValidateDropdownlist();" />
CodePudding user response:
You don't show the code to fill the drop list. But, MOST often this occures due to you re-loading the drop down list.
Always, but ALWAYS put your FIRST forms load code in the IsPostBack = false.
Any post back, any button click will ALWAYS run the page load event again, and does so EACH time.
I really wish that a seperate event called FirstPageLoad existed.
So, assuming this markup:
<asp:DropDownList ID="DropDownList1" runat="server" Width="164px"
DataValueField="ID"
DataTextField="HotelName" >
</asp:DropDownList>
<asp:Button ID="cmdTest" runat="server" Text="Test drop select value" OnClick="cmdTest_Click"
style="margin-left:35px"/>
Note in above, we have TWO values. The first column is the hidden pk "ID" of the hotels table. And then we have the "display" value of HotelName.
So, MAKE SURE that you ONLY load up the data source for above ONE time. If you re-laod each time, then even on button click, the page load event fires, and your code re-loads the drop down, and you LOSE your selection when you re-load.
So, the code on page load should look like this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadCombo();
}
void LoadCombo()
{
string strSQL =
@"SELECT ID, HotelName FROM tblHotelsA ORDER BY HotelName";
DropDownList1.DataSource = MyRst(strSQL);
DropDownList1.DataBind();
DropDownList1.Items.Insert(0, new ListItem("Select", ""));
}
Note the VERY important test/check for IsPostBack. Since page load runs on EVERY post-back (any button click for example), then we need a REAL first page load in which we load up controls, grids and do our REAL page load work and setup.
So, use the IsPostBack test.
The MyRst is just a handy helper routine that returns a data table - I use it over and over thoughout my applcation.
That code is this:
public DataTable MyRst(string strSQL)
{
DataTable rstData = new DataTable();
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
cmdSQL.Connection.Open();
rstData.Load(cmdSQL.ExecuteReader());
}
}
return rstData;
}
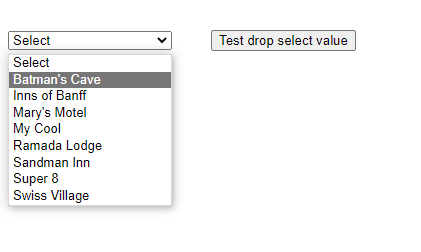
And thus when we run, we get this:
So, after select, then we have this for the test button code:
protected void cmdTest_Click(object sender, EventArgs e)
{
Debug.Print("Text property = " DropDownList1.Text);
// best to use this MUCH LESS confusing
Debug.Print("Value property = " DropDownList1.SelectedItem.Value);
Debug.Print("Text property = " DropDownList1.SelectedItem.Text);
}
I like to use SelectedItem ALWAYS , and then get the Text value (display) or the hidden Value property (ID). Note that if your drop does NOT have two values? Then I suggest setting DataValue and DataText both to the one column name.
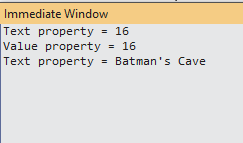
Output:
Note HOW the text property actaully returns the "value" setting. You can also set the drop with
DropDownList1.Text = "16"
and it will jump to, and display the text value
So, OFTEN we need to select a part or say hotel as per above, but we want to get/have/use/work with the PK or hidden columm.
So, keep in mind the 2 colum ability of the drop down.
And keep in mind the page load event - you need to place your combo load up code in the IsPostBack = false stub else you re-load the drop down EACH time on EACH post back (such as each button click).
And as noted, to avoid confusing, I always use the SelectedItem.Text, or SelectedItem.Value, and that reduces a boatload of confusing here.
CodePudding user response:
First off, I know this is bad practice, but I don't have enough reputation to comment, so I can't see how to ask this without putting it in an answer?
This would be easier to answer if we could see the code that generates the dropdown data. But as far as I can see there could be three possible issues:
- Are you by any chance mixing SelectItem.Value and SelectedItem.Text, considering that a dropdown item has a Text="" and a Value="" property.
- Could it help setting the DataValueField property of the dropdown list to "Value" (
.DataValueField = "Value";) - again assuming that it's the Value proerty data that you want. - My last idea could be that it is the dropdowns ViewState that is not setup properly. It can cause update problems if the viewstate is false.
Hope any of these suggestions help solve you problem.