I have a quick question on how to look up making "text field box (the way Qty looks)" that's in a form but without a user to be able to insert it. I have a javascript file that's supposed to calculate this automatically and populate the text box with the appropriate information but I can't have the user changing the tax/subtotal/total. I have tried to just use innerHTML but that just gets rid of the text box look that I'm aiming for.
<fieldset>
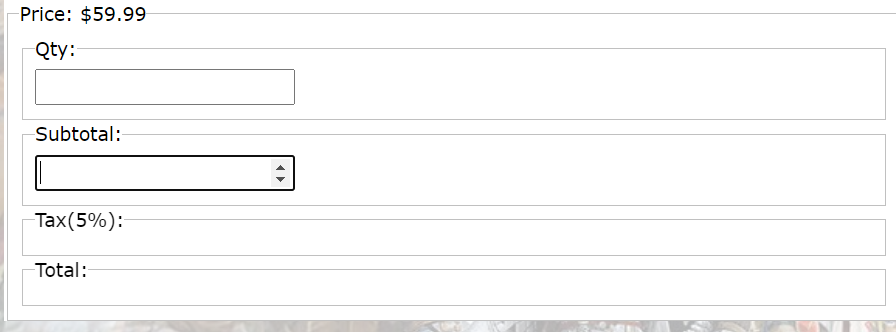
<legend><span>Price: $59.99</span></legend>
<fieldset>
<legend><span>Qty:</span></legend>
<input type="number" id="bookQty" min="0" />
<label for="bookQty">
</label>
</fieldset>
<fieldset>
<legend><span id="subTotal">Subtotal: </span></legend>
<input type="number" id="subTotal" min="0" />
<label for="subTotal"></label>
</fieldset>
<fieldset>
<legend><span id="tax">Tax(5%):</span></legend>
</fieldset>
<fieldset>
<legend><span id="total">Total: </span></legend>
</fieldset>
</form>
CodePudding user response:
You could give your input the readonly attribute, which makes the element not mutable, meaning the user can not edit it.
Example:
<input type="number" value="Some value" readonly="readonly" id="subtotal"/>
You can read more about it here