I've tried playing around with the paddings, but it didn't solve the issue.
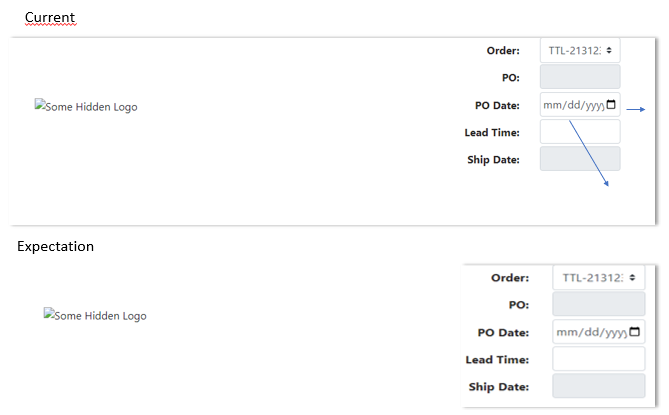
The idea is to stretch these fields from where they are all the way to the right.
input[type='text'],
.txtarea {
margin-bottom: 3px;
}
.form-group input, select{
height: 36px;
padding-left: 03px;
padding-right: 03px;
}
.form-group {
margin-bottom: 2px !important;
}
.padding-0 {
padding-right: 0;
padding-left: 0;
}
label {
color: #292727;
font-weight: bold;
font-size: 13px;
width: 140px;
text-align: right;
}
label[for='notes'] {
font-size: 13px;
font-weight: bold;
text-align: left;
display: block;
}
.container-fluid {
max-width: 99%;
}<html>
<head>
<base target="_top">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN 8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous">
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js"></script>
</head>
<div id="container1">
<div >
<div >
<img src= alt="Some Hidden Logo" itemprop="logo" width="237" height="90">
</div>
<div id="unitSpot" style="display: none;">Fabric</div>
<div >
<form id="headerForm">
<div style="display: flex; justify-content: flex-end">
<label for="select" >Order:</label>
<div >
<select id="selectOrderPo" name="select" required="required" onchange="loadSuppliersForPoFromSS(this);resetPage()">
<option value="TTL-220218" selected="">TTL-2131231</option>
</select>
</div>
</div>
<div style="display: flex;justify-content: flex-end;">
<label for="fabricPo" >PO:</label>
<div >
<input id="fabricPo" name="fabricPo" type="text" required="required" value="" disabled="">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="poDate" >PO Date:</label>
<div >
<input id="poDate" name="poDate" type="date" required="required" placeholder="MM/dd/yyyy" onchange="generateShipDate(getLeadTime())">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="leadTime" >Lead Time:</label>
<div >
<input id="leadTime" name="leadTime" type="number" onchange="generateShipDate(this)" min="0" max="180">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="text3" >Ship Date:</label>
<div >
<input id="shipDate" name="shipDate" type="text" disabled="">
</div>
</div>
</form>
</div>
</div>
</div>
</html>CodePudding user response:
You have px-5 on your container which is specifying 3rem of padding on the left and right. Step one would be to remove this because container-fluid already has a left and right padding of 15px.
Then, when you work your way down the elements you'll notice some more default padding on all your col-4's. You can use pr-0 to target only the padding-right to be 0.
input[type='text'],
.txtarea {
margin-bottom: 3px;
}
.form-group input,
select {
height: 36px;
padding-left: 03px;
padding-right: 03px;
}
.form-group {
margin-bottom: 2px !important;
}
.padding-0 {
padding-right: 0;
padding-left: 0;
}
label {
color: #292727;
font-weight: bold;
font-size: 13px;
width: 140px;
text-align: right;
}
label[for='notes'] {
font-size: 13px;
font-weight: bold;
text-align: left;
display: block;
}
.container-fluid {
max-width: 99%;
}<html>
<head>
<base target="_top">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM B07jRM" crossorigin="anonymous">
</script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js" integrity="sha384-xrRywqdh3PHs8keKZN 8zzc5TX0GRTLCcmivcbNJWm2rs5C8PRhcEn3czEjhAO9o" crossorigin="anonymous">
</script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js"></script>
</head>
<div id="container1">
<div >
<div >
<img src= alt="Some Hidden Logo" itemprop="logo" width="237" height="90">
</div>
<div id="unitSpot" style="display: none;">Fabric</div>
<div >
<form id="headerForm">
<div style="display: flex; justify-content: flex-end">
<label for="select" >Order:</label>
<div >
<select id="selectOrderPo" name="select" required="required" onchange="loadSuppliersForPoFromSS(this);resetPage()">
<option value="TTL-220218" selected="">TTL-2131231</option>
</select>
</div>
</div>
<div style="display: flex;justify-content: flex-end;">
<label for="fabricPo" >PO:</label>
<div >
<input id="fabricPo" name="fabricPo" type="text" required="required" value="" disabled="">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="poDate" >PO Date:</label>
<div >
<input id="poDate" name="poDate" type="date" required="required" placeholder="MM/dd/yyyy" onchange="generateShipDate(getLeadTime())">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="leadTime" >Lead Time:</label>
<div >
<input id="leadTime" name="leadTime" type="number" onchange="generateShipDate(this)" min="0" max="180">
</div>
</div>
<div style="display: flex; justify-content: flex-end">
<label for="text3" >Ship Date:</label>
<div >
<input id="shipDate" name="shipDate" type="text" disabled="">
</div>
</div>
</form>
</div>
</div>
</div>
</html>