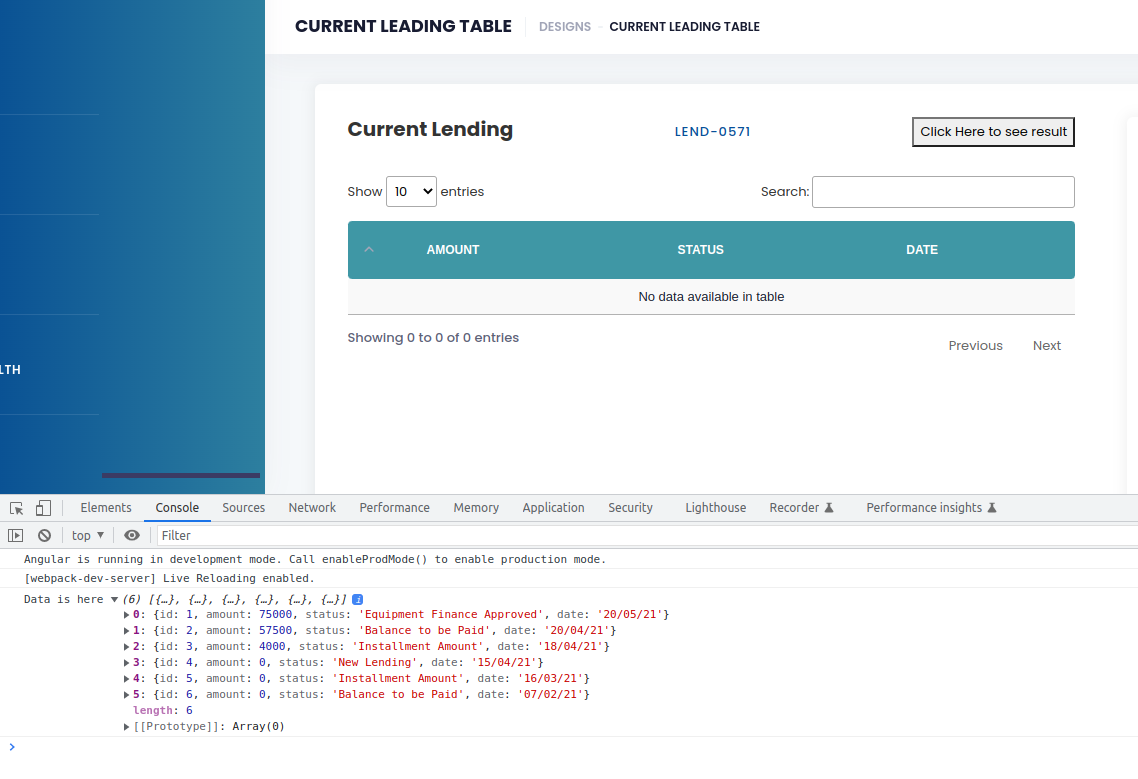
how to solve this problem? this is my code which does not have any issue but why not showing data in my html page?
// public leadings: Table[];
leadings: Table[] = [];
constructor(private TablesService: TablesService) { }
ngOnInit(): void {
this.getLeadings()
}
ngAfterViewInit(): void {
$('#leadTable').DataTable();
}
ngClick() {
this.getLeadings()
}
private getLeadings() {
// this.TablesService.getLeadings().subscribe(leadings => this.leadings = leadings);
this.TablesService.getLeadings().subscribe((data: Table[])=>{
this.leadings = data;
console.log("Data is here",this.leadings);
})
}
CodePudding user response:
See my html
<tbody>
<tr *ngFor="let leading of leadings">
<td >
<svg
width="22"
height="22"
viewBox="0 0 22 22"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M18.375 14.103C19.0238 12.5613 19.1732 10.855 18.8021 9.22402C18.4309 7.59303 17.558 6.11938 16.3059 5.01024C15.0539 3.9011 13.4857 3.21225 11.8218 3.04055C10.158 2.86884 8.48217 3.22292 7.02999 4.05299L6.03799 2.31599C7.55563 1.4486 9.27418 0.994353 11.0222 0.998564C12.7702 1.00278 14.4866 1.4653 16 2.33999C20.49 4.93199 22.21 10.482 20.117 15.11L21.459 15.884L17.294 18.098L17.129 13.384L18.375 14.103ZM3.62499 7.89699C2.97614 9.43868 2.82678 11.145 3.19791 12.776C3.56904 14.4069 4.44201 15.8806 5.69407 16.9897C6.94613 18.0989 8.51432 18.7877 10.1782 18.9594C11.842 19.1311 13.5178 18.7771 14.97 17.947L15.962 19.684C14.4444 20.5514 12.7258 21.0056 10.9778 21.0014C9.22978 20.9972 7.51343 20.5347 5.99999 19.66C1.50999 17.068 -0.210007 11.518 1.88299 6.88999L0.539993 6.11699L4.70499 3.90299L4.86999 8.61699L3.62399 7.89799L3.62499 7.89699ZM7.49999 13H13C13.1326 13 13.2598 12.9473 13.3535 12.8535C13.4473 12.7598 13.5 12.6326 13.5 12.5C13.5 12.3674 13.4473 12.2402 13.3535 12.1464C13.2598 12.0527 13.1326 12 13 12H8.99999C8.33695 12 7.70107 11.7366 7.23223 11.2678C6.76339 10.7989 6.49999 10.163 6.49999 9.49999C6.49999 8.83694 6.76339 8.20106 7.23223 7.73222C7.70107 7.26338 8.33695 6.99999 8.99999 6.99999H9.99999V5.99999H12V6.99999H14.5V8.99999H8.99999C8.86738 8.99999 8.74021 9.05266 8.64644 9.14643C8.55267 9.2402 8.49999 9.36738 8.49999 9.49999C8.49999 9.63259 8.55267 9.75977 8.64644 9.85354C8.74021 9.94731 8.86738 9.99999 8.99999 9.99999H13C13.663 9.99999 14.2989 10.2634 14.7678 10.7322C15.2366 11.2011 15.5 11.8369 15.5 12.5C15.5 13.163 15.2366 13.7989 14.7678 14.2678C14.2989 14.7366 13.663 15 13 15H12V16H9.99999V15H7.49999V13Z"
fill="#4EADAA"
/>
</svg>
</td>
<td >${{ leading?.amount }}</td>
<td >{{ leading?.status }}</td>
<td >{{ leading?.date }}</td>
</tr>
</tbody>
CodePudding user response:
<td >${{ leading?.amount }}</td>
Why js there a $ in html interpolation you check removing it and recompiling it
@Indersein sein