I have code:
id$!: Observable<string | null>;
characterDetail$!: Observable<CharacterData | undefined>; //??????
constructor(
private router: ActivatedRoute,
private store$: Store
) {}
ngOnInit(): void {
this.id$ = of(this.router.snapshot.paramMap.get('id'));
this.getCharacterDetail();
this.characterDetail$ = this.store$.select(charDetailsSelector);
}
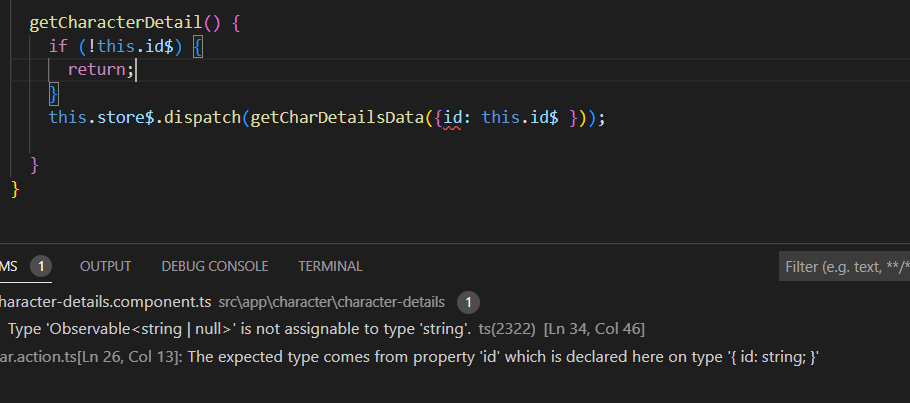
getCharacterDetail() {
if (!this.id$) {
return;
}
this.store$.dispatch(getCharDetailsData({id: this.id$ }));
}
CodePudding user response:
The function, which we cannot see, getCharDetailsData expects an string input for id. But this.id$ is an Observable. It seems like you would want a BehaviorSubject instead and use:
getCharacterDetail() {
if (!this.id$.value) {
return;
}
this.store$.dispatch(getCharDetailsData({id: this.id$.value }));
}
CodePudding user response:
First Problem:
In onInit you converted id from router snapshot to observable using the 'of' operator which would emit only one value because the source is a single from the snapshot and would not be reactive to value change in actual route
Secondly:
Rather than creating an observable you can remove it from onInit and do something like this in the getCharacterDetail
getCharacterDetail() {
const id = this.router.snapshot.paramMap.get('id');
if (!id) {
return;
}
this.store$.dispatch(getCharDetailsData({id: id}));
}