How to keep some elements fixed (and above scrollable parts) during scroll? Does it need to be inside a SingleChildScrollView?
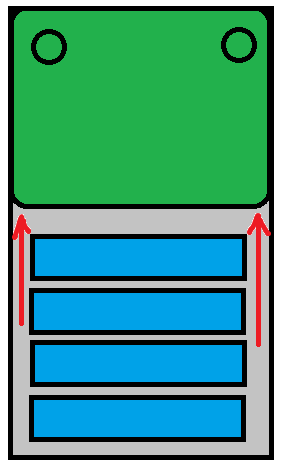
Made a visual example of my problem:
I need the blue part to be scrollable, and that it goes behind the green part that needs to stay fixed.
This is a simplified part of my code:
body: SingleChildScrollView(
child: ListView(
children: [
Obx(()=>Container(THIS CONTAINER SHOULD STAY FIXED DURING SCROLL)),
Obx(()=>Column(THIS PART SHOULD BE SCROLLABLE)),
Obx(()=>Text(THIS PART SHOULD BE SCROLLABLE)),
Obx(()=>Row(THIS PART SHOULD BE SCROLLABLE))
],
)
),
CodePudding user response:
If you put your ListView widget and FixedContainer widget in a Column, it will work.
For example:
Column(
children: [
Obx(()=>Container(THIS CONTAINER SHOULD STAY FIXED DURING SCROLL)),
Expanded(
child: ListView(
Obx(()=>Column(THIS PART SHOULD BE SCROLLABLE)),
Obx(()=>Text(THIS PART SHOULD BE SCROLLABLE)),
Obx(()=>Row(THIS PART SHOULD BE SCROLLABLE)),
),
),
],
)