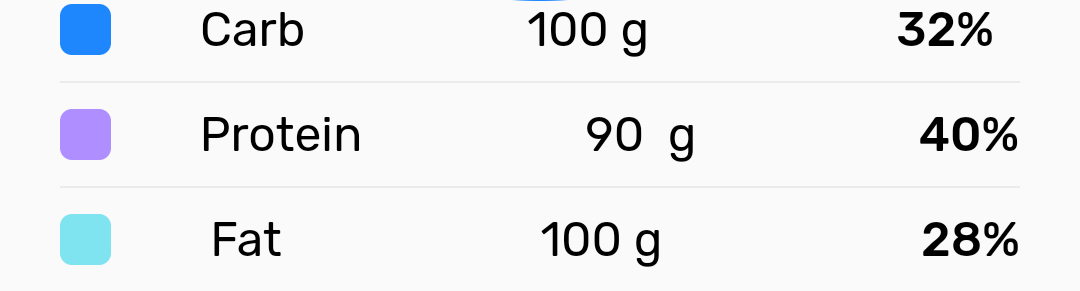
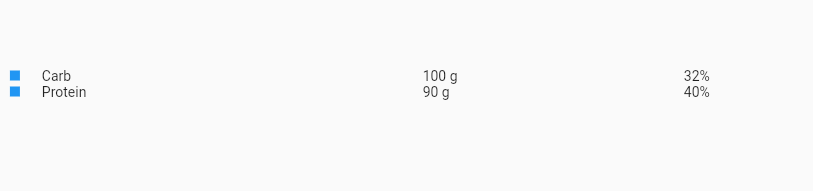
look at the pic
I don't want elements to change their positions especially in horizontal axis when their strings changed I mean it should be like a table with fixed columns. can I do this just with row?
CodePudding user response:
It's probably because you set a defined width for spacing.
You could use a combination of Flexible & Expanded widgets to wrap all the children in your Row.
That should align them correctly.
You can find the corresponding code here