So i'm currently creating a detail page. Im trying to get a particular look and ive tried quite a few different approach such as using expanded Slivefill but im unable to get the desired look.
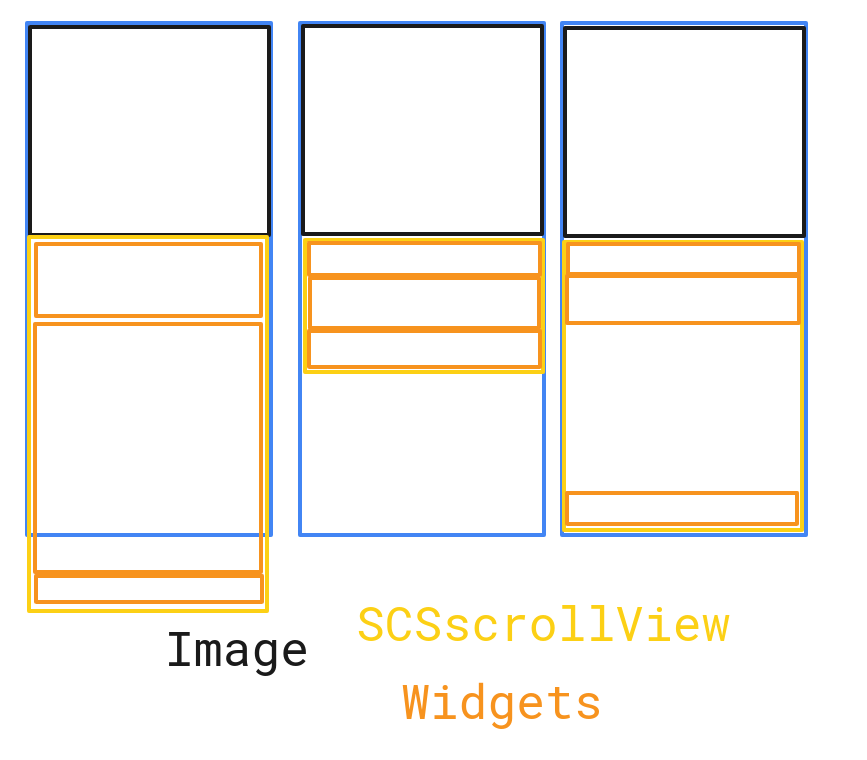
From the above image, From the left the first case is acceptable as there is a larger amount of text, the second image is where i have a problem. im trying to get it the very least fill to bottom of the screen.
the last image is the ideal condition i would like to achieve if there is a smaller amount of data.
if anybody could assist or point me to the right direction it would be highly appreciated
Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
bottom: PreferredSize(
preferredSize: const Size(0, 1),
child: Container(),
),
pinned: false,
expandedHeight: MediaQuery.of(context).size.height * 0.4,
centerTitle: true,
flexibleSpace: Stack(
children: [
Positioned(
child: FlexibleSpaceBar(
background: Image.network(
loadedEvent.imageUrl,
fit: BoxFit.cover,
),
),
),
Positioned(
bottom: -1,
left: 0,
right: 0,
child: Container(
height: 20,
decoration: const BoxDecoration(
color: Color(0xfffffcf2),
borderRadius: BorderRadius.vertical(
top: Radius.circular(20),
),
),
),
),
],
),
),
SliverToBoxAdapter(
child: SingleChildScrollView(
child: Container(
color: Color(0xfffffcf2),
child: ListView(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
padding: const EdgeInsets.all(20.0),
children: [
Text(
loadedEvent.title,
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
letterSpacing: 1.0,
),
),
Spacer(),
Flexible(
fit: FlexFit.tight,
flex: 8,
child: RichText(
text: TextSpan(
style: const TextStyle(
color: Colors.black,
fontSize: 18.0,
),
text: loadedEvent.description,
),
),
),
Spacer(),
Flexible(
fit: FlexFit.loose,
child: Container(
color: Colors.black,
child: Text(loadedEvent.date),
),
),
],
),
),
),
),
],
),
);
CodePudding user response:
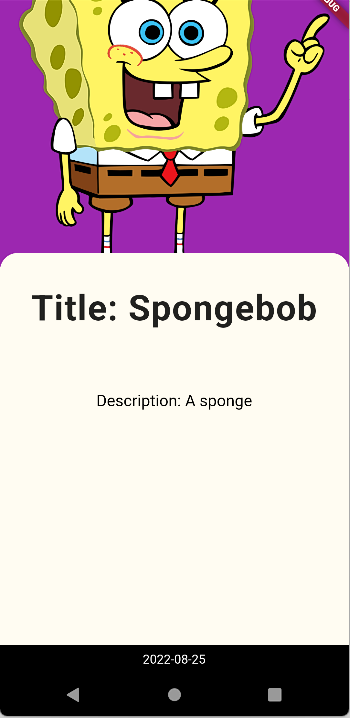
Is this what you want to achieve?
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
CustomScrollView(
slivers: [
SliverAppBar(
bottom: PreferredSize(
preferredSize: const Size(0, 1),
child: Container(),
),
pinned: false,
expandedHeight: MediaQuery.of(context).size.height * 0.4,
centerTitle: true,
flexibleSpace: Stack(
children: [
Positioned(
child: FlexibleSpaceBar(
background: Image.network(
loadedEvent.imageUrl,
fit: BoxFit.cover,
),
),
),
Positioned(
bottom: -1,
left: 0,
right: 0,
child: Container(
height: 20,
decoration: const BoxDecoration(
color: Color(0xfffffcf2),
borderRadius: BorderRadius.vertical(
top: Radius.circular(20),
),
),
),
),
],
),
),
SliverToBoxAdapter(
child: Container(
color: const Color(0xfffffcf2),
height: MediaQuery.of(context).size.height,
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
Text(
loadedEvent.title,
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
letterSpacing: 1.0,
),
),
const Spacer(),
Flexible(
fit: FlexFit.tight,
flex: 8,
child: RichText(
text: TextSpan(
style: const TextStyle(
color: Colors.black,
fontSize: 18.0,
),
text: loadedEvent.description,
),
),
),
const Spacer(),
],
),
),
),
],
),
Positioned(
bottom: 0.0,
child: Container(
color: Colors.black,
padding: const EdgeInsets.all(8.0),
width: MediaQuery.of(context).size.width,
child: Text(
loadedEvent.date,
style: const TextStyle(
color: Colors.white,
),
textAlign: TextAlign.center,
),
),
),
],
),
);
}
CodePudding user response:
You can use flexible widget to the previous widget to set last widget to end of the screen. But you can't use scrollview otherwise ypu will get an error.