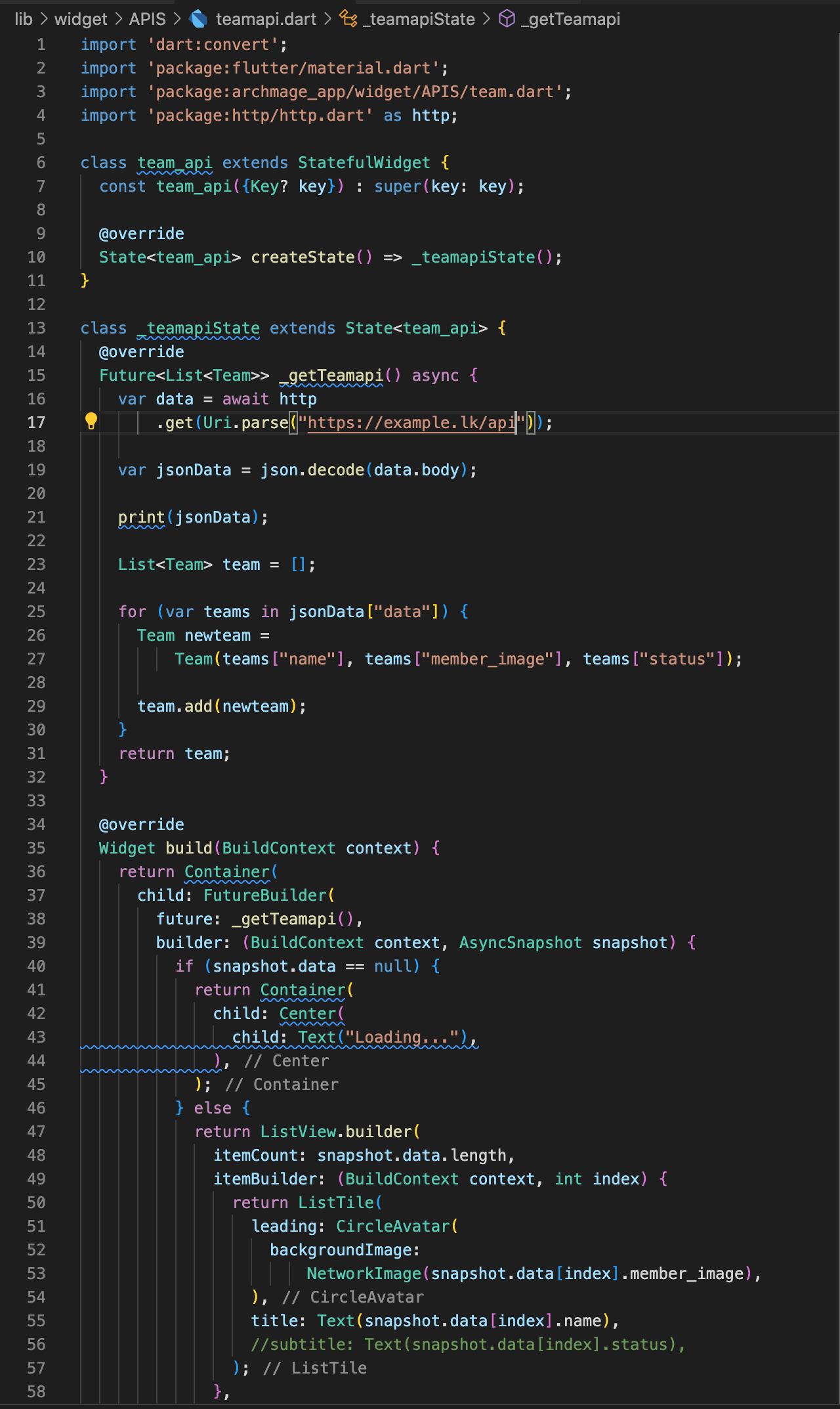
the Code only prints are loading.....on an app screen and does not show the data from API but the terminal displays the data from API
CodePudding user response:
try this:
return FutureBuilder(future: _getTeamapi(),builder: (context, snapshot){
if (snapshot.connectionState == ConnectionState.waiting) {
return Text('Loading....');
} else {
if (snapshot.hasError) {
return Text('has error');
} else {
return ListView.builder(itemBuilder: itemBuilder);
}
}
});
CodePudding user response:
Create a future variable on state class to avoid getting unwanted api call.
late final _future = _getTeamApi();
Now the future can provide error, empty data list.
Try
FutureBuilder<List<Team>>(
future:_future ,
builder: (context, snapshot) {
if(snapshot.hasError){
return Text("got error ${snapshot.error}");
}
if (snapshot.hasData) {
if (snapshot.data == null || snapshot.data!.isEmpty) {
return Text("Could not find any data");
}
return ListView.builder(itemBuilder: itemBuilder)
}
return CircularProgressIndicator();
},
),