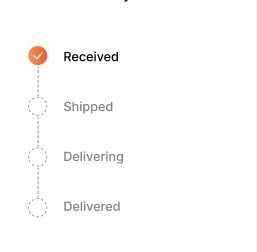
Need to create dotted circle border. Tried dotted border with radius property but still it not filling up like complete dotted circle with the text. Please help to create dotted border like the image. Thanks
Center(
child: Text('Received'),
),
SizedBox(height: 30),
Center(
child: Text('Shipped'),
),
SizedBox(height: 30),
Center(
child: DottedBorder(
dashPattern: const [8, 4],
strokeWidth: 1,
color: mainColor,
radius: Radius.circular(20),
child: SizedBox(),
),
),
SizedBox(height: 30),
Center(
child: Text('Delivered'),
)
CodePudding user response:
You can define the type by using BorderType.Circle to get a circular border
DottedBorder(
borderType: BorderType.Circle,
dashPattern: const [5, 10],
child: Container(
height: 50,
width: 50,
decoration: const BoxDecoration(shape: BoxShape.circle),
)),
CodePudding user response:
You can use dotted_border package
return DottedBorder(
borderType: BorderType.RRect,
radius: Radius.circular(12),
padding: EdgeInsets.all(6),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(12)),
child: Container(
height: 200,
width: 120,
color: Colors.amber,
),
),
);