I want to use the SizeTransition animation to animate my page route, but there is no effect when I run it.
Here is my code
Navigator.push(
context,
PageRouteBuilder(
transitionDuration: Duration(seconds: 2),
transitionsBuilder:
(context, animation, animationTime, child) {
return SizeTransition(
sizeFactor: animation,
axis: Axis.vertical,
axisAlignment: 0,
child: child,
);
},
pageBuilder: (context, animation, animationTime) {
return CreateUpdateNoteView();
},
settings: RouteSettings(arguments: note),
),
);
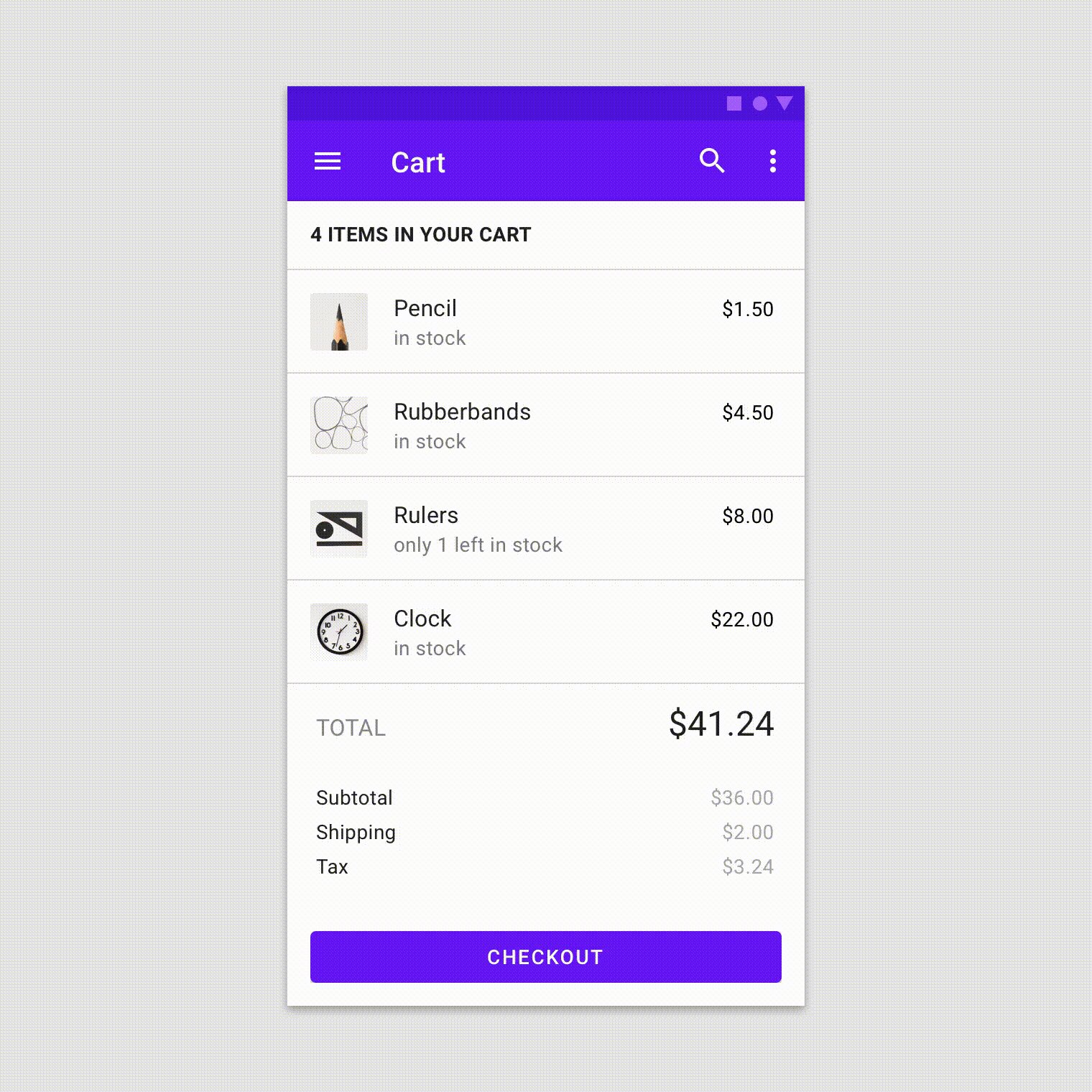
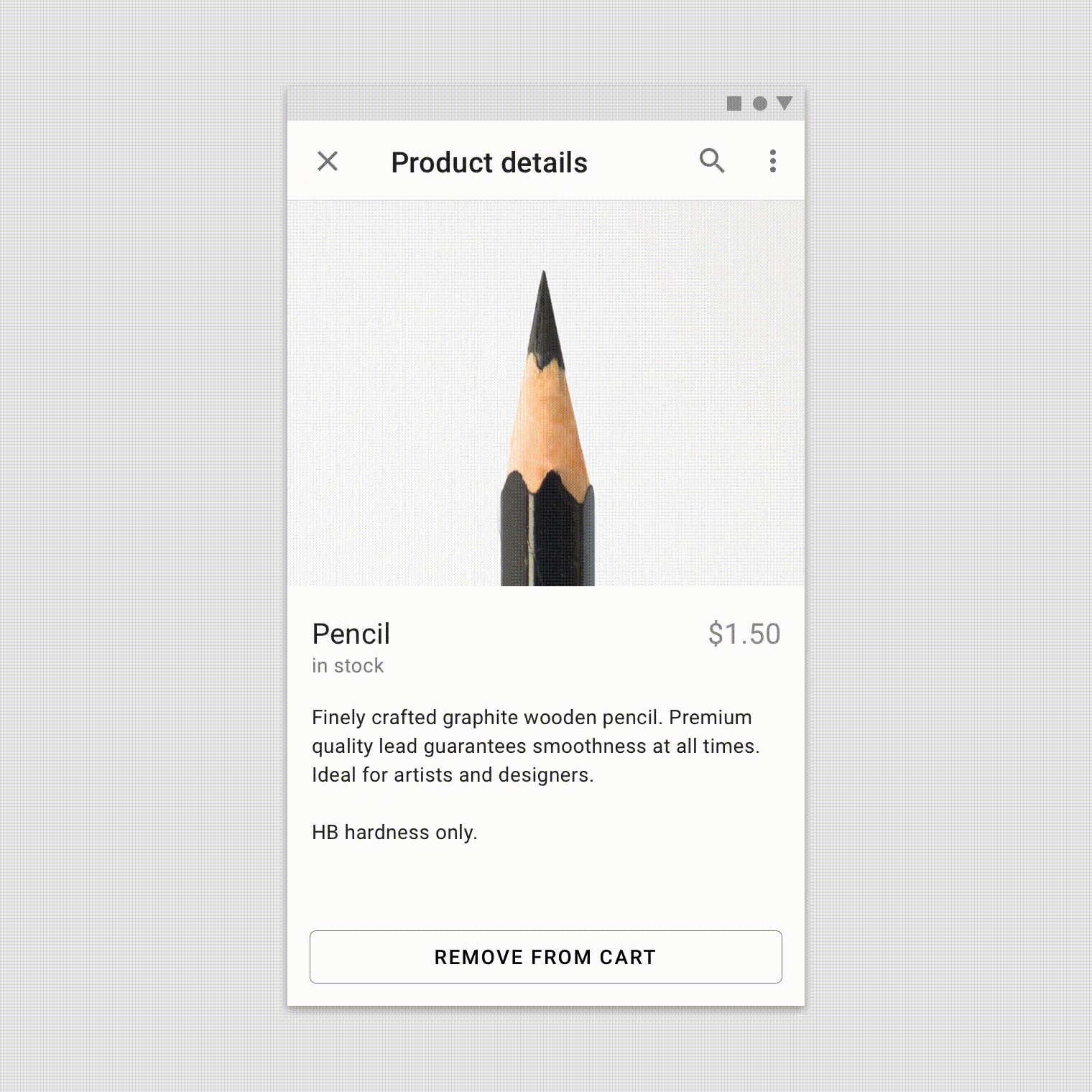
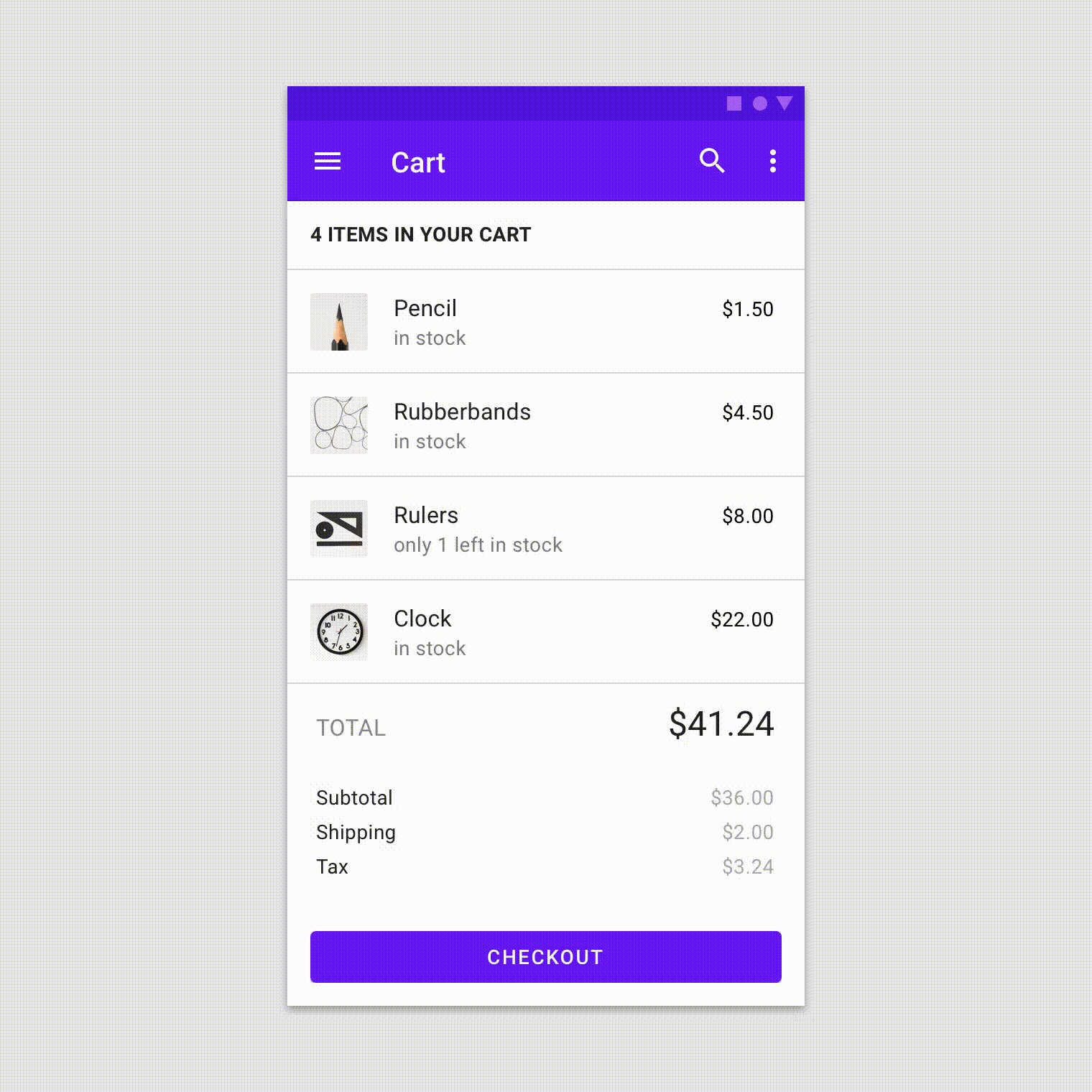
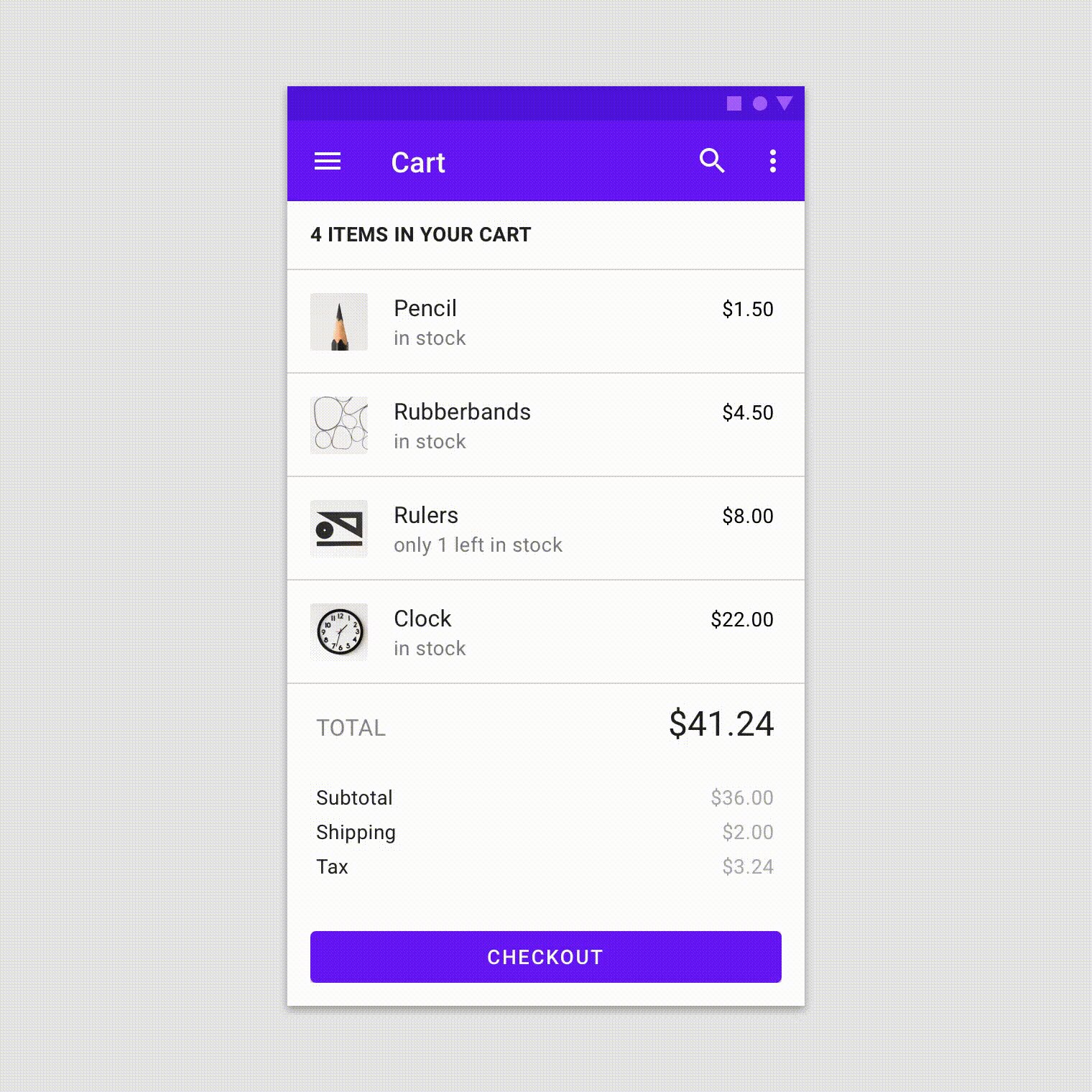
This is the effect I am going for

CodePudding user response:
First of all, we do not have the animation itself so it is kind of hard to say what is missing exactly but 2 things:
- even though you put a transition it doesn't mean that the animation itself has a duration so:
building a controller
class YourClass extends State<XXX> with SingleTickerProviderStateMixin { late AnimationController controller; @override void initState() { controller = AnimationController( vsync: this, duration: const Duration(second: 2), ); // automatically animation will be started }then add it in your sizeTransition:
Navigator.push( context, PageRouteBuilder( transitionDuration: Duration(seconds: 2), transitionsBuilder: (context, animation, animationTime, child) { return SizeTransition( sizeFactor: CurvedAnimation( curve: Curves.linear, parent: controller ), axis: Axis.vertical, axisAlignment: 0, child: child, ); }, pageBuilder: (context, animation, animationTime) { return CreateUpdateNoteView(); }, settings: RouteSettings(arguments: note), ), );
- A package exist for this exact purpose and is developped by flutter.dev, it is animations (can be found here: https://pub.dev/packages/animations#container-transform) and there is a codelab (can be found here: https://codelabs.developers.google.com/codelabs/material-motion-flutter#4), this will definitely help you.
Hope it could help
