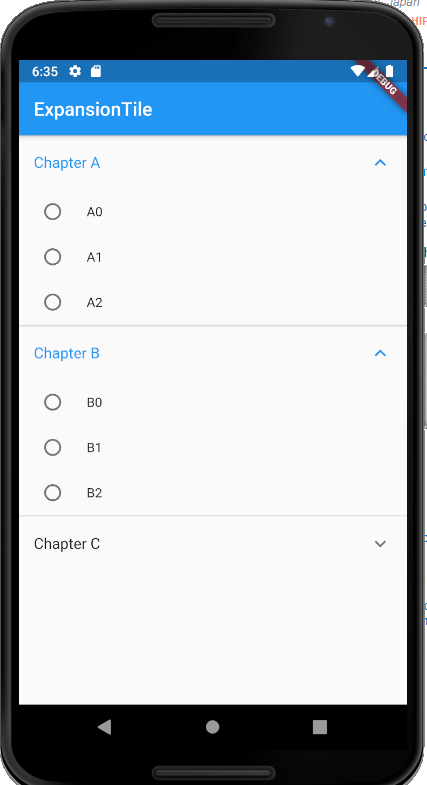
I am looking to create something like the following pic:
But it seems there is no proper example or tutorial on the internet, so I ask here.
I have the following code for simple ExpansionPanelList:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Epnasion Radio',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: const HomePage());
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
// Generating some dummy data
final List<Map<String, dynamic>> _items = List.generate(
20,
(index) => {
'id': index,
'title': 'Item $index',
'description':
'This is the description of the item $index. There is nothing important here. In fact, it is meaningless.',
'isExpanded': false
});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Expansion List'),
),
body: SingleChildScrollView(
child: ExpansionPanelList(
elevation: 3,
// Controlling the expansion behavior
expansionCallback: (index, isExpanded) {
setState(() {
_items[index]['isExpanded'] = !isExpanded;
});
},
animationDuration: const Duration(milliseconds: 600),
children: _items
.map(
(item) => ExpansionPanel(
canTapOnHeader: true,
backgroundColor:
item['isExpanded'] == true ? Colors.grey : Colors.white,
headerBuilder: (_, isExpanded) => Container(
padding: const EdgeInsets.symmetric(
vertical: 15, horizontal: 30),
child: Text(
item['title'],
style: const TextStyle(fontSize: 20),
)),
body: Container(
padding: const EdgeInsets.symmetric(
vertical: 15, horizontal: 30),
child: Text(item['description']),
),
isExpanded: item['isExpanded'],
),
)
.toList(),
),
),
);
}
}
CodePudding user response:
This should work for you
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
const MyHomePage({
Key? key,
required this.title,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<String> chapterAAnswers = ["A","B"];
List<String> chapterBAnswers = ["A","B","C","D"];
late String selectedAnswerChapterA;
late String selectedAnswerChapterB;
@override
void initState() {
selectedAnswerChapterA = chapterAAnswers[0];
selectedAnswerChapterB = chapterBAnswers[0];
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: <Widget>[
ExpansionTile(
title: Text('Chapter A'),
children: <Widget>[
RadioListTile<String>(
title: const Text('A'),
value: chapterAAnswers[0],
groupValue: selectedAnswerChapterA,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterA = value!;
});
},
),
RadioListTile<String>(
title: const Text('B'),
value: chapterAAnswers[1],
groupValue: selectedAnswerChapterA,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterA = value!;
});
},
),
],
),
ExpansionTile(
title: Text('Chapter B'),
children: <Widget>[
RadioListTile<String>(
title: const Text('A'),
value: chapterBAnswers[0],
groupValue: selectedAnswerChapterB,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterB = value!;
});
},
),
RadioListTile<String>(
title: const Text('B'),
value: chapterBAnswers[1],
groupValue: selectedAnswerChapterB,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterB = value!;
});
},
),
RadioListTile<String>(
title: const Text('C'),
value: chapterBAnswers[2],
groupValue: selectedAnswerChapterB,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterB = value!;
});
},
),
RadioListTile<String>(
title: const Text('D'),
value: chapterBAnswers[3],
groupValue: selectedAnswerChapterB,
onChanged: (String? value) {
setState(() {
selectedAnswerChapterB = value!;
});
},
),
],
),
],
),
);
}
}
CodePudding user response:
you can try this, define item:
List<Map<String, dynamic>> _items = List.generate(
10,
(index) => {
'id': index,
'title': 'Item $index',
'description':
'This is the description of the item $index. Lorem Ipsum is simply dummy text of the printing and typesetting industry.',
'isExpanded': false,
'radio': {
'value': [1, 2, 3, 4, 6],
'groupValue': 1
}
});
and then :
SingleChildScrollView(
child: ExpansionPanelList(
elevation: 3,
expansionCallback: (index, isExpanded) {
setState(() {
_items[index]['isExpanded'] = !isExpanded;
});
},
animationDuration: Duration(milliseconds: 600),
children: _items
.map(
(item) => ExpansionPanel(
canTapOnHeader: true,
backgroundColor: item['isExpanded'] == true
? Colors.cyan[100]
: Colors.white,
headerBuilder: (_, isExpanded) => Container(
padding: EdgeInsets.symmetric(vertical: 15, horizontal: 30),
child: Text(
item['title'],
style: TextStyle(fontSize: 20),
)),
body: Container(
padding: EdgeInsets.symmetric(vertical: 15, horizontal: 30),
child: SingleChildScrollView(
child: ListView.builder(
shrinkWrap: true,
itemCount: (item['radio']['value'] as List).length,
itemBuilder: (context, index) {
return RadioListTile(
value: index,
groupValue: item['radio']['groupValue'],
onChanged: (value) {
setState(() {
item['radio']['groupValue'] = value;
});
});
}),
),
),
isExpanded: item['isExpanded'],
),
)
.toList(),
),
)