I want to change horizontal navigation bar go through a line to other edge in the same color.
Expected:
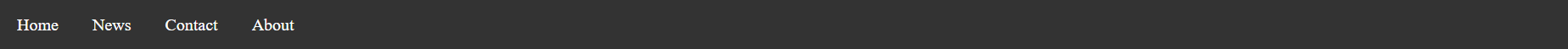
What I got:
To make it happen, I tried entirely different ways like:
- adding more buttons
- using horizontal line with same color
All attempts failed.
Can anyone help me to make it happen?
This is my code:
.ul {
list-style-type: none;
margin: 0px;
padding: 0px;
background-color: #333;
}
.li {
float: left;
}
.li a {
display: block;
color: blue;
background-color: #333;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.li a:hover {
background-color: #9900cc;
}<!doctype html>
<html lang="EN">
<head>
<link rel="stylesheet" href="src/styles/styles.css">
<title>My shopping cart</title>
</head>
<body>
<ul >
<li ><a href="url.com">Home</a></li>
<li ><a href="url.com">News</a></li>
<li ><a href="url.com">Contact</a></li>
<li ><a href="url.com">About</a></li>
</ul>
</body>
</html>CodePudding user response:
Use a <nav> to enclose the <ul>.
nav {
background: #333;
overflow: auto;
}
.ul {
list-style-type: none;
margin: 0px;
padding: 0px;
background-color: #333;
}
.li {
float: left;
}
.li a {
display: block;
color: blue;
background-color: #333;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.li a:hover {
background-color: #9900cc;
}<!doctype html>
<html lang="EN">
<head>
<link rel="stylesheet" href="src/styles/styles.css">
<title>My shopping cart</title>
</head>
<body>
<nav>
<ul >
<li ><a href="url.com">Home</a></li>
<li ><a href="url.com">News</a></li>
<li ><a href="url.com">Contact</a></li>
<li ><a href="url.com">About</a></li>
</ul>
</nav>
</body>
</html>