.page {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
}
.items {
float: left;
}
.secondItem {
vertical-align: text-top;
float: right;
}
.page-header table,
th,
td {
border: 1px solid;
display: block;
background-color: white;
opacity: 80%;
table-layout: fixed;
}
.tableBody {
display: inline-block;
width: 100%;
}<div className="page">
<Typography>
<table className="items">
<tbody>
<tr>
<th className="header">items:</th>
</tr>
<th>
Hi
</th>
</tbody>
<tbody className="tableBody">
{Items.map((item, i) => (
<td key={item.id}>
item:{item.id}
<br />
</td>
))}
</tbody>
</table>
<Table className="secondItem">
<TableHead>
<TableRow>
<TableCell>Second:</TableCell>
</TableRow>
<TableRow>
<TableCell>
Item
</TableCell>
</TableRow>
</TableHead>
<tbody className="secondBody">
<td>
{seconds.map((second) => (
<tr key={second.id}>
{second.data.text}
</tr>
))}
</td>
</tbody>
</Table>
<br />
</Typography>
</div>
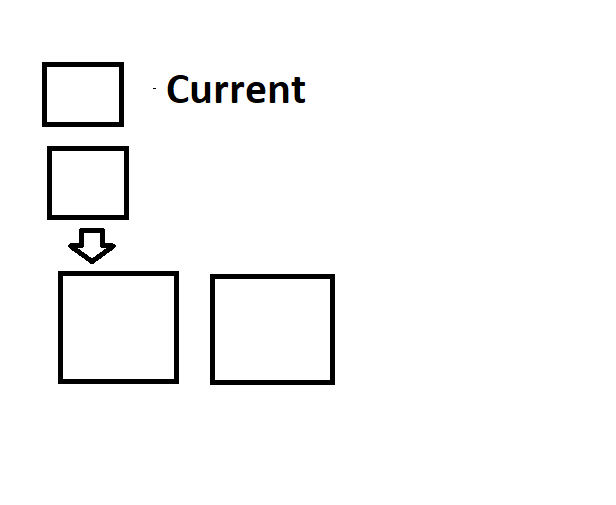
); };I would like to place my two tables side by side but the second table is now placed below the first table instead. How do I style it so that the table is next to each other?

I have added my code and have tried many methods for CSS such as float:left, float: right, etc. I am currently a beginner and have no idea on how to style the table.
CodePudding user response:
An easy way to do this would be to use flexbox.
Set display: flex on the parent component, together with a flex-direction: row property to explicitly set the flex items direction to horizontal.
Here's a quick example: https://jsfiddle.net/o6rqsLfj/.
I would also highly suggest this guide for learning how flexbox works.
.wrapper {
height: 300px;
width: 400px;
background-color: pink;
display: flex;
flex-direction: row;
}
.item {
height: 100px;
width: 100px;
margin: 10px;
background-color: yellow;
}<div >
<div ></div>
<div ></div>
</div>CodePudding user response:
Use display:inline-flex to solve this problem
.container {
width: 100%;
}
.table {
width: 45%;
display: inline-flex;
}<div >
<div >
<table>...</table>
</div>
<div >
<table>...</table>
</div>
</div>