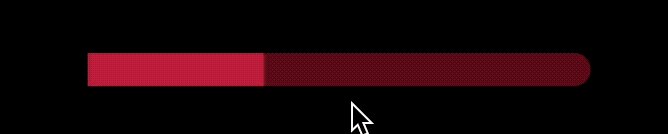
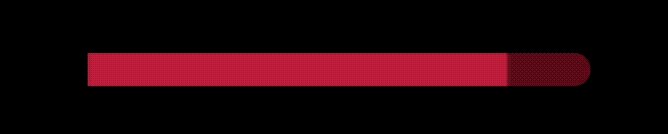
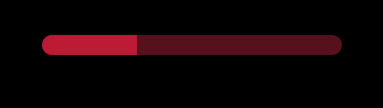
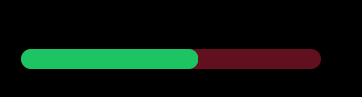
I'm using SizeTransition to animate the width of a container. This container is supposed to have rounded corners. The problem is that the rounded corners only work when the sizeTransition is completed. If it is not completed, they remain square (as is shown in the gif below).
My code:
class DemoPage extends StatefulWidget {
const DemoPage({Key? key}) : super(key: key);
@override
State<DemoPage> createState() => _DemoPageState();
}
class _DemoPageState extends State<DemoPage>
with SingleTickerProviderStateMixin {
late AnimationController _controller;
@override
void initState() {
super.initState();
_controller =
AnimationController(duration: const Duration(seconds: 5), vsync: this);
}
@override
void dispose() {
super.dispose();
_controller.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
constraints: const BoxConstraints.expand(),
color: Colors.black,
child: Center(
child: Column(
children: [
const SizedBox(height: 100),
Stack(
alignment: Alignment.centerLeft,
children: [
Container(
width: 300,
height: 20,
decoration: BoxDecoration(
color: const Color(0XFFC41D3D).withOpacity(0.5),
borderRadius:
const BorderRadius.all(Radius.circular(15))),
),
SizeTransition(
axis: Axis.horizontal,
sizeFactor: Tween(begin: 0.0, end: 1.0)
.chain(CurveTween(curve: const Interval(0.0, 0.4)))
.animate(_controller),
/// the container whose border radius is not working as expected
child: Container(
width: 300,
height: 20,
decoration: BoxDecoration(
color: const Color(0XFFC41D3D),
borderRadius: BorderRadius.circular(15.0)),
),
),
],
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
_controller.repeat();
},
child: const Icon(Icons.play_arrow),
),
);
}
}
What should I do to solve the problem?
CodePudding user response:
You can Wrap your stack widget and change its clipBehavior,Try this:
Container(
color: Colors.black,
constraints: const BoxConstraints.expand(),
child: Center(
child: Column(
children: [
const SizedBox(height: 100),
Container( // add this.
clipBehavior: Clip.antiAlias,
decoration:
BoxDecoration(borderRadius: BorderRadius.circular(15.0)),
child: Stack(
alignment: Alignment.centerLeft,
children: [
Container(
width: 300,
height: 20,
decoration: BoxDecoration(
color: const Color(0XFFC41D3D).withOpacity(0.5),
borderRadius:
const BorderRadius.all(Radius.circular(15))),
),
SizeTransition(
axis: Axis.horizontal,
sizeFactor: Tween(begin: 0.0, end: 1.0)
.chain(CurveTween(curve: const Interval(0.0, 0.4)))
.animate(_controller),
/// the container whose border radius is not working as expected
child: Container(
width: 300,
height: 20,
decoration: BoxDecoration(
color: const Color(0XFFC41D3D),
borderRadius: BorderRadius.circular(15.0)),
),
),
],
),
),
],
),
),
)
CodePudding user response:
You can just wrap SizeTransition with ClipRRect which provide more realistic shape.
ClipRRect(
borderRadius: BorderRadius.circular(15.0),
child: SizeTransition(