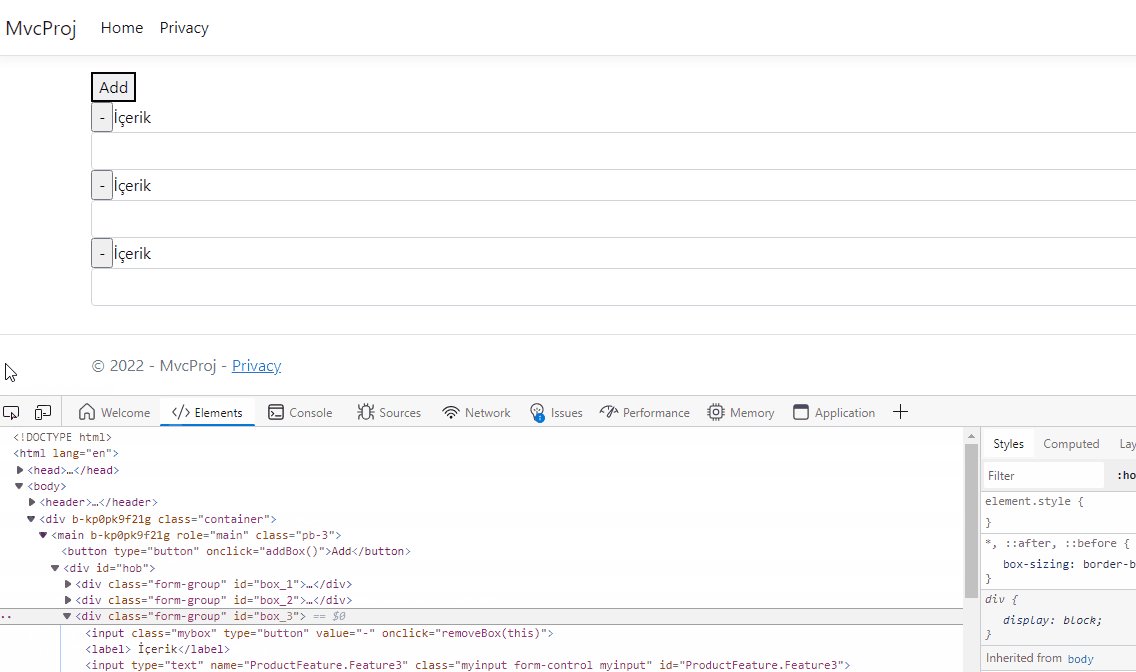
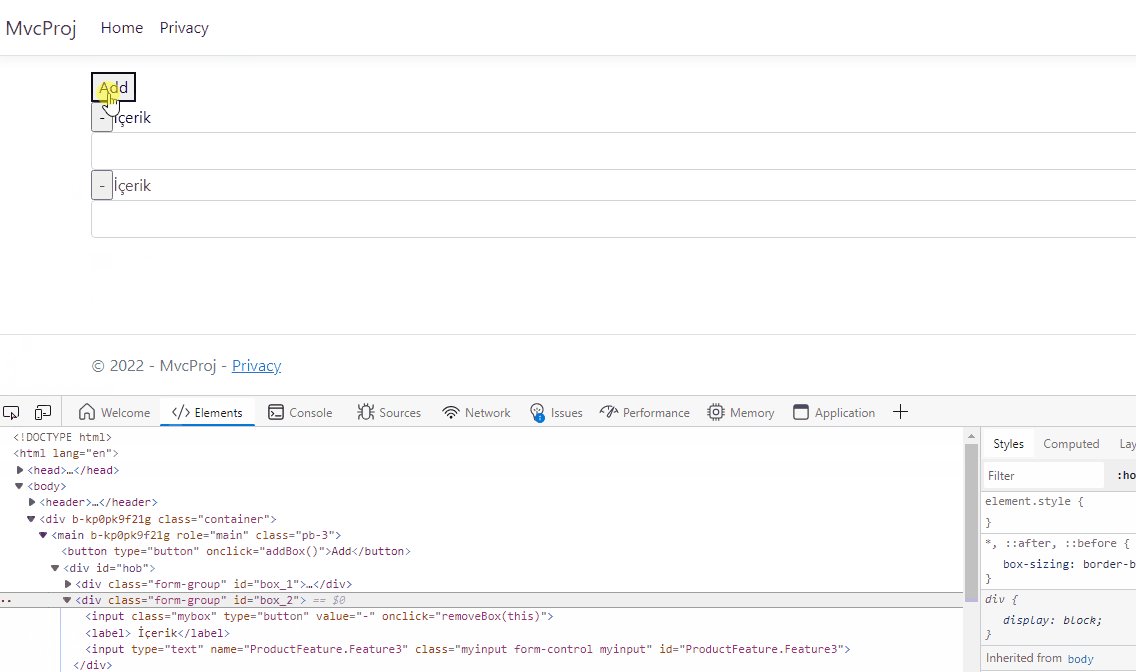
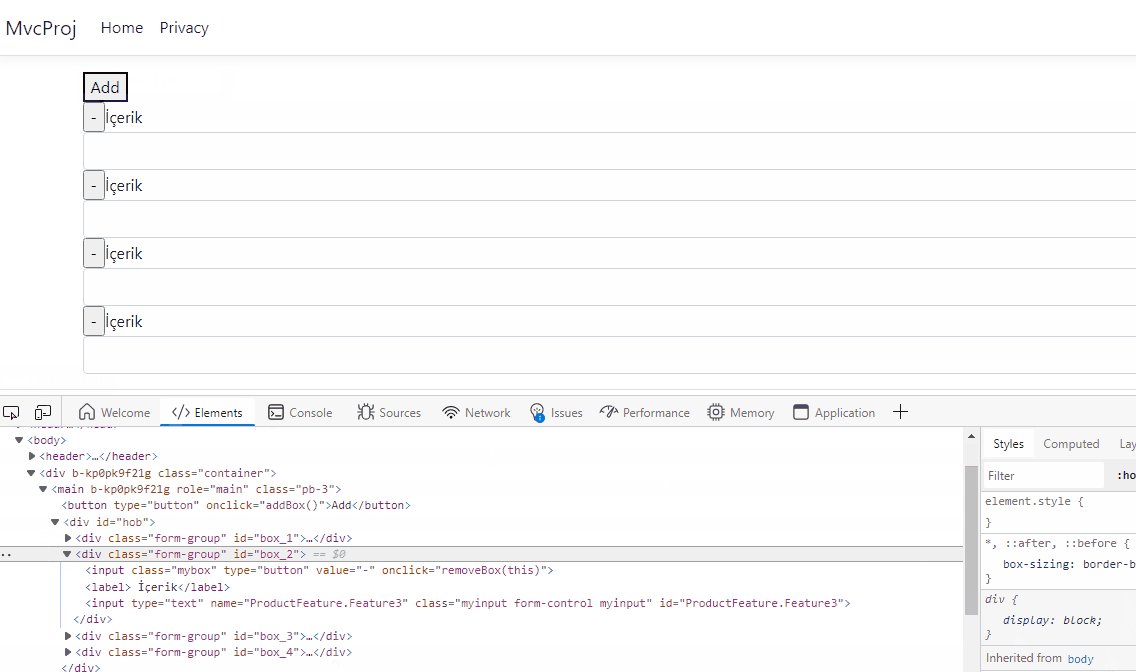
I got dynamic add/remove on my web page and when I click ' ' adding new box and it contains label and on labels there is '-', means remove so if I try remove last box and add new box there is no problem with queue. But If I tried to remove at the middle of the box and add new box its get last box number. For example I got '1,2,3,4' and delete '4' and click add new box new list like '1,2,3,4' but when I remove '2' and again add new box '1,3,4,4' and I can't fix this can't figure at the algorithm and code and here is my code. Thanks for helping me !
<script>
let counter = 1 @counterf;
let textBox = "";
let hob = document.getElementById("hob")
function addBox()
{
if (counter<10)
{
let div = document.createElement("div");
div.setAttribute("class","form-group");
div.setAttribute("id","box_" counter);
let textBox = "<input class='mybox' type='button' value='-' onclick='removeBox(this)'><label> İçerik</label><input type='text' name='ProductFeature.Feature" counter "' class='myinput form-control myinput' id='ProductFeature.Feature" counter "'>";
div.innerHTML = textBox;
hob.appendChild(div);
counter ;
}
}
function removeBox(ele)
{
counter=counter-1;
ele.parentNode.remove();
}
</script>
CodePudding user response:
I've done this counter problem and it's more headache than anything
If you're only using the counter to Add Remove the boxes, I say to just scrap it and instead wrap each on in a div... That way you can do $('.mybox').parent().remove(); and remove it easily
HTML end goal
<div >
<input class='mybox' type='button' value='-'>
<label> İçerik</label>
<input type='text' name='ProductFeature.Feature' class='myinput form-control'>
</div>
Remove Function
// remove element
$('.mybox').click(function(){
$(this).parent().remove();
});
Fetching Data
$.each($('.formwrapper'), function(counter, wrapper){
// counter = you have the number of the row
// input = you have the input
input = $(wrapper).find('.myinput');
// input value
value = input.val();
// creating original ID ( but you have the ID Value, so you shouldn't need it)
id = 'ProductFeature.Feature' counter;
});