I just started to use highcharts-vue. I can basically create most of the charts, but I want to add new aggregation on my column chart's xAxis like ElasticSearch.
<template>
<div>
<b-col md="12">
<highcharts :options="chartOptions"></highcharts>
</b-col>
<b-col md="12" style="margin-top: 40px">
<highcharts :options="pieChartOptions"></highcharts>
</b-col>
</div>
</template>
<script>
import axios from 'axios'
import {mapActions} from "vuex";
import Highcharts from "highcharts";
import {Chart} from 'highcharts-vue'
import DashboardTable from "../../components/DashboardTable/DashboardTable";
import Widget from '@/components/Widget/Widget';
export default {
name:"TestChart",
components: {
DashboardTable, Widget,
highcharts: Chart
},
data(){
return{
chartOptions:{
chart:{
type: 'column'
},
title:{
text: 'Deneme Bar Chart'
},
xAxis:{
categories:['bengu', 'kursat', 'kenan', 'elif'],
},
yAxis:{
title:{
text: 'İçilen Kahve'
}
},
series:[{
name: 'Kahve',
data: [2,8,5,7]
}]
},
pieChartOptions:{
chart:{
type:'pie'
},
title:{
text:'İçilen Kahve'
},
series:[{
name:'Coffee',
data:[{
name: 'Espresso',
y: 10.10
},
{
name: 'Americano',
y: 30.41
},
{
name: 'Cafe Latte',
y:35.90
},
{
name: 'Filter Coffee',
y: 20.59
},
{
name: 'Turkish Coffee',
y: 3.0
}]
}]
}
}
}
}
</script>
<style>
</style>
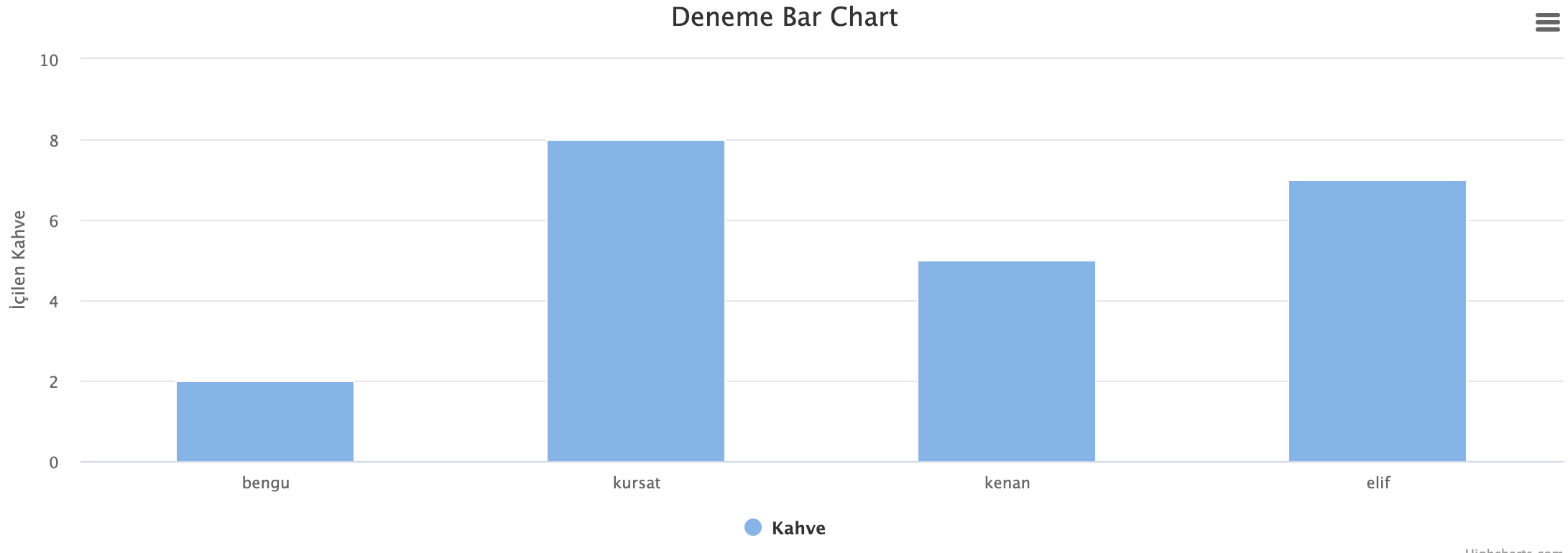
Here is the screenshot my chart: 
As you can see I have one data for my xAxis which is categories, but I want to add new aggregation. I showed the number of drinking coffee. Can I add a types of drinking coffee for my all categories?
CodePudding user response:
Stacking gives you the feature to glue another posts, simply add new series with a type of drinking coffee.
plotOptions: {
series: {
stacking: 'normal'
}
},
API References: https://api.highcharts.com/highcharts/plotOptions.series.stacking

