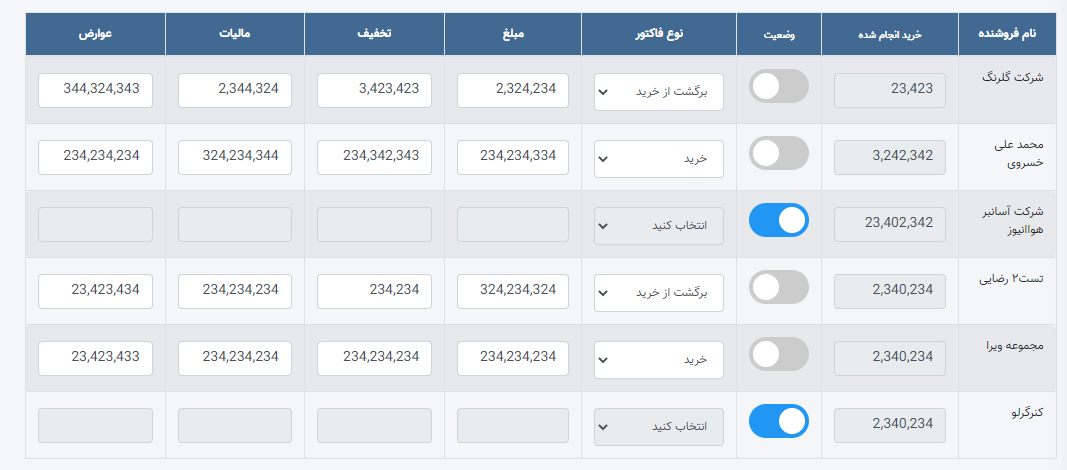
I want to disable the inputs of one row of the table after clicking on the checkbox, but the checkbox remains active so that I can activate the inputs of one row again. And after registering the form, when I return to this form again, if the check box was checked, the inputs of the same row will be disabled. I wrote some code, but please complete it. Thank you
function DisableRow(checkBox) {
var $trElement = $(checkBox).closest("tr");
$trElement.find("input").attr("disabled", "disabled");
$trElement.find("select").attr("disabled", "disabled");
}
$(document).ready(function() {
if ($('#checkBox').is(':checked')) {
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<table>
<tr>
<td>
<input disabled value="@Model.ToList()[i].MablaghKhreedAnjamShode" onkeyup="javascript:this.value=itpro(this.value);" name="[@i].Saiar" required autocomplete="off" />
<input name="[@i].ProjectId" />
<input name="id" value="@Model.ToList()[i].ProjectId" />
<input type="number" name="ListID" value="@Model.ToList()[i].ListId" />
</td>
<td>
<label >
<input id="theCheckBox" type="checkbox" onchange="DisableRow(this)" asp-for="@Model.ToList()[i].VazeetKhareedDarInFasle" value="True">
<span ></span>
</label>
</td>
<td>
<select asp-for="@Model.ToList()[i].NoaeFactor" style="font-size: 12px; width: 130px" required autocomplete="off">
<option value="" default="" selected="">انتخاب کنید</option>
<option value="1">خرید</option>
<option value="2">برگشت از خرید</option>
</select>
</td>
</tr>
</table>CodePudding user response:
Your checkbox is input also ,if you don't want to disable itself,you could select as below :find("input[type='text']")
If you want to active it again,you could try:removeAttr("disabled")
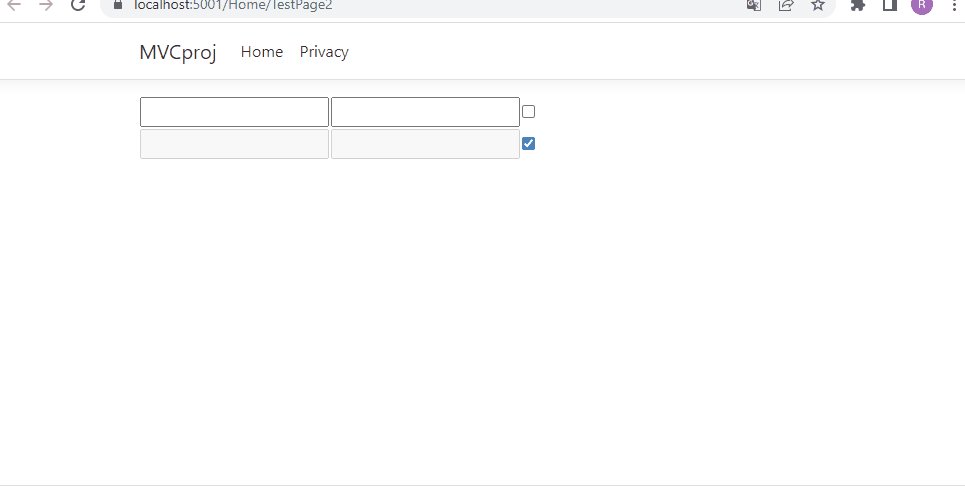
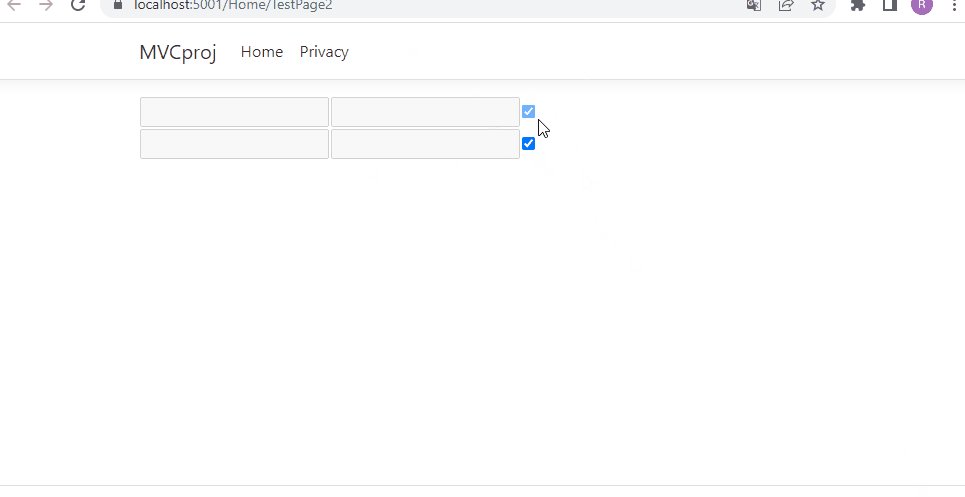
I tried as below:
<table>
<tr>
<td>
<input type="text" id="tr1input1"/>
</td>
<td>
<input type="text" id="tr1input2"/>
</td>
<td>
<input type="checkbox" id="checkbox1" onchange="DisableRow(this)" />
</td>
</tr>
<tr>
<td>
<input type="text" id="tr2input1"/>
</td>
<td>
<input type="text" id="tr2input2"/>
</td>
<td>
<input type="checkbox" id="checkbox2" onchange="DisableRow(this)" />
</td>
</tr>
</table>
<script>
function DisableRow(e) {
var targetelement = $(e).closest('tr').find("input[type='text']")
if (e.checked == true)
{
targetelement.attr("disabled", "disabled")
}
else
{
targetelement.removeAttr("disabled")
}
}
</script>
<script>
window.onload=function () {
$("#checkbox2").attr("checked", true)
if( $("#checkbox2").is(':checked'))
{
$("#checkbox2").closest('tr').find("input[type='text']").attr("disabled", "disabled")
}
}
</script>
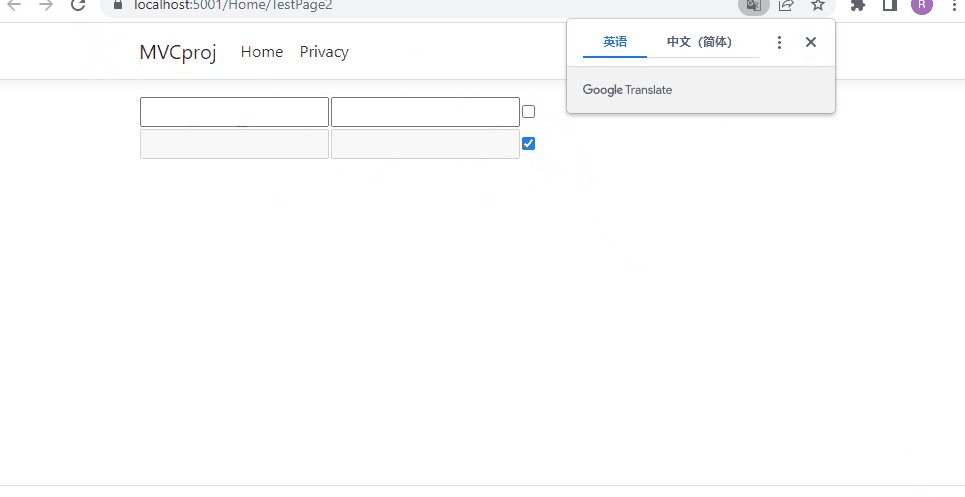
Result:
Update
You could try
$("input[type='checkbox']:checked").closest('tr').find("input[type='text']").attr("disabled", "disabled")