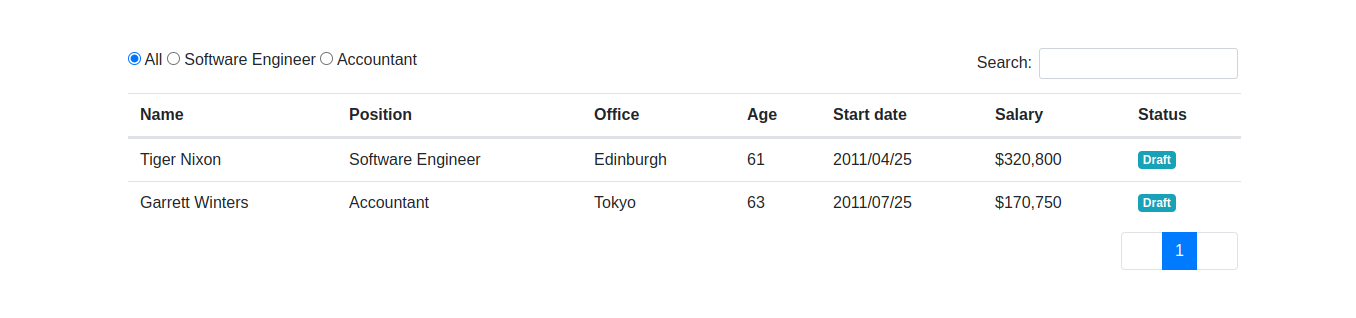
i have a table with dataTable, in this table i have a filter with label All, Software Enginer
when i klik the label Software Enginer the value is the result is appropriate with label, but when i klik all label the value in dataTable is missing/zero data
the code of my table like this:
<div >
<div style="z-index: 50;">
<div >
<div >
<input type="radio" name="filter" value="all" checked="checked" />
All
<input type="radio" name="filter" value="Software Engineer" />
Software Engineer
<input type="radio" name="filter" value="Accountant" />
Accountant
</div>
</div>
</div>
</div>
<table id="example" style="z-index: 30;">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Status</th>
<th>Hidden</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
<td>
<div >
Draft
</div>
</td>
<td>DRF</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
<td>
<div >
Draft
</div>
</td>
<td>DRF</td>
</tr>
</tbody>
</table>
</div>
an then this is my javascript code for dataTable and filter for position field:
$(document).ready(function() {
dataTable = $("#example").DataTable({
columnDefs: [{
targets: [7],
visible: false
}],
"bInfo": false,
"bPaginate": true,
"bLengthChange": false,
"buttons": [],
"ordering": false,
language: {
paginate: {
next: '<i ></i>',
previous: '<i ></i>'
}
},
});
$(".filter-checkbox").on("change", function(e) {
var searchTerms = [];
$.each($(".filter-checkbox"), function(i, elem) {
if ($(elem).prop("checked")) {
searchTerms.push("^" $(this).val() "$");
}
});
dataTable.column(1).search(searchTerms.join("|"), true, false, true).draw();
});
});
someone can help. how to show all data when i click the radio button with value all?
CodePudding user response:
This works for me.
I skip the push in the searchTerms array if the value of the checked radiobutton is equals to 'all'
$(".filter-checkbox").on("change", function(e) {
var searchTerms = [];
$.each($(".filter-checkbox"), function(i, elem) {
if ($(elem).prop("checked")) {
if($(this).val() != "all"){
searchTerms.push("^" $(this).val() "$");
}
}
});
dataTable.column(1).search(searchTerms.join("|"), true, false, true).draw();
});
CodePudding user response:
The accepted answer certainly works.
But with some changes, the JavaScript can be greatly simplified.
This alternative approach uses a custom attribute in each of the radio button elements.
We can further simplify the code by recognizing that we only ever select one radio button value at a time from the single group of options (these are not checkboxes, where multiple values could be selected at once).
An final simplification can be made by not using the DataTables regex functionality here, since we want to match on the exact string.
Combining all of the above approaches gives the following:
$(document).ready(function() {
dataTable = $("#example").DataTable({
columnDefs: [{
targets: [7],
visible: false
}],
"bInfo": false,
"bPaginate": true,
"bLengthChange": false,
"buttons": [],
"ordering": false,
language: {
paginate: {
next: '<i ></i>',
previous: '<i ></i>'
}
},
});
$(".filter-checkbox").on("change", function(e) {
let searchTerm = $('input[name="filter"]:checked').attr("data-filter");
dataTable.column(1).search(searchTerm, false, false, true).draw();
});
});<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
<script src="https://cdn.datatables.net/1.12.1/js/jquery.dataTables.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="https://datatables.net/media/css/site-examples.css">
</head>
<body>
<div style="margin: 20px;">
<div >
<div style="z-index: 50;">
<div >
<div >
<input type="radio" name="filter" data-filter="" value="all" checked="checked" />
All
<input type="radio" name="filter" data-filter="software engineer" value="Software Engineer" />
Software Engineer
<input type="radio" name="filter" data-filter="accountant" value="Accountant" />
Accountant
</div>
</div>
</div>
</div>
<table id="example" style="z-index: 30;">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
<th>Status</th>
<th>Hidden</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
<td>
<div >
Draft
</div>
</td>
<td>DRF</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
<td>
<div >
Draft
</div>
</td>
<td>DRF</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>In the above approach, we add a data-filter custom attribute to every radio button.
For the all radio button, this is set to be an empty string: "". This is because searching for an empty string (when regex is disabled) means that no records are filtered out - all records are returned by the search.
<input type="radio"
name="filter"
data-filter=""
value="all"
checked="checked" />
In the JavaScript code, we remove the unnecessary concatenation logic searchTerms.join("|").
We also use our new data-filter attribute when retrieving the one and only selected value:
let searchTerm = $('input[name="filter"]:checked').attr("data-filter");
We also change the regex parameter to false:
search(searchTerm, false, false, true)
If we were using checkboxes instead of radio buttons, then several of the above steps would need to be reversed - for example, the concatenation would still be needed.
The regex option would also be needed again - and to make that work, the HTML attribute would need to be changed from this:
data-filter="" value="all"
to this:
data-filter=".*" value="all"
But with grouped radio buttons (as used in the question), the entire search logic can be reduced to 2 lines:
let searchTerm = $('input[name="filter"]:checked').attr("data-filter");
dataTable.column(1).search(searchTerm, false, false, true).draw();