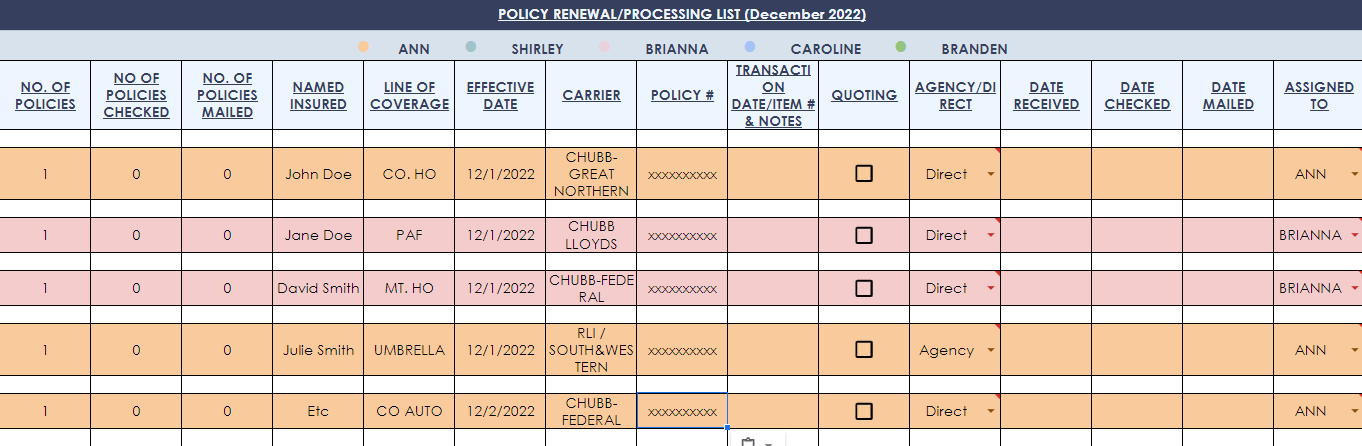
I have a google sheet with a column full of checkboxes. My goal is to have a row of the selected adjacent columns of data (namedInsured, lineCoverage, etc.) append to a separate sheet when a checkbox is selected and True. This is what I currently have and it does absolutely nothing. Any insight would be greatly appreciated, I'm pretty new to this.
function onEdit(e) {
const ss = e.range.getSheet();
var active_range = ss.getActiveRange();
var namedInsured = ss.getRange(active_range.getRowIndex(), 4).getValue();
var lineCoverage = ss.getRange(active_range.getRowIndex(), 5).getValue();
var effDate = ss.getRange(active_range.getRowIndex(), 6).getValue();
var assignedTo = ss.getRange(active_range.getRowIndex(), 15).getValue();
var data = [namedInsured, lineCoverage, effDate, assignedTo];
const destinationSheet = ss.getSheetByName("Sheet4");
if (ss.getName() != "Sheet4" && e.range.columnStart == 10 && e.value == "TRUE")
{
e.source.toast("Quote In Process Entered")
destinationSheet.appendRow(data);
}
}
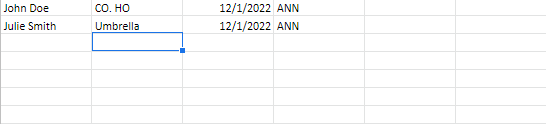
[This is an example of the desired output] << If the first and fourth checkboxes were selected one after the other, this is how they should appear on the separate sheet
<< If the first and fourth checkboxes were selected one after the other, this is how they should appear on the separate sheet
CodePudding user response:
This works for me
function onEdit(e) {
e.source.toast('Entry')
const sh = e.range.getSheet();
if (sh.getName() == "Sheet0" && e.range.columnStart == 10 && e.value == "TRUE") {
e.source.toast('Flag1');
const [a,b,c] = sh.getRange(e.range.rowStart, 4,1,3).getValues()[0];
var d = sh.getRange(e.range.rowStart, 15).getValue();
var data = [a, b, c, d];
const dsh = e.source.getSheetByName("Sheet1");//modified from original
dsh.appendRow(data);
}
}
Demo: