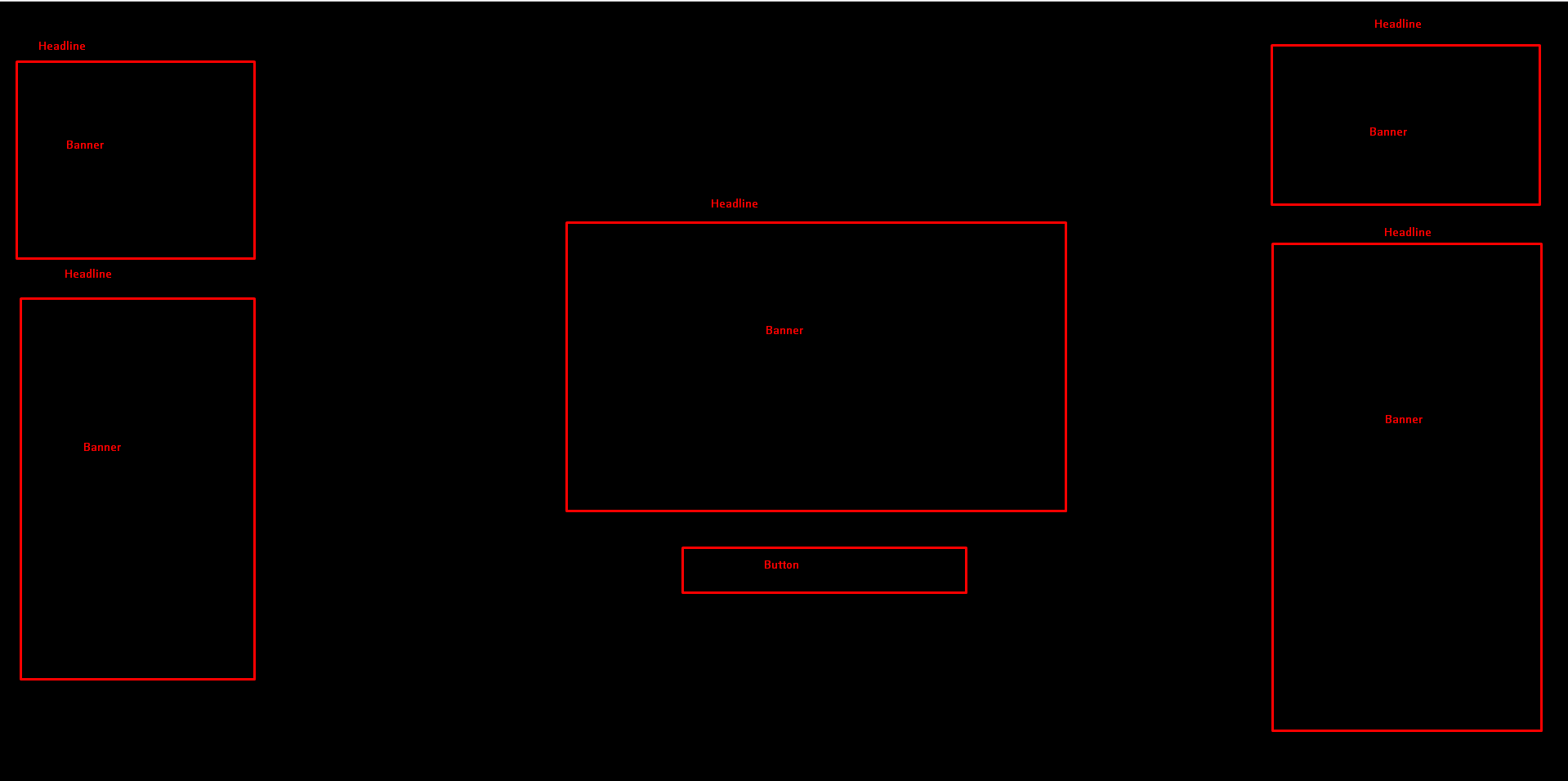
Unable to align Left, Middle and Right based on DIV. I need a simple layout as i posted in image.
When i am trying to make right alignment it getting fully messed up.
can you please check and help me to get the layout i want.
My code :
body {
background: #000000 50% 50%;
overflow-x: hidden;
overflow-y: hidden;
}
.video {
width: 100vw;
height: 100vh;
display: grid;
place-items: center;
}
.left {
text-align: left;
position: absolute;
}
.right {
text-align: right;
position: absolute;
}<body>
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
<div >
<img src="https://place-hold.it/500x500" />
</div>
<div >
<p style="color: blue;">title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
</body>CodePudding user response:
Something like this?
body {
background: #000000 50% 50%;
}
.video {
margin: 50px 20px;
}
.left {
text-align: left;
}
.right {
text-align: right;
}
.container {
display: flex;
flex-direction: row;
justify-content: space-around;
}<body>
<div >
<div >
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
<div >
<img src="https://place-hold.it/500x500" />
</div>
<div >
<p style="color: blue;">title</p>
<img src="https://place-hold.it/336x280" /> <br>
<p style="color: blue;">Title</p>
<img src="https://place-hold.it/280x500" />
</div>
</div>
</body>