So situation is that my table moves when I open an popover window. As a popover window I am using this popover window: 
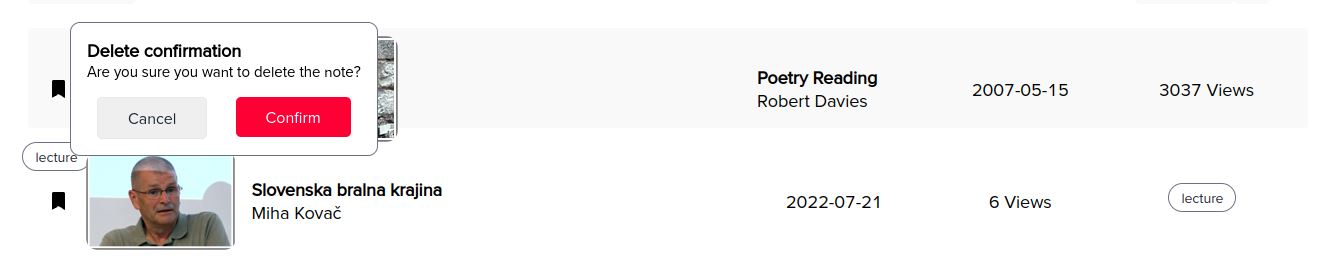
When I open popover it transforms to this:

My HTML code is:
<div
>
<fa-icon
mwlConfirmationPopover
[popoverTitle]="popoverTitle"
[popoverMessage]="popoverMessage"
placement="right"
(confirm)="removeFromBookmarks()"
(cancel)="cancelClicked = true"
*ngIf="isBookmark"
[icon]="faBookmarkSolid"
></fa-icon>
<img
[src]="imageUrl"
alt="video-img"
/>
<div >
<h4>
<a>{{ video.title }}</a>
</h4>
<p>{{ video.author.name }}</p>
</div>
<div >
<p>{{ video.published }}</p>
</div>
<div >
<p>{{ video.views }} Views</p>
</div>
<div >
<app-badge [text]="video.type"></app-badge>
</div>
</div>
And the css part:
.list-view-playlist {
display: grid;
grid-template-columns: 50px 150px 40% 1fr 1fr 1fr;
align-items: center;
height: 100px;
margin-bottom: 1rem;
padding: 0.5rem;
border-radius: 4px;
img {
max-height: 100%;
max-width: 100%;
object-fit: cover;
border-radius: 0.75rem;
cursor: pointer;
}
.about-video {
cursor: pointer;
padding-left: 1rem;
}
.category {
div {
width: min-content;
}
}
.category,
.uploaded,
.views {
justify-self: center;
}
}
fa-icon {
&:hover {
cursor: pointer;
}
}
mwl-confirmation-popover-window {
.popover {
background-color: white;
padding: 1rem;
border: 1px solid $text-grey;
border-radius: 10px;
.confirm-btns {
margin-top: 1rem;
.confirm-btn-container {
flex-basis: 0%;
}
.btn-outline-secondary {
color: #1f2937;
border: solid 1px #e5e7eb;
}
}
}
}
Thanks to everyone for help!
CodePudding user response:
Without seeing the rendered HTML it’s hard to know exactly what the problem is but it looks as though an extra element is being added which the flex is accommodating.
Try wrapping the icon in a div to see what happens.
