I have a flask app where with a home screen, world map, and an about page all extended in Flask with a NAV bar, looks like this:
With Jinja it seems like I can make use of templates to create a nav bar with this below from base.htlm (not shown):
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
{% extends 'base.html' %}
{% block content %}
{% endblock %}
</body>
</html>
What I cant figure out is when creating a map in mapbox and using the html,css,js boiler plate code is how can I extend my nav bar with Jinja templating?
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<title>asdf</title>
<meta name='viewport' content='width=device-width, initial-scale=1' />
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v2.9.2/mapbox-gl.css' rel='stylesheet' />
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
{% extends 'base.html' %}
{% block content %}
<div div id='map'></div>
<script>
mapboxgl.accessToken = 'asfdadsfadfs';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://asdf',
center: [-87.661557, 41.893748],
zoom: 3
});
</script>
{% endblock %}
</body>
</html>
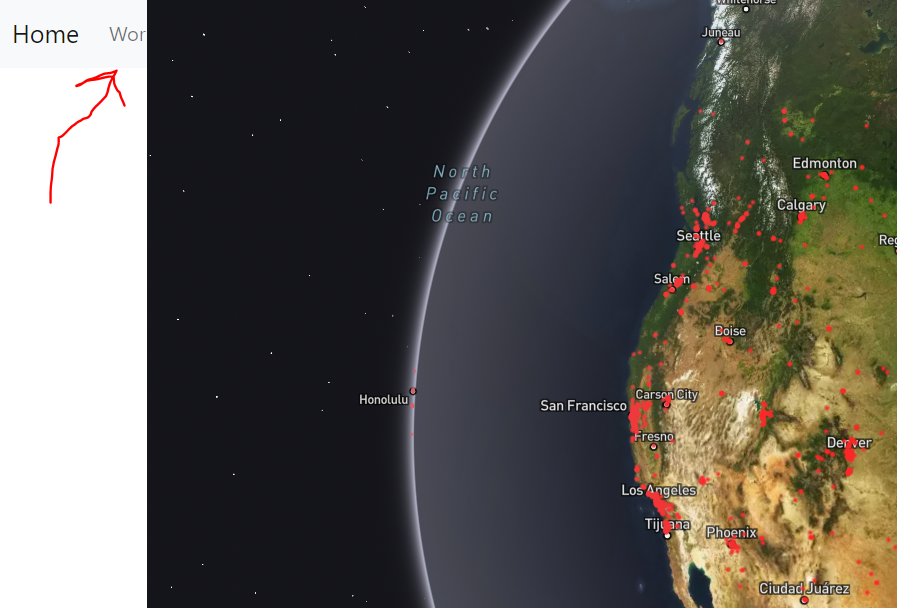
This will render my nav bar template comes through half cut off:
Any tips greatly appreciated not alot of wisdom here. For what its worth this is base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r 8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>{% block title %} {% endblock %} - BensApp</title>
</head>
<body>
<nav >
<div >
<a href="{{ url_for('hello') }}">Home</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="{{ url_for('heatmap') }}">World Heat Map</a>
</li>
<li >
<a href="{{ url_for('about') }}">About</a>
</li>
</ul>
</div>
</div>
</nav>
<div >
{% block content %} {% endblock %}
</div>
<!-- Optional JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
</body>
</html>
CodePudding user response:
You might use the css min-width and max-width options for the box.
This controls how big the image or the navbar is. According to quick search, Flask does support CSS, only in a specific folder called static. This means other stuff won't overflow the container; it instead makes a side-by-side look.
CodePudding user response:
From what I can research about mapbox is you have to have these CSS params in your html file. I ended changing this top: 50px; so I can see the menu bar. I cant seem to find any documentation on any other options for position: absolute; but at least I can see my menu bar now
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 50px;
bottom: 0px;
width: 100%;
}
</style>