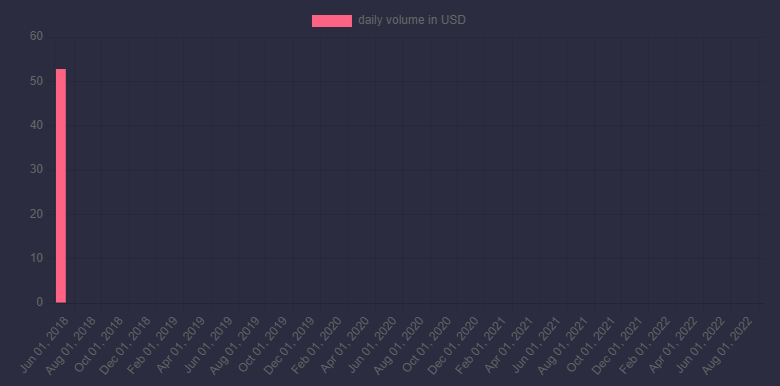
I am trying to render a chart with charts.js with a json api but the rendered chart displays only the first x and y values from the json
the json is fetched using xmlhttp
var url = "https://syed1ahmed.github.io/stage-gear/api.json";
xmlhttp.open("GET", url, true);
xmlhttp.send();
xmlhttp.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
var data = JSON.parse(this.responseText);
date = data.data.map(function (elem) {
return elem.x;
})
volume = data.data.map(function (elem) {
return elem.y;
})
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: date,
datasets: [{
label: 'daily volume in USD',
data: volume,
backgroundColor: 'rgba(255, 99, 132, 1)'
}]
},
options: {
scales: {
y: {
}
}
}
});
}
}
json api link https://syed1ahmed.github.io/stage-gear/api.json
CodePudding user response:
It seems that Chart.js does not recognize the thousands separators (,) in your values. You can get around your problem by simply remove them using replaceAll() as follows:
volume = data.data.map(function (elem) {
return elem.y.replaceAll(',', '');
});
Please take a look at your amended code (no HTTP call) and see how it works.
var data = {
"data": [{
"x": "Jun 01, 2018",
"y": "52.78124425595927"
},
{
"x": "Jul 01, 2018",
"y": "5,418.613108428228"
},
{
"x": "Aug 01, 2018",
"y": "203,981.26814003725"
},
{
"x": "Sep 01, 2018",
"y": "41,855.35334764546"
},
{
"x": "Oct 01, 2018",
"y": "47,121.06598405195"
},
{
"x": "Nov 01, 2018",
"y": "68,219.78481479896"
},
{
"x": "Dec 01, 2018",
"y": "106,208.66125578032"
},
{
"x": "Jan 01, 2019",
"y": "261,214.899791384"
},
{
"x": "Feb 01, 2019",
"y": "331,730.6884339796"
},
{
"x": "Mar 01, 2019",
"y": "649,319.4385028543"
},
{
"x": "Apr 01, 2019",
"y": "679,321.6099113098"
},
{
"x": "May 01, 2019",
"y": "698,144.0531540666"
},
{
"x": "Jun 01, 2019",
"y": "484,173.3966476037"
},
{
"x": "Jul 01, 2019",
"y": "531,748.0974990415"
},
{
"x": "Aug 01, 2019",
"y": "494,265.2626726319"
},
{
"x": "Sep 01, 2019",
"y": "715,725.4201179789"
},
{
"x": "Oct 01, 2019",
"y": "1,837,100.6108408063"
},
{
"x": "Nov 01, 2019",
"y": "850,018.0923909895"
},
{
"x": "Dec 01, 2019",
"y": "854,509.2031143928"
},
{
"x": "Jan 01, 2020",
"y": "1,007,118.1584876713"
},
{
"x": "Feb 01, 2020",
"y": "1,530,670.3881858303"
},
{
"x": "Mar 01, 2020",
"y": "1,100,377.6202637332"
},
{
"x": "Apr 01, 2020",
"y": "1,048,740.4987093885"
},
{
"x": "May 01, 2020",
"y": "1,066,146.957757765"
},
{
"x": "Jun 01, 2020",
"y": "917,965.8857672011"
},
{
"x": "Jul 01, 2020",
"y": "1,076,082.076370403"
},
{
"x": "Aug 01, 2020",
"y": "937,071.1236946463"
},
{
"x": "Sep 01, 2020",
"y": "2,747,539.4456087383"
},
{
"x": "Oct 01, 2020",
"y": "4,773,432.3952869885"
},
{
"x": "Nov 01, 2020",
"y": "4,483,383.749190311"
},
{
"x": "Dec 01, 2020",
"y": "3,568,749.2548671504"
},
{
"x": "Jan 01, 2021",
"y": "8,072,866.650029003"
},
{
"x": "Feb 01, 2021",
"y": "96,731,289.37183556"
},
{
"x": "Mar 01, 2021",
"y": "148,017,660.0724626"
},
{
"x": "Apr 01, 2021",
"y": "95,779,027.33114299"
},
{
"x": "May 01, 2021",
"y": "138,917,885.22552317"
},
{
"x": "Jun 01, 2021",
"y": "150,308,148.9535175"
},
{
"x": "Jul 01, 2021",
"y": "328,964,751.5721974"
},
{
"x": "Aug 01, 2021",
"y": "3,421,850,687.562206"
},
{
"x": "Sep 01, 2021",
"y": "2,991,073,935.3753285"
},
{
"x": "Oct 01, 2021",
"y": "2,548,526,282.894439"
},
{
"x": "Nov 01, 2021",
"y": "2,162,564,606.528579"
},
{
"x": "Dec 01, 2021",
"y": "2,559,484,013.292382"
},
{
"x": "Jan 01, 2022",
"y": "4,857,435,382.1052265"
},
{
"x": "Feb 01, 2022",
"y": "3,326,430,045.315286"
},
{
"x": "Mar 01, 2022",
"y": "2,483,354,859.0230055"
},
{
"x": "Apr 01, 2022",
"y": "3,487,751,260.8629684"
},
{
"x": "May 01, 2022",
"y": "2,596,397,753.7464023"
},
{
"x": "Jun 01, 2022",
"y": "695,420,425.3349748"
},
{
"x": "Jul 01, 2022",
"y": "528,641,117.64340025"
},
{
"x": "Aug 01, 2022",
"y": "502,093,181.84102654"
},
{
"x": "Sep 01, 2022",
"y": "38,051,752.44172493"
}
]
};
const date = data.data.map(function(elem) {
return elem.x;
});
const volume = data.data.map(function(elem) {
return elem.y.replaceAll(',', '');
});
//console.log(date)
new Chart('myChart', {
type: 'bar',
data: {
labels: date,
datasets: [{
label: 'daily volume in USD',
data: volume,
backgroundColor: 'rgba(255, 99, 132, 1)'
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.js"></script>
<canvas id="myChart"></canvas>