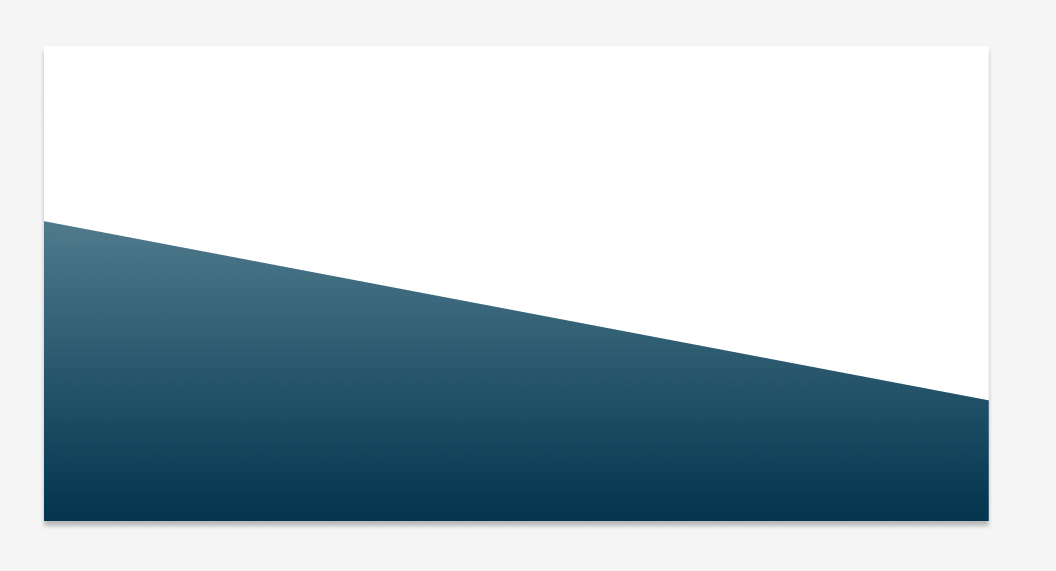
does anyone here know how to create a style blue gradient that looks like this? (image below)

I only manage to make a solid color, but gradients seem to not know how (This is my code)
<div style="background: -webkit-linear-gradient(-100deg, #fff 50%, #063852 0%); height:300px">
</div>CodePudding user response:
Instead using background : -webkit-linear-gradient. Please use background-color: linear-gradient. I made few changes to your code and got the output that you required. If you want to increase the gradient change the % value which next to the color. Please vote the answer if it is useful for you.
<div style="background-image: linear-gradient(-170deg, #fff 50%, #063852 110% );
height:300px"></div>CodePudding user response:
<div style="background-image: -webkit-linear-gradient(-170deg, #fff 50%, #063852 110% );height:300px"></div>
