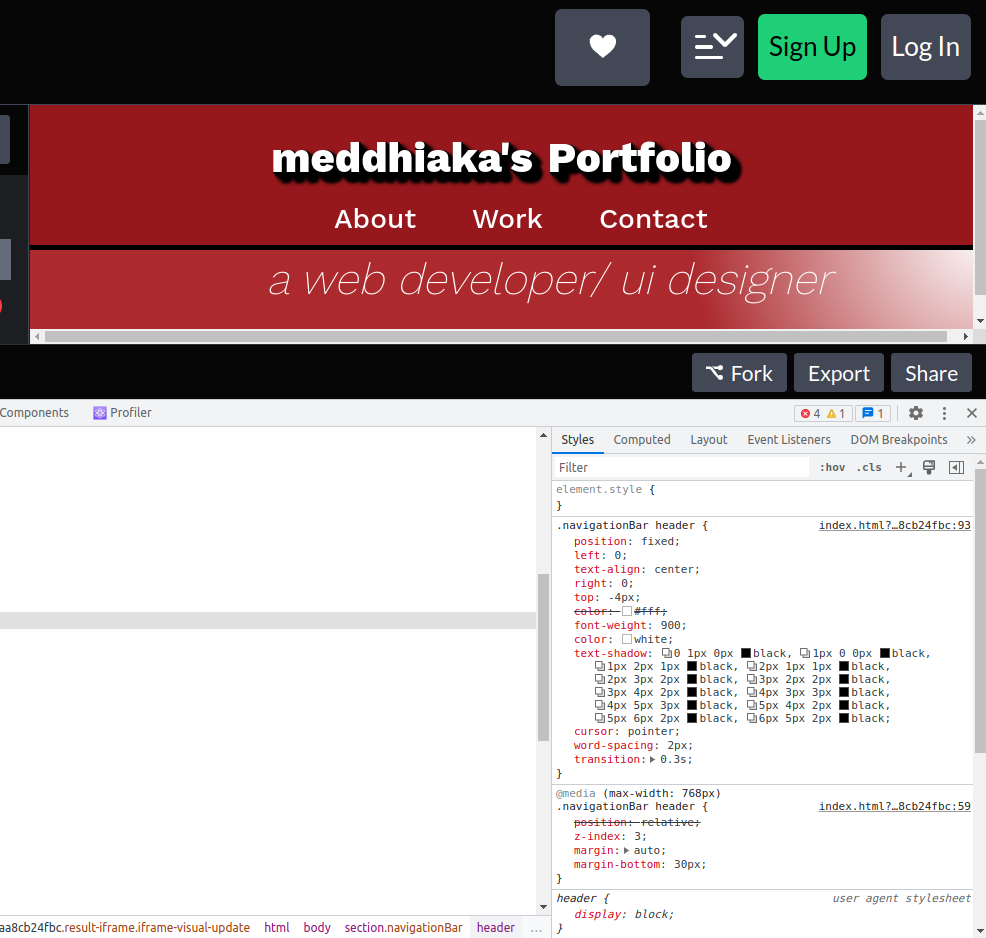
I was stuck with this for a whole hour,when it is 786px or lower I cannot center horizontally the logo ,added to that I cannot position the text including "web developer/ ui designer" the same when it is existing in the bigger resolution, just take a look at the media query code ...
the HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Home</title>
</head>
<body>
<section >
<header><h2>meddhiaka's Portfolio</h2></header>
<nav>
<div id="navChild">About</div>
<div id="navChild">Work</div>
<div id="navChild">Contact</div>
</nav>
</section>
<section >
<p id="fullName">Hey, I'm Med Dhia <span></span></p>
<p id="profession">a web developer/ ui designer</p>
</section>
</body>
</html>
the CSS code :
@import url('https://fonts.googleapis.com/css2?family=Work Sans:wght@100;200;300;500;800;900&display=swap');
body{
margin: 0;
padding: 0;
font-family: 'Work Sans', sans-serif;
}
.navigationBar{
width: 100%;
height: 55px;
animation: backgroundColorVar 2s linear infinite;
border-bottom: 3px solid black;
position: fixed;
z-index: 99;
}
.navigationBar > nav{
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
height: 100%;
margin-left: 20px;
}
@media (max-width: 768px) {
.navigationBar{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 80px;
}
.navigationBar > nav{
justify-content: center;
position: relative;
top: 25px;
}
.navigationBar header{
position: relative;
z-index: 3;
margin: auto;
margin-bottom: 30px;
}
.fullNamePart{
padding-left: 7px;
}
#profession{
font-size: 25px !important;
position: relative !important;
bottom: 70px !important;
left: 20px !important;
}
}
#navChild{
padding-left: 15px;
padding-right: 15px;
margin-left: 2px;
color: #fff;
font-weight: 500;
cursor:pointer;
transition: color 1s, transform 2s;
}
#navChild:hover{
color: black;
transform: scale(1.2);
}
.navigationBar header{
position: fixed;
left: 10px;
top: -4px;
color: #fff;
font-weight: 900;color: white;
text-shadow:
0 1px 0px black,
1px 0 0px black,
1px 2px 1px black,
2px 1px 1px black,
2px 3px 2px black,
3px 2px 2px black,
3px 4px 2px black,
4px 3px 3px black,
4px 5px 3px black,
5px 4px 2px black,
5px 6px 2px black,
6px 5px 2px black;
cursor: pointer;
word-spacing: 2px;
transition: 0.3s;
}
.navigationBar header:hover{
transform: scale(1.05);
}
.fullNamePart{
width: 100%;
height: 100vh;
padding-top: 4vh;
animation: fullNameBackground 4s ease-in-out infinite;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
#fullName{
font-weight: 900;
font-size: 60px;
}
#profession{
position: relative;
bottom: 70px;
font-size: 30px;
color: #fff;
font-style: italic;
font-weight: 200;
}
@keyframes backgroundColorVar{
0%{
background-color: brown;
}
50%{
background-color: rgb(118, 0, 0);
}
100%{
background-color: brown;
}
}
@keyframes fullNameBackground{
0%{
background: radial-gradient(
circle at right,
white,
brown 30%
);
}
10%{
background: radial-gradient(
circle at right,
white,
brown 30.5%
);
}
20%{
background: radial-gradient(
circle at right,
white,
brown 31%
);
}
30%{
background: radial-gradient(
circle at right,
white,
brown 31.5%
);
}
40%{
background: radial-gradient(
circle at right,
white,
brown 32%
);
}
50%{
background: radial-gradient(
circle at right,
white,
brown 32.5%
);
}
60%{
background: radial-gradient(
circle at right,
white,
brown 32%
);
}
70%{
background: radial-gradient(
circle at right,
white,
brown 31.5%
);
}
80%{
background: radial-gradient(
circle at right,
white,
brown 31%
);
}
90%{
background: radial-gradient(
circle at right,
white,
brown 30.5%
);
}
100%{
background: radial-gradient(
circle at right,
white,
brown 30%
);
}
}
CodePudding user response:
It's because your <header> has a position: fixed. All you had to do is not cascade it. Move it before the @media query.
@import url('https://fonts.googleapis.com/css2?family=Work Sans:wght@100;200;300;500;800;900&display=swap');
body{
margin: 0;
padding: 0;
font-family: 'Work Sans', sans-serif;
}
.navigationBar{
width: 100%;
height: 55px;
animation: backgroundColorVar 2s linear infinite;
border-bottom: 3px solid black;
position: fixed;
z-index: 99;
}
.navigationBar > nav{
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
height: 100%;
margin-left: 20px;
}
.navigationBar header{
position: fixed;
left: 10px;
top: -4px;
color: #fff;
font-weight: 900;color: white;
text-shadow:
0 1px 0px black,
1px 0 0px black,
1px 2px 1px black,
2px 1px 1px black,
2px 3px 2px black,
3px 2px 2px black,
3px 4px 2px black,
4px 3px 3px black,
4px 5px 3px black,
5px 4px 2px black,
5px 6px 2px black,
6px 5px 2px black;
cursor: pointer;
word-spacing: 2px;
transition: 0.3s;
}
@media (max-width: 768px) {
.navigationBar{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 80px;
}
.navigationBar > nav{
justify-content: center;
position: relative;
top: 25px;
}
.navigationBar header{
position: relative;
z-index: 3;
margin: auto;
margin-bottom: 30px;
}
.fullNamePart{
padding-left: 7px;
}
#profession{
font-size: 25px !important;
position: relative !important;
bottom: 70px !important;
left: 20px !important;
}
}
#navChild{
padding-left: 15px;
padding-right: 15px;
margin-left: 2px;
color: #fff;
font-weight: 500;
cursor:pointer;
transition: color 1s, transform 2s;
}
#navChild:hover{
color: black;
transform: scale(1.2);
}
.navigationBar header:hover{
transform: scale(1.05);
}
.fullNamePart{
width: 100%;
height: 100vh;
padding-top: 4vh;
animation: fullNameBackground 4s ease-in-out infinite;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
position: relative;
}
#fullName{
font-weight: 900;
font-size: 60px;
}
#profession{
position: relative;
bottom: 70px;
font-size: 30px;
color: #fff;
font-style: italic;
font-weight: 200;
}
Normal View:
Mobile View:
CodePudding user response:
@media(max-width:575px){
.navigationBar header{
left:0;
right:0;
text-align:center;
}
}