This must be a dupe, but I've looked at a bunch of "list alignment" questions and I can't find it.
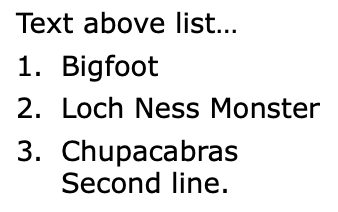
I want the list to align to the left/leading margin, but keep its text aligned when there is more than one line. It's the default behavior in the Pages word processor, for example:

See how the left side of the numbers are perfectly aligned with the word "Text" above.
Is there a way to do this without manually adding/subtracting a hard-coded amount of body padding to line it up? That will be brittle because it will depend on the font.
If I try it with HTML:
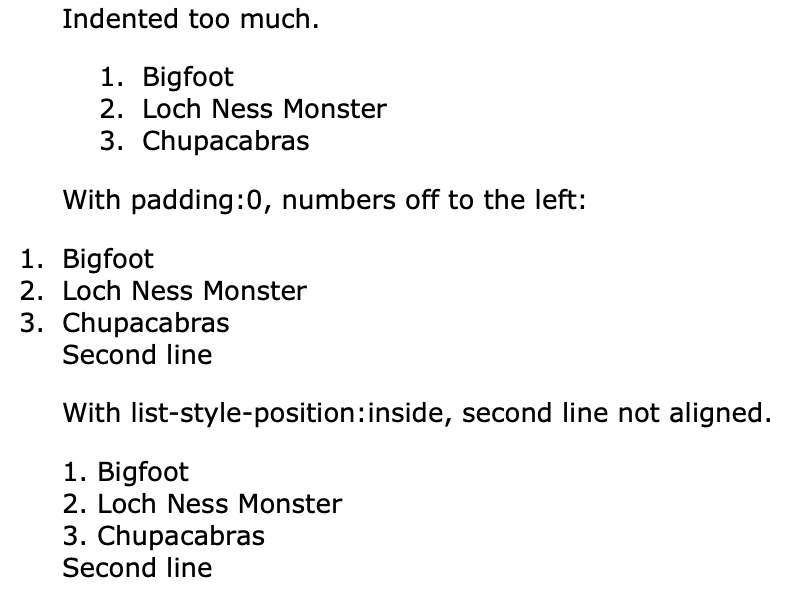
<p>Indented too much.</p>
<ol>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras</li>
</ol>
<p>With padding:0, numbers off to the left:</p>
<ol style='padding-left:0'>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras<br/> Second line</li>
</ol>
<p>With list-style-position:inside, second line not aligned.</p>
<ol style='list-style-position:inside;padding-left:0'>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras <br/> Second line</li>
</ol>

CodePudding user response:
I didn't see reference for this, but it seems like margin of 1em is correct.
body {
padding: 20px;
}
ol {
padding-left: 1em;
}<body>
<p>Text perfectly aligned</p>
<ol>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras<br>second line</li>
</ol>
<div style="font-size:24px">
<p>Text perfectly aligned</p>
<ol>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras<br>second line</li>
</ol>
</div>
<div style="font-size:8px">
<p>Text perfectly aligned</p>
<ol>
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras<br>second line</li>
</ol>
</div>
</body>CodePudding user response:
user agent stylesheet sets padding-inline-start (40px in my browser).
It is little tricky - One option to get "perfect left align" is to set padding-inline-start value - same as the base size of the ol text.
padding-inline-start works better for RTL/LTR lists (One value for both VS "padding-left").
ol.big{
font-size: 2rem;
padding-inline-start: 2rem;
}
ol.small{
font-size: 1rem;
padding-inline-start: 1rem;
}<h3>Hello</h3>
<ol >
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras</li>
<li>Chupacabras</li>
</ol>
<hr>
<ol >
<li>Bigfoot</li>
<li>Loch Ness Monster</li>
<li>Chupacabras</li>
</ol>For long lists (>10) it is even more tricky - one idea: https://www.youtube.com/watch?v=XFXVJBzsMCA
