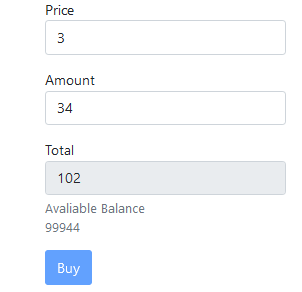
I try to compare balance value that query from database by laravel jquery ajax. this balance value need to compare with total value, this total value get from input value. here is form
<form>
<div >
<label for="">Price</label>
<input type="text" id="price" required />
</div>
<div >
<label for="">Amount</label>
<input type="text" id="amount" required />
</div>
<div >
<label for="">Total</label>
<input type="text" id="total" required readonly />
<div id="balance" >Avaliable Balance<p id="bala"></p></div>
</div>
<button type="submit" id="btnn" >Buy</button>
</form>
I have this jquery codes. this code make dynamically set total input value by calculating inputed amount value and price value.
$(document).ready(function () {
let $price = $('#price');
let $amount = $('#amount');
let updateTotal = () => $('#total').val($price.val() * $amount.val());
updateTotal(); // on page load
$('form input').on('input', updateTotal); // on value change
I have also this jquery code , this code append balance value to p tag below total input form that get from database .
marketbuyshow();
function marketbuyshow(){
$.ajax({
type: "GET",
url: "/showmarketbuydata",
dataType: "json",
success: function (response) {
$('#bala').html("");
$.each(response.balancedata,function(key,item){
$('#bala').append('<p>' item.mybalance '</p>');
});
My plan is whenever amount is inserted into Amount input and auto calculate total value in Total Input , After that this total value should compare with balance value in p tag that get from database.
if total value is more than avaliable balance , buy button will disable.
let balan = $("#bala").val();
console.log(balan);
if($('#total').val()>balan){
$("#btnn").attr("disabled", true);
}else{
// console.log("total is less than ");
$("#btnn").attr("disabled", false);
}
But this p tag value is dynamically get from database , I cannot compare ,
value not show in p tag when I compare with balance value although it show in frontend.

please help me how can do this compare
CodePudding user response:
First of all you have to put a number inside the p tag,
$("#bala") returns a jquery object you need to access its first element and the tap into its innerHTML
let balan = $("#bala")[0].innerHTML;
