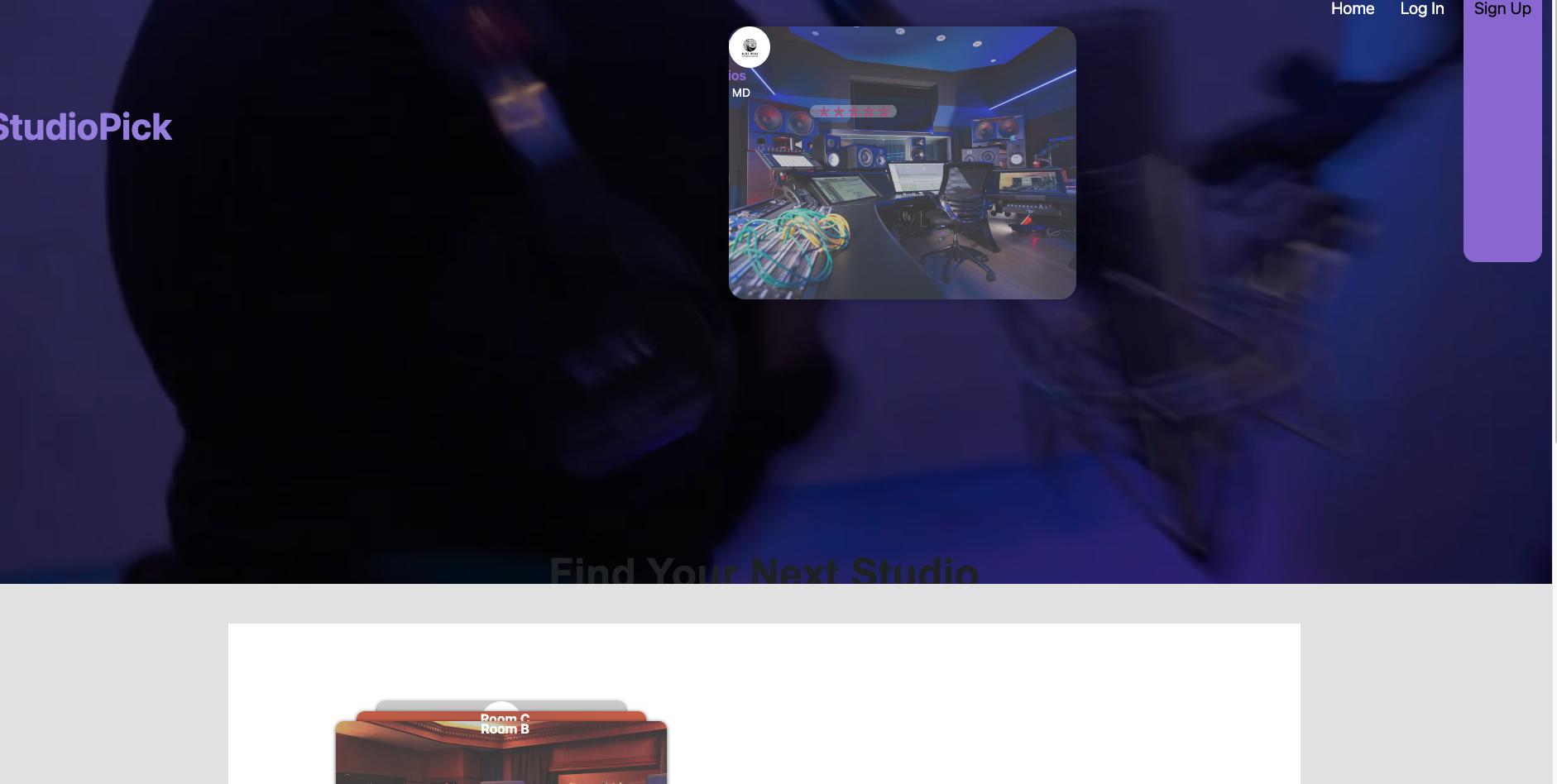
I have a set of stacked cards displayed on my home page. When I click the buttons to scroll through them they pop up on the header and mess up the whole page's styling.
Also, how can I remove the white box from behind my cards as well?
var $card = $('.card1');
var lastCard = $(".card-list .card").length - 1;
$('.next').click(function() {
var prependList = function() {
if ($('.card1').hasClass('activeNow')) {
var $slicedCard = $('.card1').slice(lastCard).removeClass('transformThis activeNow');
$('ul').prepend($slicedCard);
}
}
$('li').last().removeClass('transformPrev').addClass('transformThis').prev().addClass('activeNow');
setTimeout(function() {
prependList();
}, 150);
});
$('.prev').click(function() {
var appendToList = function() {
if ($('.card1').hasClass('activeNow')) {
var $slicedCard = $('.card1').slice(0, 1).addClass('transformPrev');
$('.card-list').append($slicedCard);
}
}
$('li').removeClass('transformPrev').last().addClass('activeNow').prevAll().removeClass('activeNow');
setTimeout(function() {
appendToList();
}, 150);
});body {
background-color: #E5E5E5 !important;
}
.navbar-light {
background-color: transparent;
z-index: 5;
}
.navbar-nav {
justify-content: space-between;
}
.navbar-brand {
font-size: 35px;
}
.nav-item {
font-size: 20px;
padding-right: 15px;
color: #ffffff !important;
}
.nav-item2 {
background-color: #9370DB !important;
border-radius: 15px !important;
width: 95px !important;
text-align: center !important;
font-size: 20px;
}
header {
position: relative;
background-color: black;
height: 75vh;
min-height: 25rem;
width: 100%;
overflow: hidden;
}
header video {
position: absolute;
top: 50%;
left: 50%;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: 0;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
header .container {
position: relative;
z-index: 2;
}
header .overlay {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background-color: black;
opacity: 0.5;
z-index: 1;
}
/* Media Query for devices withi coarse pointers and no hover functionality */
/* This will use a fallback image instead of a video for devices that commonly do not support the HTML5 video element */
@media (pointer: coarse) and (hover: none) {
header {
background: url('https://source.unsplash.com/XT5OInaElMw/1600x900') black no-repeat center center scroll;
}
header video {
display: none;
}
}
.graybg {
background-color: #ffffff !important;
border-radius: 15px !important;
margin: 15px;
padding: 7px;
}
.searchbox {
width: 100%;
border-radius: 15px !important;
background-color: transparent;
border: 5px;
padding: 30px;
margin: 0;
margin-top: 75px;
text-align: center;
}
.search {
position: relative;
right: -185px;
display: flex;
justify-content: space evenly;
width: 100%;
border-radius: 15px !important;
padding: 7px;
margin-top: 10px;
border: 3px solid #000000;
font-size: 17px;
}
.zipcode {
position: relative;
right: -165px;
display: flex;
justify-content: space evenly;
margin-top: 10px;
margin-left: 40px;
width: 50%;
border-radius: 15px !important;
padding: 7px;
border: 3px solid #000000;
font-size: 17px;
}
.sortbox {
position: relative;
right: -75px;
display: flex;
justify-content: space evenly;
margin-top: 10px;
width: 33%;
border-radius: 15px !important;
padding: 7px;
border: 3px solid #000000;
font-size: 17px;
}
.filterbox {
position: relative;
right: 85px;
display: flex;
justify-content: space evenly;
width: 30%;
border-radius: 15px !important;
padding: 7px;
border: 3px solid #000000;
font-size: 17px;
margin-top: 10px;
}
.col-md-5 {
margin: auto;
}
.card-title {
text-align: center;
font-weight: 800;
font-size: 22px;
}
.card-text {
text-align: center;
font-weight: 800;
margin-top: -75px;
}
::-webkit-input-placeholder {
font-weight: bold;
}
:-moz-placeholder {
font-weight: bold;
}
:-ms-input-placeholder {
font-weight: bold;
}
/*---Star Rating---*/
.rating-box {
width: 175px;
border-radius: 15px !important;
height: 35px;
margin: auto;
margin-bottom: 10px;
background-color: #E5E5E5;
border: 1px;
box-sizing: border-box;
}
svg {
width: 30px;
height: 30px;
padding: 3px;
margin-top: 3px;
}
/* hide radio buttons */
input[name="star"] {
display: inline-block;
width: 0;
opacity: 0;
margin-left: -2px;
}
/* hide source svg */
.star-source {
width: 0;
height: 0;
visibility: hidden;
}
/* set initial color to transparent so fill is empty*/
.star {
color: #7a7a7a;
transition: color 0.2s ease-in-out;
}
/* set direction to row-reverse so 5th star is at the end and ~ can be used to fill all sibling stars that precede last starred element*/
.star-container {
display: flex;
flex-direction: row-reverse;
justify-content: center;
}
label:hover~label .star,
svg.star:hover,
input[name="star"]:focus~label .star,
input[name="star"]:checked~label .star {
color: #fbff28;
}
input[name="star"]:checked label .star {
animation: starred 0.5s;
}
input[name="star"]:checked label {
animation: scaleup 1s;
}
@keyframes scaleup {
from {
transform: scale(1.2);
}
to {
transform: scale(1);
}
}
@keyframes starred {
from {
color: #d6ca2a;
}
to {
color: #d6ca2a;
}
}
/*---Links---*/
a:link {
text-decoration: none;
color: black;
}
a:visited {
color: black;
}
a:hover {
text-decoration: none;
color: purple;
}
/*---Card One---*/
/*---Card Body---*/
.card1 {
position: relative;
top: 45px;
right: 300px;
margin: auto;
border: none;
transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
overflow: hidden;
border-radius: 20px;
width: 420px;
height: 330px;
box-shadow: 0 0 12px 0 rgba(0, 0, 0, 0.2);
}
.card1 .card-meta {
position: relative;
left: -65px;
color: #9370DB;
}
.card1 .roomB {
position: relative;
left: 5px;
color: #ffffff;
}
.card1 .roomC {
position: relative;
left: 5px;
color: #ffffff;
}
.stuLocation {
position: relative;
top: -10px;
left: -65px;
}
/*---Like Button---*/
.btns1 {
position: relative;
top: -50px;
left: -50px;
}
.card1.card-has-bg {
transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
background-size: 130%;
background-repeat: no-repeat;
background-position: center center;
}
.card1.card-has-bg:hover {
transform: scale(0.98);
box-shadow: 0 0 5px -2px rgba(0, 0, 0, 0.3);
background-size: 130%;
transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
}
.card1.card-has-bg:hover .card-img-overlay {
transition: all 800ms cubic-bezier(0.19, 1, 0.22, 1);
background: linear-gradient(0deg, rgba(255, 255, 255, 0) 0%, #d2d2d25c 100%);
}
.card1 .card-body {
transition: all 500ms cubic-bezier(0.19, 1, 0.22, 1);
}
.card1:hover {
cursor: pointer;
transition: all 800ms cubic-bezier(0.19, 1, 0.22, 1);
}
.card1:hover .card-body {
margin-top: 30px;
transition: all 800ms cubic-bezier(0.19, 1, 0.22, 1);
}
.card1 .card-img-overlay {
background-color: rgba(138, 138, 138, 0.425);
}
/*---Card Body---*/
/*---Heart Button---*/
.btns1 {
position: relative;
top: -70px;
left: 300px;
}
/*---Heart Button---*/
/*---Star Rating---*/
.rating-box {
position: relative;
top: -30px;
left: -60px;
border-radius: 15px !important;
width: 105px;
height: 15px;
margin: auto;
margin-bottom: 10px;
background-color: #e5e5e55a;
border: 1px;
box-sizing: border-box;
}
svg {
position: relative;
top: -7px;
width: 20px;
height: 20px;
padding-left: 3px;
padding-right: 3px;
}
/* hide radio buttons */
input[name="star"] {
display: inline-block;
width: 0;
opacity: 0;
margin-left: -2px;
}
/* hide source svg */
.star-source {
width: 0;
height: 0;
visibility: hidden;
}
/* set initial color to transparent so fill is empty*/
.star {
color: #7a7a7a;
transition: color 0.2s ease-in-out;
}
/* set direction to row-reverse so 5th star is at the end and ~ can be used to fill all sibling stars that precede last starred element*/
.star-container {
display: flex;
flex-direction: row-reverse;
justify-content: center;
}
label:hover~label .star,
svg.star:hover,
input[name="star"]:focus~label .star,
input[name="star"]:checked~label .star {
color: #fbff28;
}
input[name="star"]:checked label .star {
animation: starred 0.5s;
}
input[name="star"]:checked label {
animation: scaleup 1s;
}
@keyframes scaleup {
from {
transform: scale(1.2);
}
to {
transform: scale(1);
}
}
@keyframes starred {
from {
color: #d6ca2a;
}
to {
color: #d6ca2a;
}
}
/*---Star Rating---*/
@media (max-width: 768px) {
.card {
min-height: 350px;
}
}
@media (max-width: 420px) {
.card {
min-height: 300px;
}
}
/*---Card stack---*/
.stucontainer {
width: 100%;
height: 900px;
background-color: #fff;
padding: 50px 80px;
}
.stucontainer .card1-stack {
width: 500px;
height: 250px;
position: absolute;
margin: 20px auto;
}
.stucontainer .card1-stack .buttons {
display: none;
position: absolute;
background: rgba(0, 0, 0, 0.46);
border: 2px solid rgba(255, 255, 255, 0.7);
border-radius: 50%;
width: 35px;
height: 35px;
left: 0;
top: 55%;
color: rgba(255, 255, 255, 0.7);
text-align: center;
line-height: 35px;
text-decoration: none;
font-size: 22px;
z-index: 100;
outline: none;
transition: all 0.2s ease;
}
.stucontainer .card1-stack .buttons:hover {
transform: scale(1.3, 1.3);
}
.stucontainer .card1-stack .prev {
left: 15px;
right: auto;
}
.container .card1-stack .next {
left: auto;
right: 15px;
}
.stucontainer .card1-stack .carousel .buttons:hover {
color: #C01313;
background: #fff;
}
.stucontainer .card1-stack .card-list {
width: 300px;
}
.stucontainer .card1-stack .card-list__image {
height: 200px;
}
.stucontainer .card1-stack .card-list__text {
color: #fff;
font-weight: 300;
}
.stucontainer .card1-stack .card-list li {
display: flex;
align-items: center;
justify-content: center;
transition: all 100ms ease-in-out;
border-radius: 10px;
position: absolute;
list-style: none;
height: 300px;
left: 0;
right: 0;
margin: 0 auto;
padding-top: 20px;
text-align: center;
-webkit-box-shadow: 0 2px 15px 1px rgba(225, 225, 225, 0.5);
box-shadow: 0 1px 4px 1px rgba(0, 0, 0, 0.5);
}
.stucontainer .card1-stack .card-list li:nth-child(1) {
top: 24px;
width: 60%;
/* animation: scaleCard 100ms; */
}
.stucontainer .card1-stack .card-list li:nth-child(2) {
top: 36px;
width: 70%;
}
.stucontainer .card1-stack .card-list li:nth-child(3) {
top: 48px;
width: 80%;
}
.stucontainer .card1-stack .card-list li:nth-child(4) {
top: 60px;
width: 90%;
}
.stucontainer .card1-stack .card-list li:nth-child(5) {
top: 72px;
width: 100%;
}
.container .card1-stack:hover>.buttons.prev {
display: block;
animation: bounceInLeft 200ms;
}
.stucontainer .card1-stack:hover>.buttons.next {
display: block;
animation: bounceInRight 200ms;
}
.transformThis {
animation: scaleDown 500ms;
}
.transformPrev {
animation: scaleUp 100ms;
display: none;
}
@keyframes scaleUp {
0% {
transform: scale(1.2) translateY(50px);
opacity: 0;
}
20% {
transform: scale(1.15) translateY(40px);
opacity: 0.1;
}
40% {
transform: scale(1.1) translateY(30px);
opacity: 0.2;
}
60% {
transform: scale(1.05) translateY(20px);
opacity: 0.4;
}
80% {
transform: scale(1.01) translateY(10px);
opacity: 0.8;
}
100% {
transform: scale(1) translateY(0);
opacity: 1;
}
}
@keyframes scaleDown {
0% {
transform: scale(1) translateY(0);
opacity: 1;
}
20% {
transform: scale(1.01) translateY(20px);
opacity: 0.8;
}
40% {
transform: scale(1.05) translateY(40px);
opacity: 0.4;
}
60% {
transform: scale(1.1) translateY(60px);
opacity: 0.2;
}
80% {
transform: scale(1.15) translateY(80px);
opacity: 0.1;
}
100% {
transform: scale(1.2) translateY(100px);
opacity: 0;
}
}
@keyframes scaleCard {
0% {
top: 5px;
}
100% {
top: 24px;
}
}
@keyframes bounceInLeft {
0% {
opacity: 0;
transform: translateX(40px);
}
100% {
transform: translateX(0);
}
}
@keyframes bounceInRight {
0% {
opacity: 0;
transform: translateX(-40px);
}
100% {
transform: translateX(0);
}
}<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB VDvE9tvIXrMQaPlFFSUTR nldQm1LuPXQ=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<header>
<nav >
<div >
<a style="font-size: 45px; color: #A388E7;" href="#"><strong>StudioPick</strong></a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-curresnt="page" style="color: #ffffff;" href="index.html">Home</a>
</li>
<li >
<a style="color: #ffffff;" href="login.html">Log In</a>
</li>
<li >
<a href="signup.html">Sign Up</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- This div is intentionally blank. It creates the transparent black overlay over the video which you can modify in the CSS -->
<div ></div>
<!-- The HTML5 video element that will create the background video on the header -->
<video playsinline="playsinline" autoplay="autoplay" muted="muted" loop="loop">
<source src="./Joony_Vlog.mp4" type="video/mp4">
</video>
<div >
<div >
<div >
<div >
<h1 style="font-size: 50px; font-family: Arial, sans-serif;"><strong>Find Your Next Studio</strong></h1>
<div >
<div >
<input type="text" placeholder="Search">
</div>
<div >
<input type="text" placeholder="Zipcode">
</div>
<div >
<select >
<option value="Sort">Sort by</option>
<option value="Location">Location</option>
<option value="Rating">Rating</option>
</select>
</div>
<div >
<select >
<option value="Filter">Filter</option>
<option value="50 mi">50 mi</option>
<option value="30 mi">30 mi</option>
<option value="25 mi">25 mi</option>
<option value="10 mi">10 mi</option>
<option value="5 mi">5 mi</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- Page section example for content below the video header -->
<section >
<div >
<div >
<div >
<div >
<div >
<a href="#">
</a>
<ul >
<li style="background-image:url('https://images.adsttc.com/media/images/5d1b/e492/284d/d1b1/8300/00a1/large_jpg/feature_-_FFX_SDC_01.jpg?1562109025');">
<div >
<div >
<div >
<div >
<h6 ><strong>Room C</strong></h6>
</div>
</div>
</div>
</div>
</li>
<li style="background-image:url('https://www.unifiedmanufacturing.com/blog/wp-content/uploads/2021/02/Nightbird-Recording-Studios-Pandemic.jpg');">
<div >
<div >
<div >
<div >
<h6 ><strong>Room B</strong></h6>
</div>
</div>
</div>
</div>
</li>
<li style="background-image:url('https://westlakepro.com/wp-content/uploads/2020/01/SnoopDoggStudio.jpg');">
<div >
<div >
<div >
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQxUXsEFPioqCqDqgp7MeLNpM7iZYL6mt97ElI3LwCnuFoarwmSWbJquoEwbi1AJSRzXBs&usqp=CAU" alt="Generic placeholder image" style="max-width:50px">
<div >
<h6 ><strong>CC Studios</strong></h6>
<small >Bethesda, MD</small>
</div>
</div>
<div >
<Button style="font-size: 35px" onclick="Toggle1()" id="btnh1" ><i ></i></Button>
</div>
<div >
<div >
<svg>
<linearGradient x1="50%" y1="5.41294643%" x2="87.5527344%" y2="65.4921875%" id="grad">
<stop stop-color="#bf209f" offset="0%"></stop>
<stop stop-color="#d62a9d" offset="60%"></stop>
<stop stop-color="#ED009E" offset="100%"></stop>
</linearGradient>
<symbol id="star" viewBox="153 89 106 108">
<polygon id="star-shape" stroke="url(#grad)" stroke-width="5" fill="currentColor"
points="206 162.5 176.610737 185.45085 189.356511 150.407797 158.447174 129.54915 195.713758 130.842203 206 95 216.286242 130.842203 253.552826 129.54915 222.643489 150.407797 235.389263 185.45085">
</polygon>
</symbol>
</svg>
</div>
<div >
<input type="radio" name="star" id="five">
<label for="five">
<svg >
<use xlink:href="#star" />
</svg>
</label>
<input type="radio" name="star" id="four">
<label for="four">
<svg >
<use xlink:href="#star" />
</svg>
</label>
<input type="radio" name="star" id="three">
<label for="three">
<svg >
<use xlink:href="#star" />
</svg>
</label>
<input type="radio" name="star" id="two">
<label for="two">
<svg >
<use xlink:href="#star" />
</svg>
</label>
<input type="radio" name="star" id="one">
<label for="one">
<svg >
<use xlink:href="#star" />
</svg>
</label>
</div>
</div>
</div>
</div>
</li>
</ul>
<a href="#">></a>
</div>
</div>
</div>
</div>
</div>
</section>CodePudding user response:
To remove the background color try removing background-color: #fff; from .stucontainer class
.stucontainer {
width: 100%;
height: 900px;
// background-color: #fff;
padding: 50px 80px;
}
and to prevent scrolling to the top you can swap the anchor elements with button elements
<!-- <a href="#"><</a> -->
<button ><</button>
...
<!-- <a href="#">></a> -->
<button >></button>
to stop the cards from getting added at the top swap this line
// $('ul').prepend($slicedCard);
$('.card-list').prepend($slicedCard);
this will stop the card from being added to the navbar ul element