I have to models Customers and Purchase_order. I am taking customer as a foreign key in purchase invoice and fetching data..
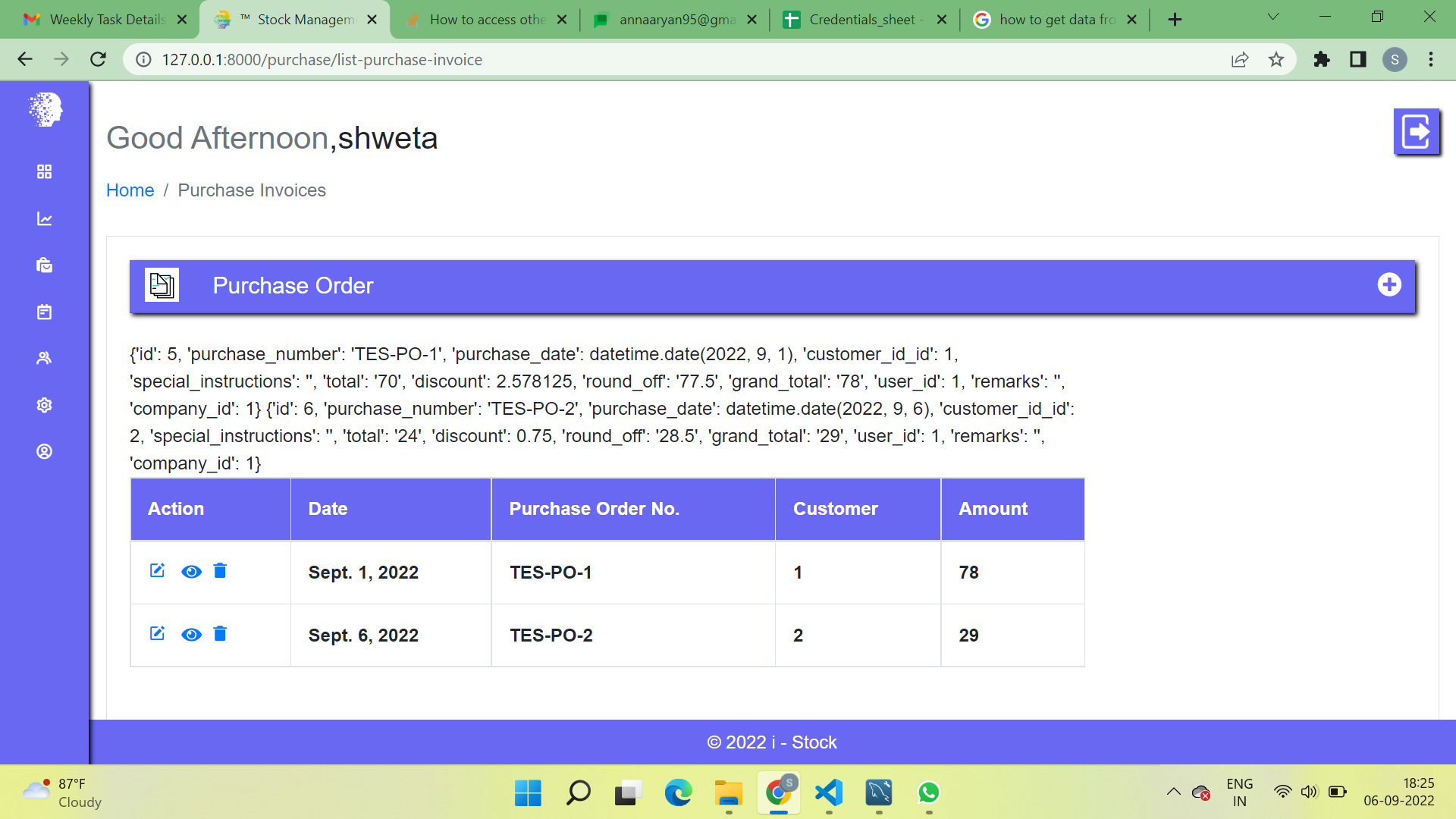
My data is like this:
{'id': 5, 'purchase_number': 'TES-PO-1', 'purchase_date': datetime.date(2022, 9, 1), 'customer_id_id': 1, 'special_instructions': '', 'total': '70', 'discount': 2.578125, 'round_off': '77.5', 'grand_total': '78', 'user_id': 1, 'remarks': '', 'company_id': 1}
{'id': 6, 'purchase_number': 'TES-PO-2', 'purchase_date': datetime.date(2022, 9, 6), 'customer_id_id': 2, 'special_instructions': '', 'total': '24', 'discount': 0.75, 'round_off': '28.5', 'grand_total': '29', 'user_id': 1, 'remarks': '', 'company_id': 1}
Action
here I am getting customer id as 1,2,3 its pk value but I wish to call its customer_company there.. how can I access them by its id on frontend?
want to show name instead of ID
CodePudding user response:
you can get the customer object customer = Customer.objects.get(pk=customer_ID) then access the name field of Customer model by name = customer.name
CodePudding user response:
==== I have two models In AddmitatonModel has foreign key of StudentModel ====
class StudentModel(models.Model):
name = models.CharField(max_length=255)
roll = models.PositiveIntegerField()
email = models.EmailField()
city = models.CharField(max_length=255)
def __str__(self):
return self.name
class AddmissionModel(models.Model):
student = models.ForeignKey(StudentModel,on_delete=models.CASCADE)
status = models.BooleanField(default=False)
def __str__(self):
return str(self.student.name)
======== in view.py =========
def DemoView(request):
all_students = AddmissionModel.objects.all()
context = {'all_students':all_students}
return render(request,'demo.html',context)
====== in html file itrated all student detail using foreigenkey ======
<table>
<thead>
<tr style="border-bottom: 1px solid;">
<th>No.</th>
<th>Student name</th>
<th>Student Roll</th>
<th>Student Email</th>
<th>Student City</th>
<th>Status</th>
</tr>
</thead>
<tbody>
{% for i in all_students %}
<tr>
<td>{{forloop.counter}}</td>
<td>{{i.student.name}}</td>
<td>{{i.student.roll}}</td>
<td>{{i.student.email}}</td>
<td>{{i.student.city}}</td>
<td>{{i.status}}</td>
</tr>
{% endfor %}
</tbody>
</table>
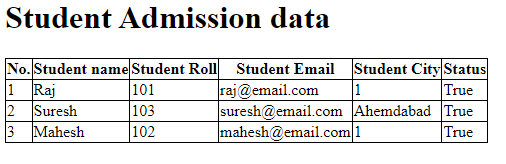
======== Webpage output =============