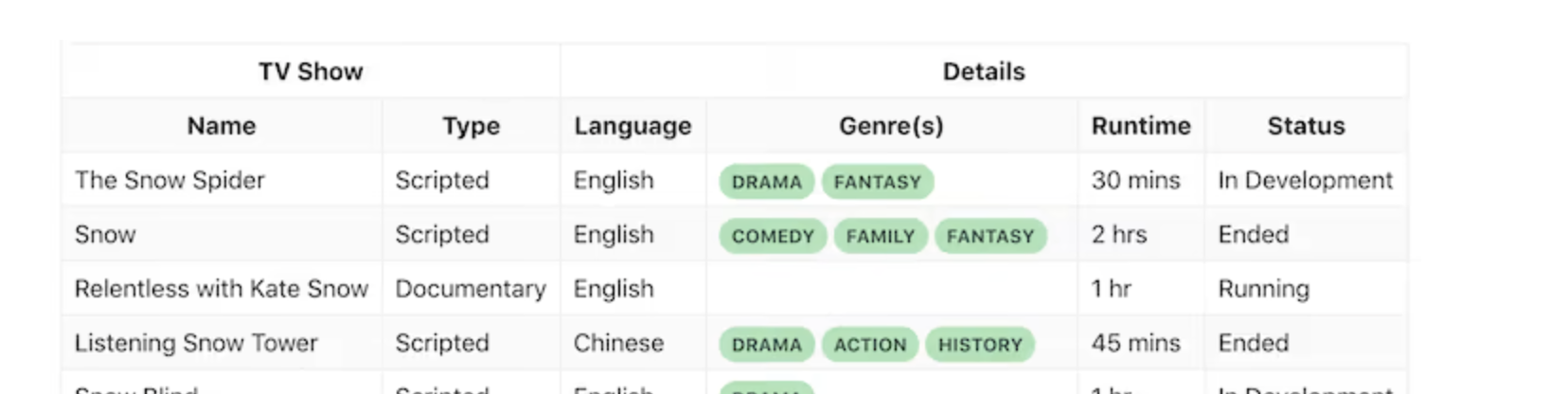
I have an array which can contain null and array of objects I have to display it in a react table . if null cell will not show anything if not, then cell will show array of value from the object . Need to know how can I read such array ? My table column will look like Genre(s) column in blow image. Thanks!
array = [null, null,
[
{id:"1", value:"abc"},
{id:"2", value:"def"}
],
[
{id:"1", value:"efg"},
{id:"2", value:"jkl"}
],
null,
[
{id:"1", value:"an"},
{id:"2", value:"jef"}
]
]
result should be
myarray = [null,null,[abc,def],[efg,jkl],null,[an,jef]]
CodePudding user response:
You can run an Array.map to produce the result.
const myarray = [
null,
null,
[
{ id: "1", value: "abc" },
{ id: "2", value: "def" },
],
[
{ id: "1", value: "efg" },
{ id: "2", value: "jkl" },
],
null,
[
{ id: "1", value: "an" },
{ id: "2", value: "jef" },
],
];
const output = myarray.map((node) =>
node ? node.map((item) => item.value) : node
);
console.log(output);CodePudding user response:
With typescript, you can do it like this:
[{name: 'hello'}, null].map(item => item?.name === undefined ? null : item.name)
It returns ['hello', null].