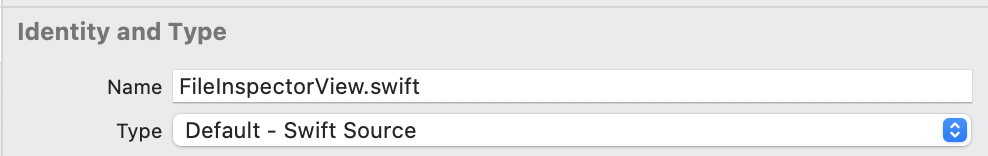
Xcode:
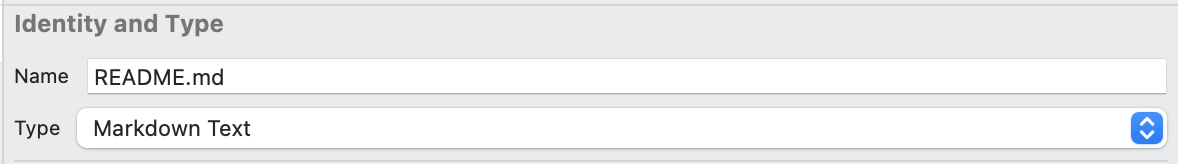
Me:
As you can see from the images I have to imitate how Xcode does.
The result I get is what you see in the second image.
I tried using Spacer() inside HStack, but it doesn't seem to fix the problem.
Can you give me a hand?
VStack(alignment: .trailing) {
HStack {
Text("Name")
.foregroundColor(.primary)
.fontWeight(.regular)
.font(.system(size: 10))
TextField("", text: $inspectorModel.fileName)
.font(.system(size: 11))
.onSubmit {
changeFileName(newFileName: inspectorModel.fileName)
}
}
HStack {
Text("Type")
.foregroundColor(.primary)
.fontWeight(.regular)
.font(.system(size: 10))
fileType
}
Divider()
}
CodePudding user response:
Spacer() is not working because the TextField is expanding as much as it can. To remedy the problem you have to manually calculate the padding & offset the Text.
CodePudding user response:
Using this Spacer().padding() may help
VStack(alignment: .trailing) {
HStack {
Spacer().padding()
Text("Name")
.foregroundColor(.primary)
.fontWeight(.regular)
.font(.system(size: 10))
TextField("", text: $inspectorModel.fileName)
.font(.system(size: 11))
.onSubmit {
changeFileName(newFileName: inspectorModel.fileName)
}
}
HStack {
Text("Type")
.foregroundColor(.primary)
.fontWeight(.regular)
.font(.system(size: 10))
fileType
}
Divider()
}