I have a new Android Xamarin Solution . I want to embed an HTML page that execute js script in a WebView. I added this html and this js page in Android Assets.
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App1.MainPage">
<StackLayout>
<Frame BackgroundColor="#2196F3" Padding="24" CornerRadius="0">
<Label Text="Welcome to Xamarin.Forms!" HorizontalTextAlignment="Center" TextColor="White" FontSize="36"/>
</Frame>
<Label Text="Start developing now" FontSize="Title" Padding="30,10,30,10"/>
<Label Text="Make changes to your XAML file and save to see your UI update in the running app with XAML Hot Reload. Give it a try!" FontSize="16" Padding="30,0,30,0"/>
<Label FontSize="16" Padding="30,24,30,0">
<Label.FormattedText>
<FormattedString>
<FormattedString.Spans>
<Span Text="Learn more at "/>
<Span Text="https://aka.ms/xamarin-quickstart" FontAttributes="Bold"/>
</FormattedString.Spans>
</FormattedString>
</Label.FormattedText>
</Label>
<WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage>
MainPage.xaml.cs
using Xamarin.Forms;
namespace App1
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
webView.Source = "file:///android_asset/titi.html";
}
}
}
titi.html
<html>
<body>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
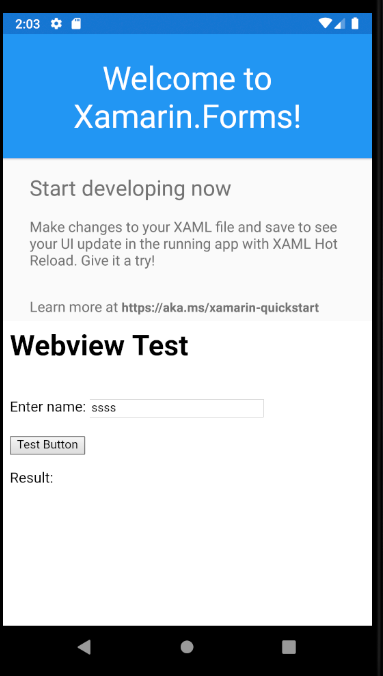
<h1>Webview Test</h1>
<br />
Enter name: <input type="text" id="name">
<br />
<br />
<button type="button" onclick="javascript: displayName($('#name').val());">Test Button</button>
<br />
<p id="result">Result:</p>
<script src="./titi.js"></script>
</body>
</html>
titi.js
function displayName(str) {
try {
$('#result').text($('#result').text() " " str);
}
catch (err) {
log(err);
}
}
The HTML page is correctly displayed but the js part is not executed when I click on button.
Could you help me to unblock the situation please?
CodePudding user response:
It works if I don't use jquery in the js file.
function displayName(str) {
var result = document.querySelector('#result');
result.innerHTML = str;
}