I'm trying to set an image button. But when I use it on android studio, it has white space and has thick grey border around it.(its not visible when you view it in photos apk). I've used android:adjustViewBounds="true" attribute but it did not work. How can I remove border and white space? (using android studio or other apk)
code for imageboutton:
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:adjustViewBounds="true"
android:src="@drawable/add_button" />
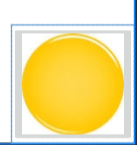
This is how it looks in android studio / on phone :
And this is how it looks in photos apk(windows) :
[ ]2]
]2]
CodePudding user response:
That's an ImageButton. It's a button with an image. The gray border is the button. If you don't want that and just want a clickable image, use ImageView instead of ImageButton