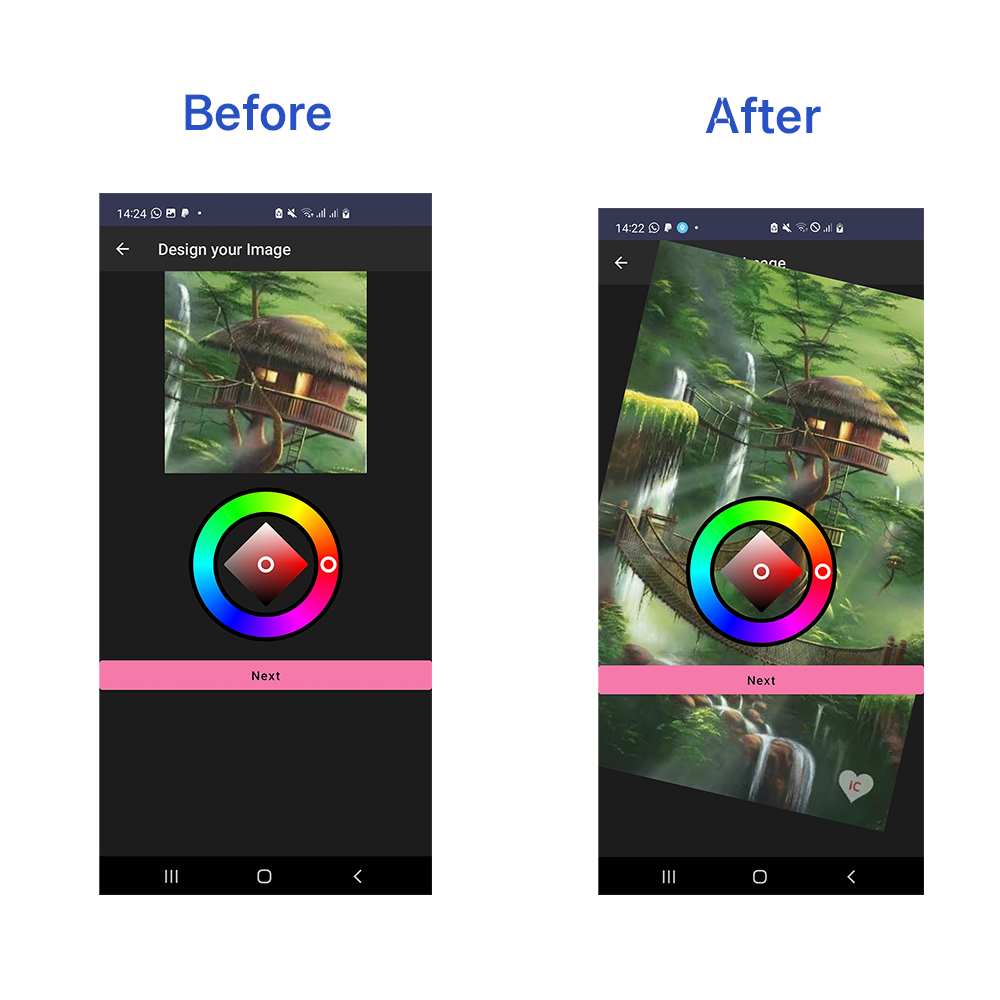
After upgrading from compose 1.0.1 to 1.3.0-beta01 my Zoomable Image is ignoring the parent Box dimensions (250x250) I can even zoom it so large that It reaches over the TopAppBar…
I didn't changed anything on the code, just simply upgraded to the latest compose version.
Here my ZoomRotationImage Composable:
@Composable
private fun ZoomRotationImage(customImageUri: Uri) {
var zoom by remember { mutableStateOf(1f) }
var offset by remember { mutableStateOf(Offset.Zero) }
var angle by remember { mutableStateOf(0f) }
val imageModifier = Modifier
.fillMaxSize()
.pointerInput(Unit) {
detectTransformGestures(
onGesture = { gestureCentroid, gesturePan, gestureZoom, gestureRotate ->
val oldScale = zoom
val newScale = zoom * gestureZoom
offset = (offset gestureCentroid / oldScale).rotateBy(gestureRotate) -
(gestureCentroid / newScale gesturePan / oldScale)
zoom = newScale.coerceIn(0.5f..5f)
angle = gestureRotate
}
)
}
.graphicsLayer {
translationX = -offset.x * zoom
translationY = -offset.y * zoom
scaleX = zoom
scaleY = zoom
rotationZ = angle
TransformOrigin(0f, 0f).also { transformOrigin = it }
}
//GlideImage(customImageUri, modifier = imageModifier, contentScale = ContentScale.Fit)
AsyncImage(model = customImageUri, contentDescription ="", modifier = imageModifier, contentScale = ContentScale.Fit)
}
And here the Box:
Box(
modifier = Modifier
.height(250.dp)
.width(250.dp)
) {
ZoomRotationImage(screenState.customImageURI)
}
CodePudding user response:
If you don't call Modifier.clipToBounds(), Modifier.clip() before Modifier.graphicsLayer{} or call clip = true inside Modifier.graphicsLayer{} your Composable's transformation won't be limited to its bounds. Same goes for drawing to Canvas or using Modifier.drawX modifiers either.
CodePudding user response:
Use Modifier.clipToBounds() to limit your transformation to limit to bounds of its parent