I created a sign up screen and I used a pageview in it. That page view has a controller and that controller also works with a smooth page indicator I added. The page view is also connected to a button I created using a container wrapped in a gesture detector. I want the page view to only be controlled by the button I created and I want to disable swiping through the different pages using the fingers. I only want the button to control it
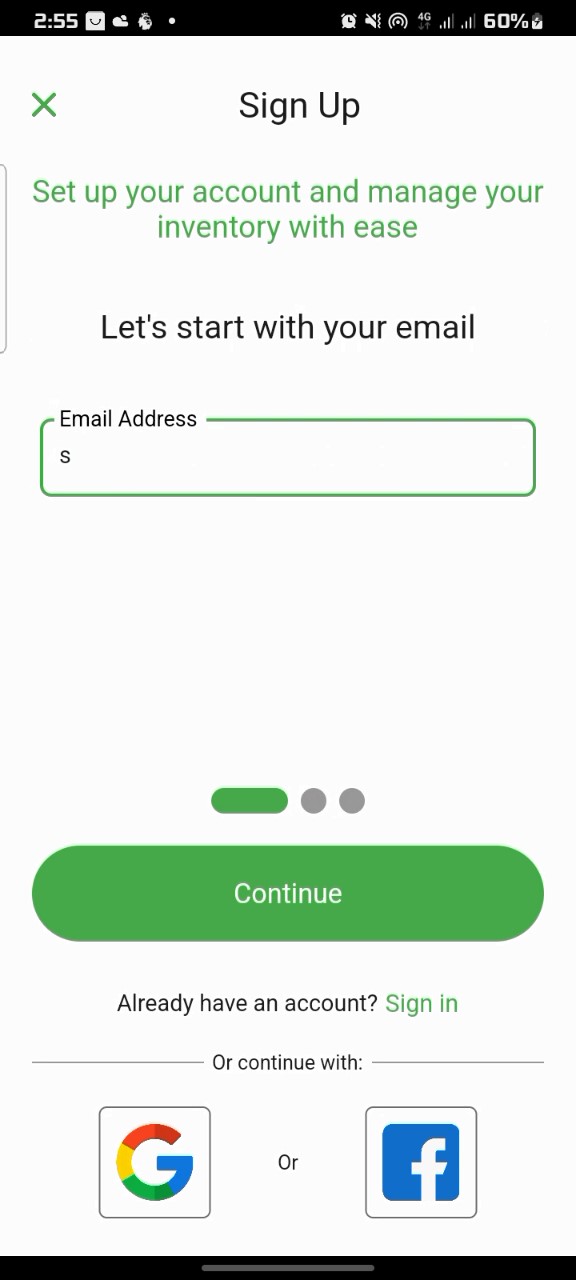
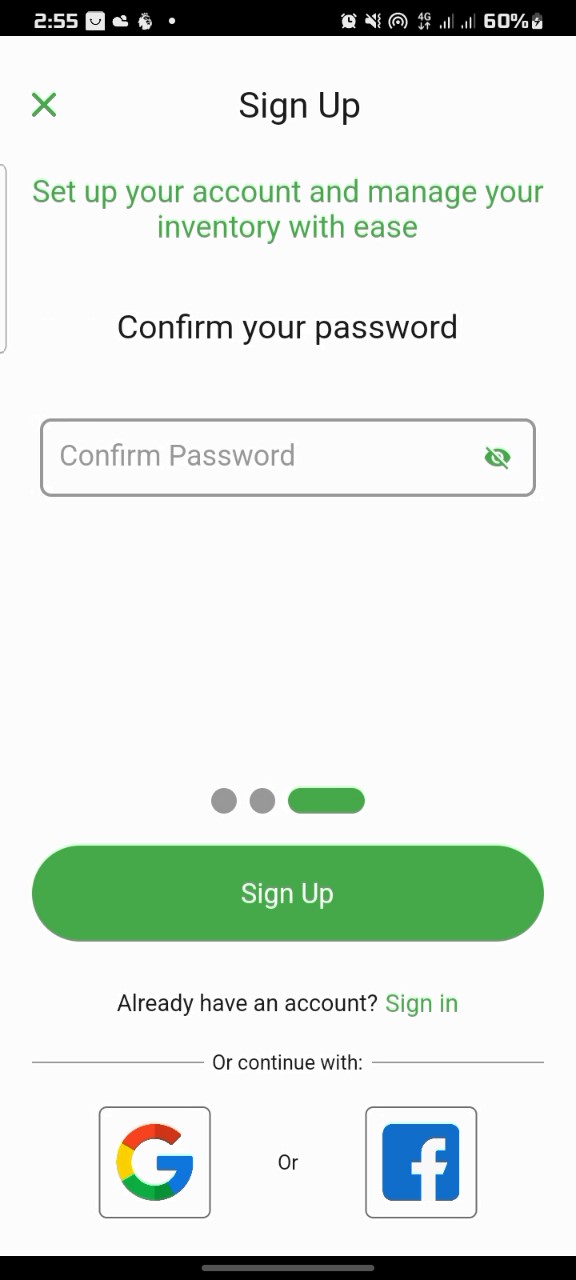
this is the screen:
this is my code:
import 'dart:ffi';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:smooth_page_indicator/smooth_page_indicator.dart';
import 'package:email_validator/email_validator.dart';
class Register extends StatefulWidget {
final VoidCallback showLogInPage;
const Register({
Key? key,
required this.showLogInPage,
}) : super(key: key);
@override
State<Register> createState() => _RegisterState();
}
class _RegisterState extends State<Register> {
bool _isObscure = true;
final _emailController = TextEditingController();
final _passwordController = TextEditingController();
final _confirmPasswordController = TextEditingController();
@override
void dispose() {
_emailController.dispose();
_passwordController.dispose();
super.dispose();
}
late String _email, _password;
bool value = false;
final _controller = PageController();
bool onLastPage = false;
Future signUp() async {
if (passwordConfirmed()) {
FirebaseAuth.instance.createUserWithEmailAndPassword(
email: _emailController.text.trim(),
password: _passwordController.text.trim());
} else {}
}
bool passwordConfirmed() {
if (_passwordController.text.trim() ==
_confirmPasswordController.text.trim()) {
return true;
} else {
return false;
}
}
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
backgroundColor: Colors.white,
body: Padding(
padding: const EdgeInsets.all(20),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 10,
),
GestureDetector(
onTap: () => Navigator.of(context).pop(),
child: Row(
children: [
Image.asset(
"lib/assets/cancel.png",
height: 15,
color: Colors.green,
),
Expanded(
child: Center(
child: Text(
"Sign Up",
style: TextStyle(fontSize: 25),
))),
],
),
),
SizedBox(
height: 30,
),
//information
Column(
children: [
Text(
"Set up your account and manage your",
style: TextStyle(fontSize: 21.2, color: Colors.green),
),
Text(
"inventory with ease",
style: TextStyle(fontSize: 21.2, color: Colors.green),
),
],
),
SizedBox(
height: 40,
),
Container(
height: 300,
child:
//page view for sign up
PageView(
onPageChanged: (index) {
setState(() {
onLastPage = (index == 2);
});
},
controller: _controller,
scrollDirection: Axis.horizontal,
children: [
//enter email page
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: Container(
child: Column(
children: [
Text(
"Let's start with your email",
style: TextStyle(
fontSize: 23,
),
),
SizedBox(
height: 45,
),
TextField(
controller: _emailController,
obscureText: false,
maxLines: null,
keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: "Email Address",
labelStyle: TextStyle(
fontSize: 20, color: Colors.grey),
floatingLabelStyle: TextStyle(
color: Colors.black, fontSize: 20),
hintText: "Email Address",
hintStyle: TextStyle(fontSize: 0.5),
isDense: true,
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(
width: 2.0, color: Colors.grey),
borderRadius: BorderRadius.circular(7),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(
color: Colors.green, width: 2.0),
borderRadius: BorderRadius.circular(7)),
),
onChanged: (value) {},
),
],
),
),
),
//enter password page
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: Container(
child: Column(
children: [
Text(
"Create a password to secure your account",
style: TextStyle(
fontSize: 23,
),
),
SizedBox(
height: 20,
),
TextField(
controller: _passwordController,
obscureText: _isObscure,
// keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: "Password",
labelStyle: TextStyle(
fontSize: 20, color: Colors.grey),
floatingLabelStyle: TextStyle(
color: Colors.black, fontSize: 20),
hintText: "Password",
hintStyle: TextStyle(fontSize: 0.5),
isDense: true,
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(
width: 2.0, color: Colors.grey),
borderRadius: BorderRadius.circular(7),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(
color: Colors.green, width: 2.0),
borderRadius: BorderRadius.circular(7)),
suffixIcon: IconButton(
icon: Icon(
_isObscure
? Icons.visibility_off
: Icons.visibility,
color: Colors.green,
),
onPressed: () {
setState(() {
_isObscure = !_isObscure;
});
})),
onChanged: (value) {},
),
],
),
),
),
//confirm pasword page
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: Container(
child: Column(
children: [
Text(
"Confirm your password",
style: TextStyle(
fontSize: 23,
),
),
SizedBox(
height: 45,
),
TextField(
controller: _confirmPasswordController,
obscureText: _isObscure,
// keyboardType: TextInputType.emailAddress,
decoration: InputDecoration(
border: const OutlineInputBorder(),
labelText: "Confirm Password",
labelStyle: TextStyle(
fontSize: 20, color: Colors.grey),
floatingLabelStyle: TextStyle(
color: Colors.black, fontSize: 20),
hintText: "Password",
hintStyle: TextStyle(fontSize: 0.5),
isDense: true,
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(
width: 2.0, color: Colors.grey),
borderRadius: BorderRadius.circular(7),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(
color: Colors.green, width: 2.0),
borderRadius: BorderRadius.circular(7)),
suffixIcon: IconButton(
icon: Icon(
_isObscure
? Icons.visibility_off
: Icons.visibility,
color: Colors.green,
),
onPressed: () {
setState(() {
_isObscure = !_isObscure;
});
})),
onChanged: (value) {},
),
],
),
),
),
],
),
),
Center(
child: SmoothPageIndicator(
controller: _controller,
count: 3,
effect: ExpandingDotsEffect(activeDotColor: Colors.green),
),
),
SizedBox(
height: 20,
),
//continue button
onLastPage
? GestureDetector(
onTap: signUp,
child: Container(
child: Center(
child: Padding(
padding: const EdgeInsets.all(20),
child: Text(
"Sign Up",
style: TextStyle(
fontSize: 19, color: Colors.white),
),
),
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.green),
),
)
: GestureDetector(
onTap: () {
_controller.nextPage(
duration: Duration(milliseconds: 400),
curve: Curves.easeIn);
},
child: Container(
child: Center(
child: Padding(
padding: const EdgeInsets.all(20),
child: Text(
"Continue",
style: TextStyle(
fontSize: 19, color: Colors.white),
),
),
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.green),
),
),
SizedBox(
height: 30,
),
//Already have an account? Sign in
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
"Already have an account?",
style: TextStyle(fontSize: 16),
),
GestureDetector(
onTap: widget.showLogInPage,
child: Text(
" Sign in",
style: TextStyle(color: Colors.green, fontSize: 17),
),
)
],
),
SizedBox(
height: 20,
),
Row(children: [
Expanded(
child: Container(height: 1, color: Colors.grey[500])),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: Text('Or continue with:'),
),
Expanded(
child: Container(height: 1, color: Colors.grey[500])),
]),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey.shade600),
borderRadius: BorderRadius.circular(5)),
height: 70,
child: Image.asset(
"lib/assets/google.png",
height: 40,
),
),
Text("Or"),
Container(
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey.shade600),
borderRadius: BorderRadius.circular(5)),
height: 70,
child: Image.asset(
"lib/assets/facebook.png",
height: 40,
),
)
],
),
],
),
),
),
),
);
}
}
CodePudding user response:
To disable swiping you can set:
PageView(physics: NeverScrollableScrollPhysics())