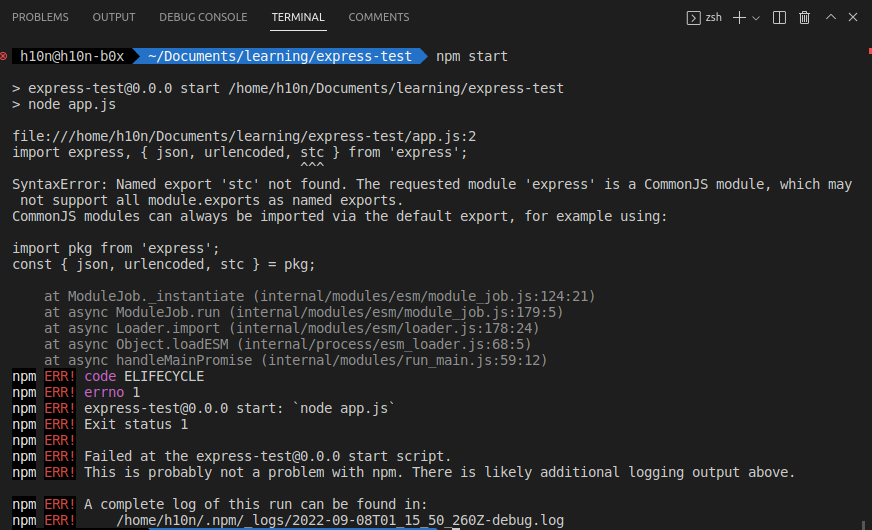
i am new to express js, after installation i tried to run npm start but i got error "SyntaxError: Named export 'stc' not found"
here is the app.js
import createError from 'http-errors';
import express, { json, urlencoded, stc } from 'express';
import { join } from 'path';
import cookieParser from 'cookie-parser';
import logger from 'morgan';
import indexRouter from './routes/index.js';
import usersRouter from './routes/users.js';
var app = express();
// view engine setup
app.set('views', join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev'));
app.use(json());
app.use(urlencoded({ extended: false }));
app.use(cookieParser());
app.use(stc(join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
export default app;
what is wrong please help?
CodePudding user response:
Try this
import express from 'express'
const {json, urlencoded, stc} = express
or switch to CommonJS