I have a GAS google apps script web app that has a search box and a button, when clicked, it dynamically loads an HTML table using the input of the user from the previous searchbox, and looks up some data from a google spreadsheet and returns an html table with 3 to 5 rows. the table is created correctly,the first column has only radiobuttons, the second third and 4th has other fields about each user. all of the radiobuttons have the same name i.e. "choiceSelectionRadio", thus they are grouped and only one of them can be selected at once. however, for the next step (posting the information back to the spreadsheet) i need to succesfully identify which radiobutton, and accordingly, which row has the user selected, and for identifying the radiobuttons i need to assign them an id. I tried to name their id by using the count variable in the FOR LOOP, but it is not working. no errors from the console but no assignment so far.
Here is the function i have.
function crearTabla(arrayDatos) {
//si el array de datos es diferente a indefinido y su longitud es diferente a cero
if(arrayDatos && arrayDatos !== undefined && arrayDatos.length != 0){
var tablaResultados = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"
"<thead style='white-space: nowrap'>"
"<tr>"
"<th scope='col'>LOTE</th>"
"<th scope='col'>OP PI</th>"
"<th scope='col'>CODIGO PI</th>"
"<th scope='col'>NOMBRE PROD INTERM</th>"
"<th scope='col'>CANTIDAD (LX)</th>"
"<th scope='col'>CONVERSION</th>"
"<th scope='col'>FECHA USAR EN PLANTA</th>"
"<th scope='col'>CODIGO PT</th>"
"<th scope='col'>DESCRIPCION</th>"
"<th scope='col'>SELECCIONADO?</th>"
"</tr>"
"</thead>";
//FIRST LOOP: create as many rows as the filtered range in the sheet has
for(var fila=0; fila<arrayDatos.length; fila=fila 1) {
tablaResultados = tablaResultados "<tr>";
//SECOND LOOP: in each row created, populate with the information filtered
for(var col=0; col<arrayDatos[fila].length 1; col=col 1){
//NOTE: using lenght 1 since i want a final column for placing the radiobuttons
//tablaResultados = tablaResultados "<td>" arrayDatos[fila][col] "</td>";//do loop en each array value
if (col==arrayDatos[fila].length){tablaResultados = tablaResultados "<td>" "<input type='radio' name='chooseLote' id='fila'>" "</td>"} //HERE IS THE PROBLEM************************************************************************
else{
tablaResultados = tablaResultados "<td>" arrayDatos[fila][col] "</td>";//do loop en each array value
}
}
tablaResultados = tablaResultados "</tr>";
}
tablaResultados = tablaResultados "</table>";
var div = document.getElementById('espacioParaTablaResultados');
div.innerHTML = tablaResultados;
}else{
var div = document.getElementById('espacioParaTablaResultados');
//div.empty()
div.innerHTML = "No se encontraron coincidencias";
}
}
CodePudding user response:
I prefer to use DOM. This is how I would do it.
First I would include the table with header in the body of the html page with an id. In this case "myTable".
Then I would get the data from the spreadsheet getData() or this could be done through templated html.
Then I create a radio button in the first column. I assign a value equal to the row it is on.
Then I have a "Submit" button to identify which of the radio buttons has been selected.
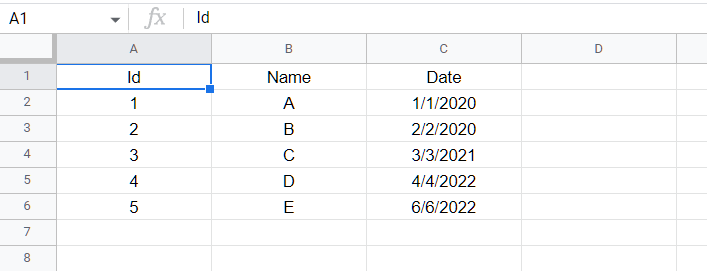
My spreadsheet looks like this.
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<table id="myTable">
<input id="selectButton" type="button" value="Select" onclick="selectOnClick()">
<tr>
<th>Button</th>
<th>Id</th>
<th>Name</th>
<th>Date</th>
</tr>
</table>
<script>
function selectOnClick() {
let table = document.getElementById("myTable");
for( let i=1; i<table.rows.length; i ) { // skip header row
let row = table.rows[i];
let cell = row.cells[0];
if( cell.firstChild.checked ) {
alert(cell.firstChild.value);
return;
}
}
}
function createRow(i,data) {
let table = document.getElementById("myTable");
let row = document.createElement("tr");
let cell = document.createElement("td");
let button = document.createElement("input");
button.setAttribute("type", "radio");
button.setAttribute("name", "radioGroup");
button.setAttribute("value",i 1);
cell.appendChild(button);
row.appendChild(cell);
data.forEach( value => {
let text = document.createTextNode(value);
cell = document.createElement("td");
cell.appendChild(text);
row.appendChild(cell);
}
)
table.appendChild(row);
}
(function() {
google.script.run.withSuccessHandler(
function (data) {
for( let i=0; i<data.length; i ) {
createRow(i 1,data[i]);
}
}
).getData();
})();
</script>
</body>
</html>
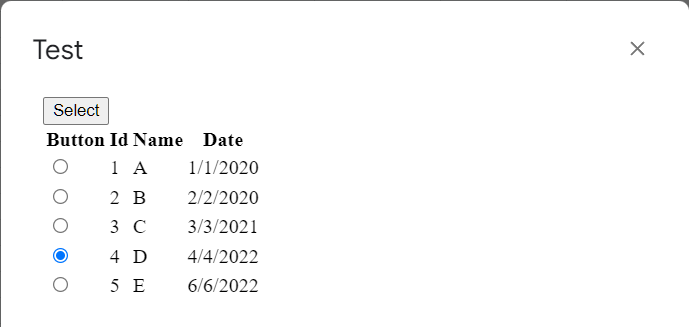
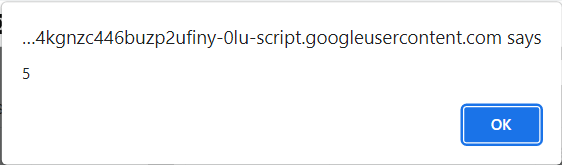
When the page is displayed it looks like this. And if I select a radio button and press the select button a dialog is displayed.
CodePudding user response:
Perhaps this will work for you:
function crearTabla(datA) {
if (datA && datA !== undefined && datA.length !== 0) {
var tblres = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"
"<thead style='white-space: nowrap'>"
"<tr>"
"<th scope='col'>LOTE</th>"
"<th scope='col'>OP PI</th>"
"<th scope='col'>CODIGO PI</th>"
"<th scope='col'>NOMBRE PROD INTERM</th>"
"<th scope='col'>CANTIDAD (LX)</th>"
"<th scope='col'>CONVERSION</th>"
"<th scope='col'>FECHA USAR EN PLANTA</th>"
"<th scope='col'>CODIGO PT</th>"
"<th scope='col'>DESCRIPCION</th>"
"<th scope='col'>SELECCIONADO?</th>"
"</tr>"
"</thead>";
for (var i = 0; i < datA.length; i ) {
tblres = tblres "<tr>";
for (var j = 0; j < datA[i].length 1; j ) {
tblres = tblres "<td>" datA[i][j] "</td>";
}
tblres = tblres "<td>" "<input type='radio' name='chooseLote' id='fila'>" "</td>"
}
tblres = tblres "</tr>";
}
tblres = tblres "</table>";
//I lost track of what was going on down here. I hate everything
not being in English sorry.
}