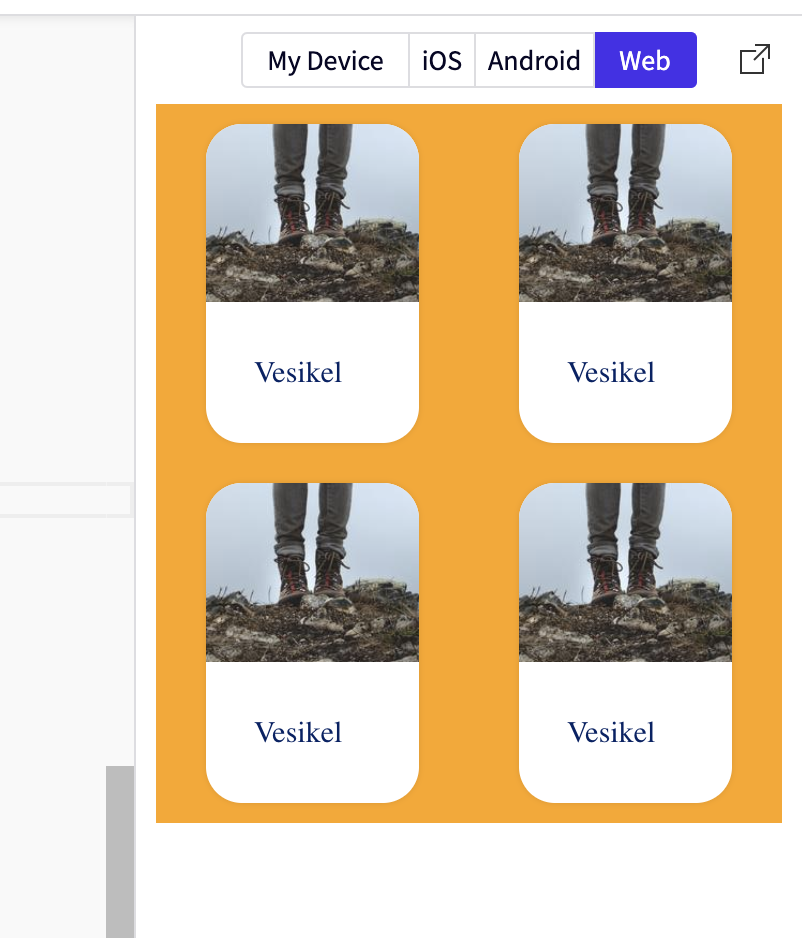
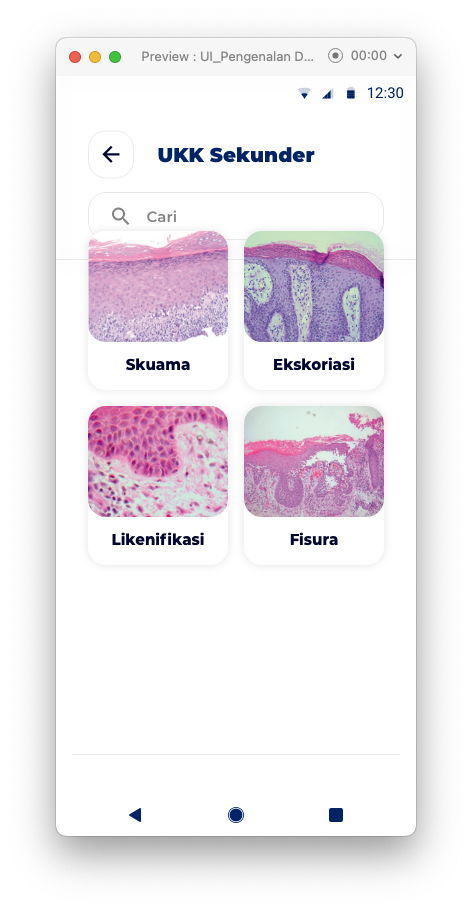
I'm trying to arrange my cards into something like this

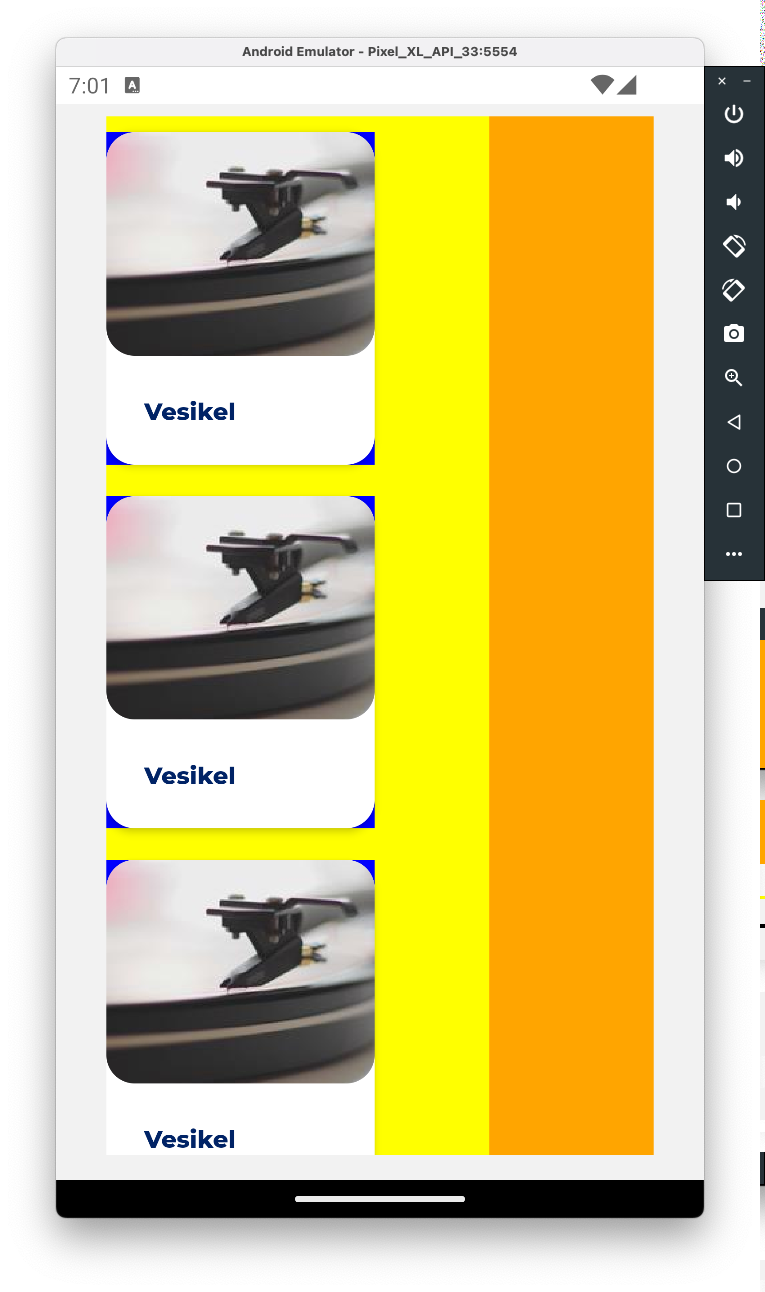
But heres what I got

As you can see the TouchableOpacity (yellow color) takes more than half of the container width (orange color).
I've tried may things by adding width: "50%" and set alignItems with flex-start, flex-end, etc but it only make things worse.
Here's my card component code
const SmallMateriCard = (props) => {
return (
<NativeBaseProvider >
<Box maxW={"70%"} alignItems="flex-start" style={{backgroundColor:"blue"}}>
{/* <Pressable onPress={props.onPress}> */}
<Box
borderRadius={18}
overflow="hidden"
style={{
width: "100%",
backgroundColor: 'white',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 0,
},
shadowOpacity: 0.1,
shadowRadius: 3,
elevation: 4,
}}>
<Box>
<AspectRatio w="100%" ratio={6/5} >
{props.cardIcon && (
<Image
borderRadius={18}
source={{uri: props.cardIcon}}
alt="image"
/>
)}
</AspectRatio>
</Box>
<Stack px="6" py="6" >
<Text
style={[
font.family.extrabold,
{ fontSize: 15, color: color.primary },
]}>
{props.title}
</Text>
</Stack>
</Box>
{/* </Pressable> */}
</Box>
</NativeBaseProvider>
);
};
export default SmallMateriCard;
and here's my screen code
const UKKSekunderScreen = ({ navigation }) => {
return (
<SafeAreaView>
<View
style={[mixins.margin(16,16)]}>
<ScrollView >
<View style={[mixins.margin(16,16), layout.display.flex, layout.justify.between, { backgroundColor:"orange", flexDirection: 'row', flexWrap: 'wrap' }]}>
{UKK_SEKUNDER.map((item, key) => (
<TouchableOpacity key={key} style={{ backgroundColor:"yellow", }}>
<View
style={[layout.margin.vertical(10)]}
>
<SmallMateriCard {...item} />
</View>
</TouchableOpacity>
))}
</View>
</ScrollView>
</View>
</SafeAreaView>
);
};
export default UKKSekunderScreen;
Thanks in advance
CodePudding user response:
I believe your desired output would be a flex row with wrap enabled such as:
<View style={{flex: 1, justifyContent: 'flex-start', alignItems: 'center'}}>
<View style={{
justifyContent: 'flex-start',
alignItems: 'center',
flexDirection:'row',
flexWrap: 'wrap'
}}>
<Box style={{width: '50%'}} {...} />
<Box style={{width: '50%'}} {...} />
<Box style={{width: '50%'}} {...} />
<Box style={{width: '50%'}} {...} />
....
</View>
</View>
You could add some padding and margin to the box to add some space in-between them.
Edit: Here's an example with plain text, just to notice the layout:
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<View
style={{
justifyContent: 'flex-start',
alignItems: 'center',
flexDirection: 'row',
flexWrap: 'wrap',
}}>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
<Text
style={{width: '40%', borderWidth: 2, padding: '10%', margin: '5%', textAlign: 'center'}}>
Text
</Text>
</View>
</View>
CodePudding user response:
Hope it helps :)