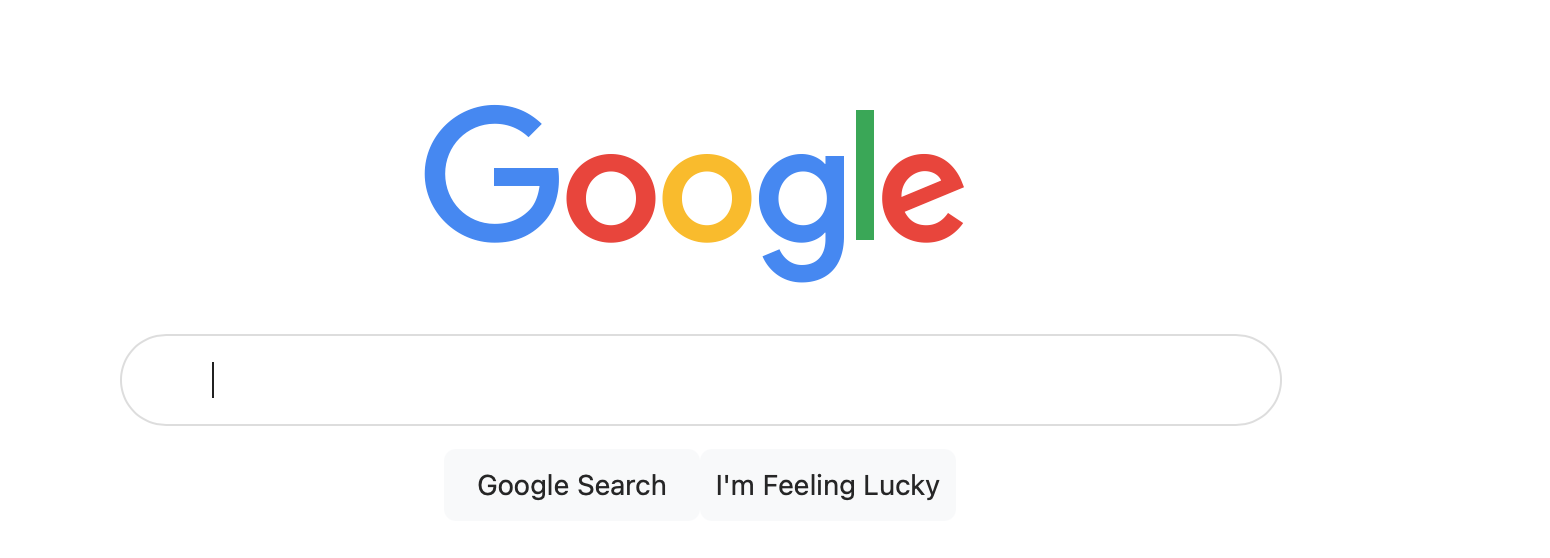
I want to make a replica of the google homepage for a homework task, and I can't seem to format the two buttons (Google Search and I'm Feeling Lucky) below. My expected result:

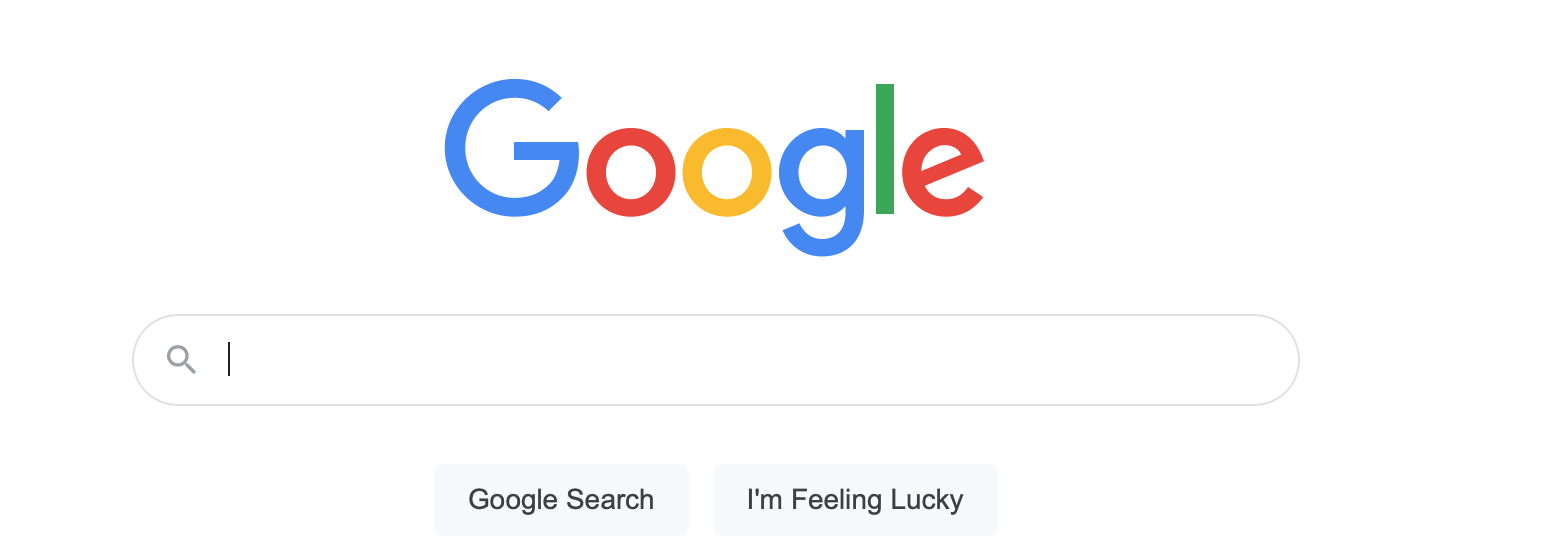
I tried margins and other stuff but nothing seems to work. My code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Search</title>
<meta charset="utf-8">
<!-- This link tag is used to link html file with css file -->
<link rel="stylesheet" href="Styles/styles.css">
</head>
<body>
<div >
<center>
<br>
<img src="https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png" alt="Google" width="272" height="92" >
<br>
<br>
<form action="https://google.com/search">
<div >
<input maxlength="2048" name="q" type="text" aria-autocomplete="both" aria-haspopup="false" autocapitalize="off" autocomplete="off" autocorrect="off" autofocus role="combobox" spellcheck="false" >
<input type="submit" value="Google Search" hidden>
</div>
<section>
<div>
<button type="submit" >Google Search</button>
</div>
<div>
<button type="submit" >I'm Feeling Lucky</button>
</div>
</section>
</form>
</center>
</div>
</body>
SCSS:
@font-face {
font-family: "Product Sans";
font-style: normal;
font-weight: 400;
src: local("Open Sans"), local("OpenSans"),
url(https://fonts.gstatic.com/s/productsans/v5/HYvgU2fE2nRJvZ5JFAumwegdm0LZdjqr5-oayXSOefg.woff2)
format("woff2");
}
body {
font-family: Product Sans;
height: 69.25vh;
}
.center {
align-items: center;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
section{
display: flex;
margin-top: 2%;
width: 23%;
justify-content: space-around;
margin-bottom: 2%;
align-items: center;
}
.box {
width: 580px;
margin: 0px auto;
position: relative;
}
.box .input {
border: 1px solid #ddd;
color: rgba(0, 0, 0, 0.87);
font-size: 16px;
padding: 13px;
padding-left: 45px;
border-radius: 25px;
width: 89.8%;
transition: box-shadow 100ms;
outline: none;
}
.input:hover {
border: 1px solid #fff;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.05), 0 0 2px rgba(0, 0, 0, 0.05),
0 0 3px rgba(0, 0, 0, 0.05), 0 0 4px rgba(0, 0, 0, 0.05),
0 0 5px rgba(0, 0, 0, 0.05), 0 0 4px rgba(0, 0, 0, 0.05),
0 0 5px rgba(0, 0, 0, 0.05);
}
.button {
background-color: #f8f9fa;
border-radius: 6px;
width: 128px;
height: 36px;
border: none;
font-size: 14px;
}
.button:hover {
border: 2px solid #DADCE0;
// box-shadow: 0 0 1px rgba(0, 0, 0, 0.05), 0 0 2px rgba(0, 0, 0, 0.05),
// 0 0 2px rgba(0, 0, 0, 0.05), 0 0 1px rgba(0, 0, 0, 0.05),
// 0 0 1px rgba(0, 0, 0, 0.05), 0 0 1px rgba(0, 0, 0, 0.05),
// 0 0 1px rgba(0, 0, 0, 0.05);
}
// 255px x 72px
Sorry for asking such a stupid question, but I'm still learning this.
CodePudding user response:
In your .button class, add a padding-right of desired spacing.
For example, padding-right: 20px. Hope this helps!
CodePudding user response:
You can research about a gap property that adds space between flex and grid elements. It will suit you too instead of br tags to add vertical space between the image, the form and the set of buttons.
I do not recommend to use padding for this purpose since this property is for inner spacing of an element, between its content and border. Read more about CSS Box Model.
The very common property for spacing between elements is margin. It works not only between flex and grid elements.
I also recommend you to use Developer Tools in Chrome and Firefox browsers to see a clear picture what you are actually getting in browsers and why.
CodePudding user response:
You can use property column-gap on the section tag to give spaces between flex items, you can learn more about it in here. Like this
div {
display: flex;
justify-content: center;
column-gap: 10px;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div>
<button>Tes</button>
<button>Test2</button>
</div>
</body>
</html>