I'm creating a shop, with an upload image in Laravel 9.
Everything is on my database, and my image is sent on file storage/app/public/nameofthefile/nameoftheimage.png.
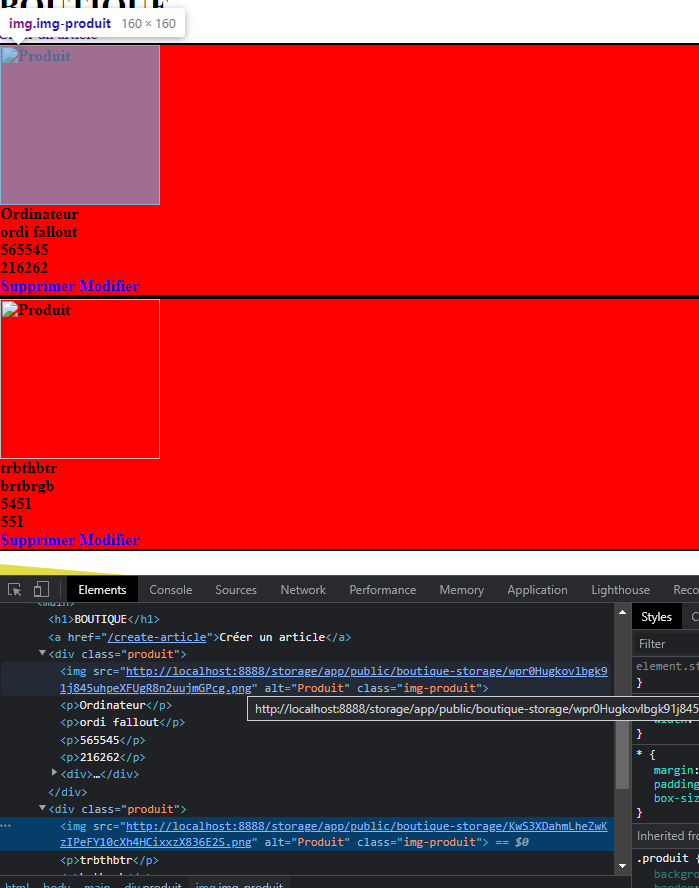
But my image does not appear on my website like this :
As you can see on the console, the image has the correct direction I give you the code of my controller, my html page :
My CONTROLLER :
public function CreateArticleAction(Request $request) {
$request->validate([
'nom' => ['required'],
'description' => ['required'],
'prix' => ['required'],
'quantité' => ['required'],
'img' => ["required", "image", "mimes:jpg,jpeg,png,gif,svg,webp", "max:2048"],
]);
$path = $request->file('img')->store('boutique-storage', 'public');
$iduser = Session::get('iduser');
$article = new Boutique();
$article->iduser = $iduser;
$article->nom = request('nom');
$article->description = request('description');
$article->prix = request('prix');
$article->quantité = request('quantité');
$article->img = $path;
$article->save();
return redirect('/boutique');
}
My HTML page :
@foreach ($boutiques as $boutique)
<div >
<img src="{{ asset('storage/app/public/' . $boutique->img) }}" alt="Produit" />
<p>{{ $boutique->nom }}</p>
<p>{{ $boutique->description }}</p>
<p>{{ $boutique->prix }}</p>
<p>{{ $boutique->quantité }}</p>
<div>
<a href="/delete-article/{{ $boutique->idproduit }}">Supprimer</a>
<a href="/FormUpdate/{{ $boutique->idproduit }}">Modifier</a>
</div>
</div>
@endforeach
And the DIRECTION :
I think you can see everything is ok, each data is sent correctly on the database but why my image does not appear ??
Thanks a lot !
CodePudding user response:
Try run this command
php artisan storage:link
CodePudding user response:
Ah ok so I forgot to add this on .env file : FILESYSTEM_DISK=public
Now with the command php artisan storage:link it works :D