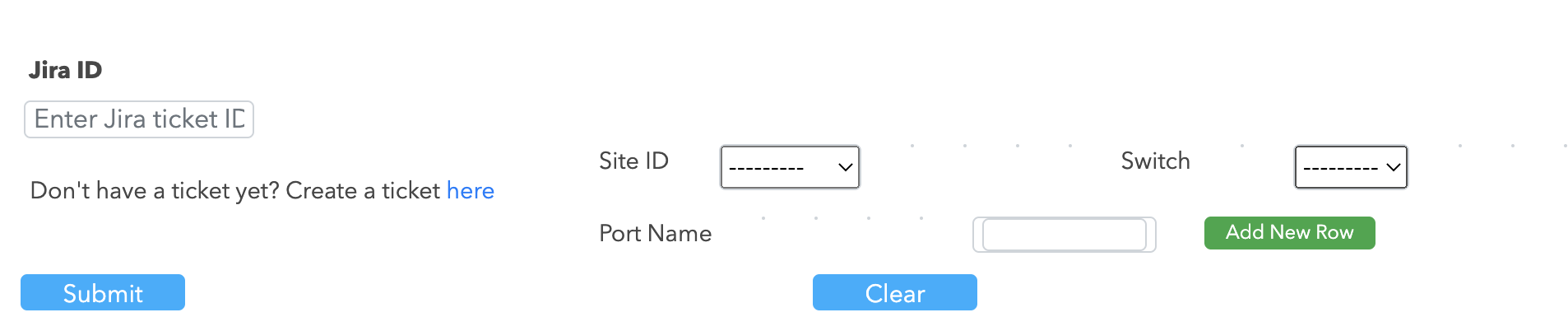
Can someone help me to reduce the extra space between the fields (Site ID and Switch) on my django form below? I am using bootstrap, css and html. I am new to CSS/Bootstrap therefore any guidance will be appreciated. Thanks!
Here is code:
{% csrf_token %}
{{ formset.management_form }}
{% for form in formset %}
<br>
<br>
<div style="width: 700px; padding: 0; margin: left;" id = "id_parent">
<div >
<!-- <label>{{form.name.label}}</label> -->
</div>
<div style="width: 25px;">
<div style="width: 1300px; height: 20px;"> <!--this style= width value changes the width of the form row-->
<div >
{% for field in form %}
<div >
<label for="{{field.id_for_label}}" >{{ field.label }}{% if field.field.required %}*{% endif %}</label>
</div>
<div >
<div >
<div style="padding: 0;">
{% ifequal field.name 'site' %}
{% render_field field required=true %}
{% endifequal %} </div>
</div>
</div>
<div >
<div >
<div style="padding: 0;">
{% ifequal field.name 'switch' %}
{% render_field field required=true %}
{% endifequal %}
</div>
</div>
</div>```
CodePudding user response:
You need to use col-md or col-sm from bootstrap like following and manage space between fields using padding and margin
<div >
<div >
<div >
One of three columns
</div>
<div >
One of three columns
</div>
<div >
One of three columns
</div>
</div>
</div>
Please refer this site: https://getbootstrap.com/docs/4.0/layout/grid/
CodePudding user response:
Use following grid system
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div >
<div >
<label>Label1</label>
<input type="text"/>
</div>
<div >
<label>Label2</label>
<input type="text"/>
</div>
<div >
<div >
<label >Label3</label>
</div>
<div >
<div >
<input type="text"/>
</div>
</div>
</div>
<div >
<label>Label4</label>
<input type="text"/>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
</body>
</html>