I have a page where I try to submit a form:
import React from 'react';
import Form from 'react-bootstrap/Form';
import { useSignIn } from '../../hooks/Auth/useSignIn';
import { useHistory } from 'react-router-dom';
...
function SignIn() {
const { mutateAsync, error, isError, isLoading } = useSignIn();
const history = useHistory();
const handleSubmit = async (event: Event) => {
event.preventDefault();
const data = new FormData(event.target);
const email = data.get('email')!;
const password = data.get('password')!;
await mutateAsync({ email, password });
history.push('/dashboard');
};
return (
<Form onSubmit={handleSubmit} className='py-3'>
<Form.Group controlId='email'>
<Form.Label>Email</Form.Label>
<Form.Control type='email' name='email' />
</Form.Group>
<Form.Group controlId='password'>
<Form.Label>Password</Form.Label>
<Form.Control type='password' name='password' />
</Form.Group>
...
</Form>
);
}
export default SignIn;
However, every time I try to test my code, the onSubmit part of my Form throws me the following error:
Type '(event: Event) => Promise<void>' is not assignable to type 'FormEventHandler<HTMLFormElement>'.
Types of parameters 'event' and 'event' are incompatible.
Type 'FormEvent<HTMLFormElement>' is missing the following properties from type 'Event': cancelBubble, composed, returnValue, srcElement, and 7 more.ts(2322)
How can I solve this error? My theory is that I have to define my handleSubmit function as a FormEventHandler<HTMLFormElement> type, but I'm not quite sure about that.
CodePudding user response:
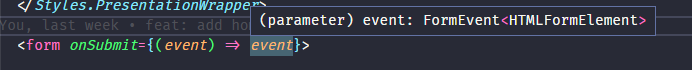
The correct type is event: FormEvent<HTMLFormElement>
A good tip for finding the proper type is to create a form, use an arrow function, and let the VSCode autocomplete the proper type.