I am working on android studio. I have a layout
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TableLayout
android:id="@ id/operator_info_table"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1">
<TableRow>
<TextView
android:padding="3dip"
android:text="Name"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
<TextView
android:layout_marginLeft="0dp"
android:gravity="center"
android:padding="3dip"
android:text="Qty"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
<TextView
android:layout_marginLeft="25dp"
android:gravity="center"
android:padding="3dip"
android:text="Price"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
</TableRow>
</TableLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@ id/survey_detail_recycler_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:focusable="true" />
</LinearLayout>
In the recycler view I have added a table
for (Product product :
productArrayList) {
TableRow tr = new TableRow(getActivity());
TableRow.LayoutParams layoutParams = new TableRow.LayoutParams(TableRow.LayoutParams.FILL_PARENT, TableRow.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(10,0,0,0);
TableRow.LayoutParams layoutParams2 = new TableRow.LayoutParams(TableRow.LayoutParams.FILL_PARENT, TableRow.LayoutParams.WRAP_CONTENT);
TableRow.LayoutParams layoutParams3 = new TableRow.LayoutParams(TableRow.LayoutParams.FILL_PARENT,TableRow.LayoutParams.WRAP_CONTENT);
tr.setLayoutParams(layoutParams);
TextView t1 = new TextView(getActivity());
t1.setSingleLine(false);
t1.setMaxLines(2);
t1.setText(product.getProductName());
t1.setLayoutParams(layoutParams);
tr.addView(t1);
TextView t2 = new TextView(getActivity());
t2.setText(product.getQty());
layoutParams2.setMargins(70,0,0,0);
t2.setLayoutParams(layoutParams2);
tr.addView(t2);
TextView t3 = new TextView(getActivity());
t3.setText(product.getBookingPrice());
layoutParams3.setMargins(70,0,0,0);
t3.setLayoutParams(layoutParams3);
tr.addView(t3);
operatorInfoTable.addView(tr);
}
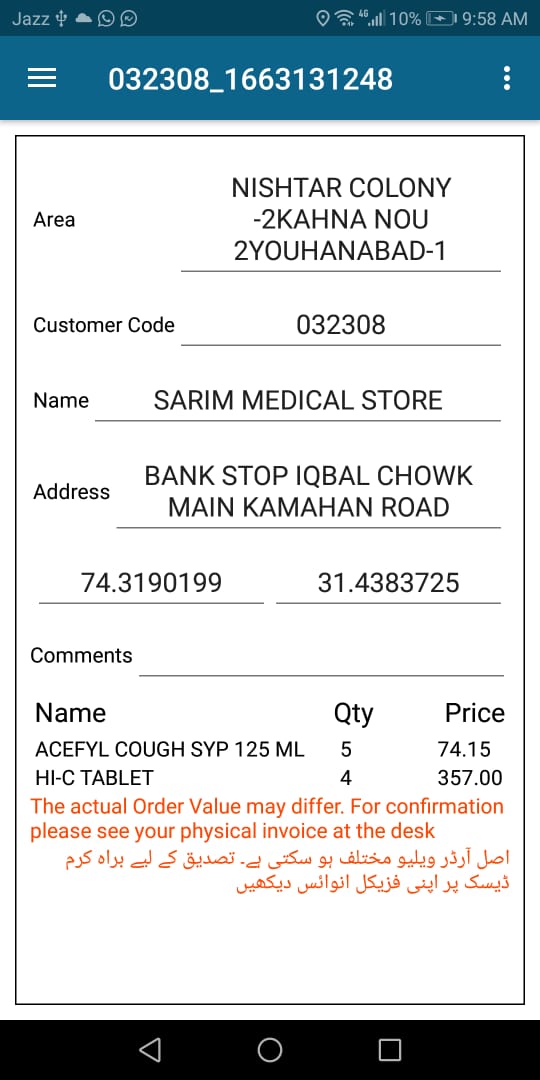
Output
I the name to be in the next line if it's long enough. Just like in the above image ACEFYL COUGH SYP 125 ML is on a single line. But the part ... SYP 125 ML should be on the next line. I have already tried with t1.setSingleLine(false); t1.setMaxLines(2); but it doesn't helped me out.
Update 1
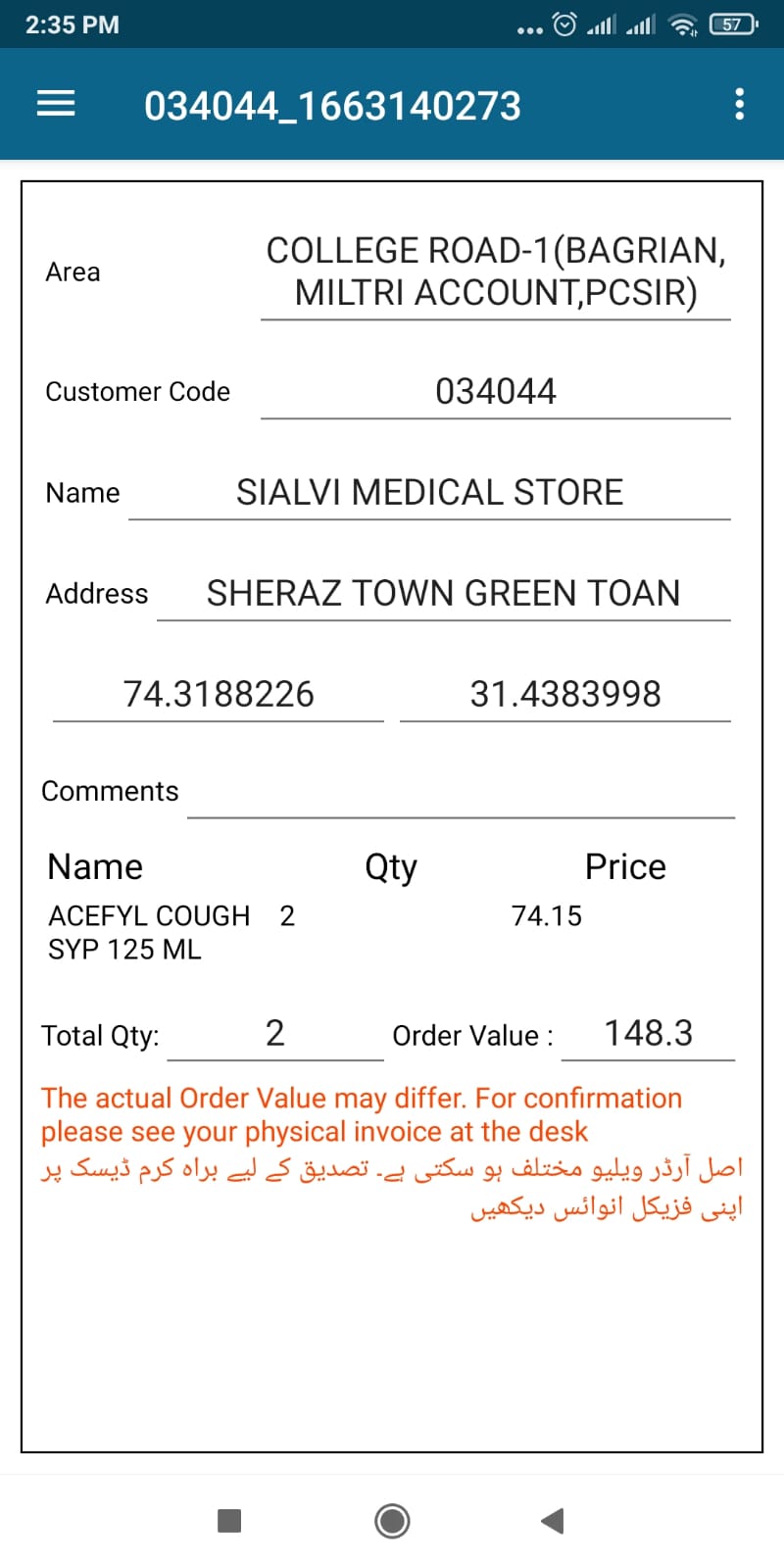
After following the @kai solution. I am getting below result
The Quantity and the Price is not aligned with the heads.
Any help would be highly appreciated.
CodePudding user response:
You could distribute the columns evenly by setting weight attribute(1 : 1 : 1).
xml:
android:layout_width="0dp" android:layout_weight="1"
<TableLayout
android:id="@ id/operator_info_table"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:text="Name"
android:padding="3dp"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:padding="3dp"
android:text="Qty"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:padding="3dp"
android:text="Price"
android:textAppearance="@style/Base.TextAppearance.AppCompat.Medium" />
</TableRow>
</TableLayout>
programmatically:
TableRow.LayoutParams layoutParams = new TableRow.LayoutParams(0, TableRow.LayoutParams.WRAP_CONTENT, 1.0f);
update:
You need to align text in textview with the same gravity attribute in xml.
setGravity(Gravity.CENTER) programmatically if you set `android:gravity="center".
t1.setGravity(Gravity.START)
t2.setGravity(Gravity.CENTER)
t3.setGravity(Gravity.CENTER)
The value of gravity depends on the UI you want.