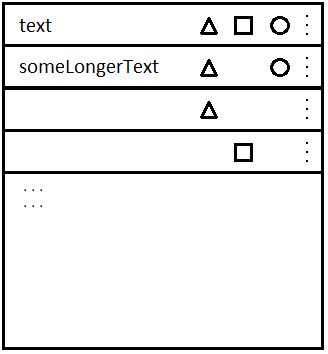
I need to style rows like in picture.
The problem is I want to have fixed elements no matter if previous or next element will disappear. Also the whole table is resizable and buttons should overlap text if text will be too long
<div >
<div ></div>
<div >
<div *ngIf="someExpression1" ></div>
<div *ngIf="someExpression2" ></div>
<div *ngIf="someExpression3" ></div>
<div ></div>
</div>
</div>

CodePudding user response:
<div >
<div >
<div >
<div *ngIf="someExpression1" ></div>
</div>
<div >
<div *ngIf="someExpression2" ></div>
</div>
<div >
<div *ngIf="someExpression3" ></div>
</div>
</div>
