I my website there are my pdf links where one can click the link in order to view the pdf in a dialog. I am using for displaying the pdf file in the dialog and to close the dialog one have to press either the close button or press the escape button. The escape click is working fine but the keydown is not working in it. Is there any alternative to do so. I would prefer javascript for it. Part of my code is as follows:
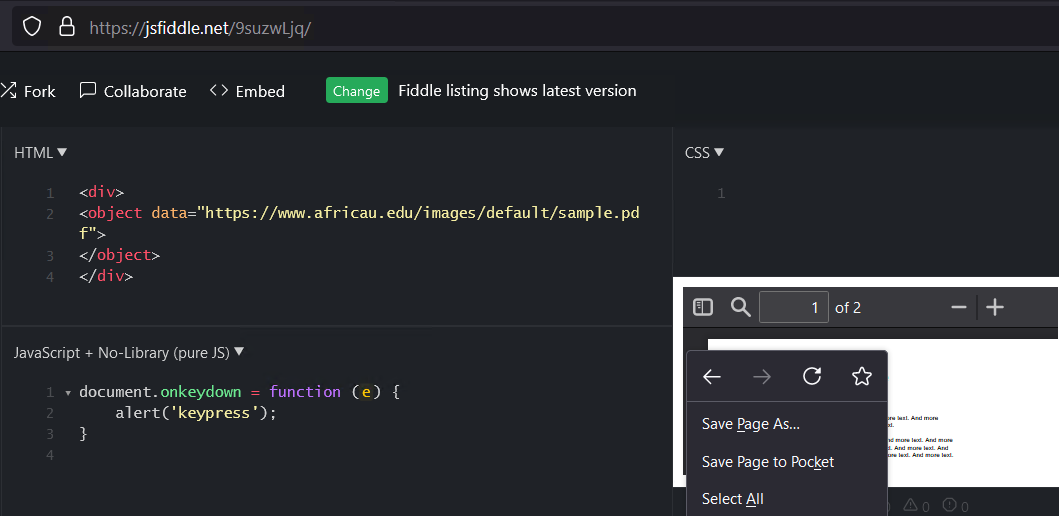
<div>
<object data="https://www.africau.edu/images/default/sample.pdf">
</object>
</div>
document.onkeydown = function (e) {
alert('keypress');
}
CodePudding user response:
If you want to capture keydown events, add a keydown event listener, like so:
document.addEventListener('keydown', e => console.log(e))Depending on what other event handlers you have, and especially if they stop event propagation, you may need to use the capture argument as well.
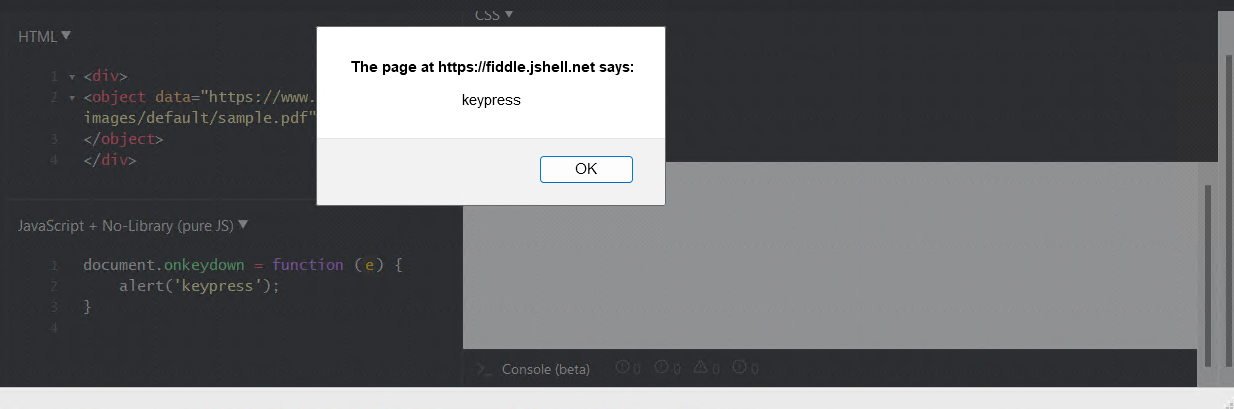
When the PDF display is non functional your code can run unhindered.
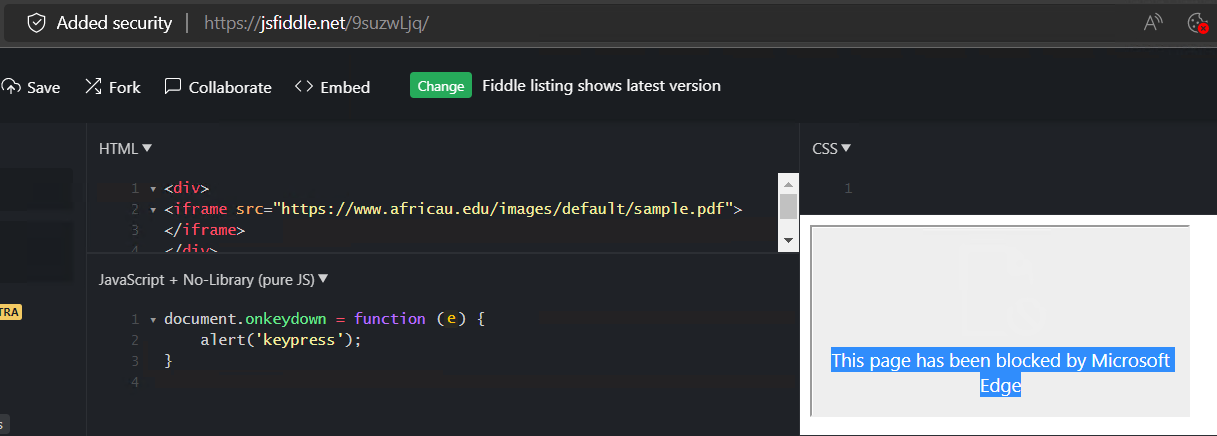
But note the PDF in the object is not allowed to run within the page
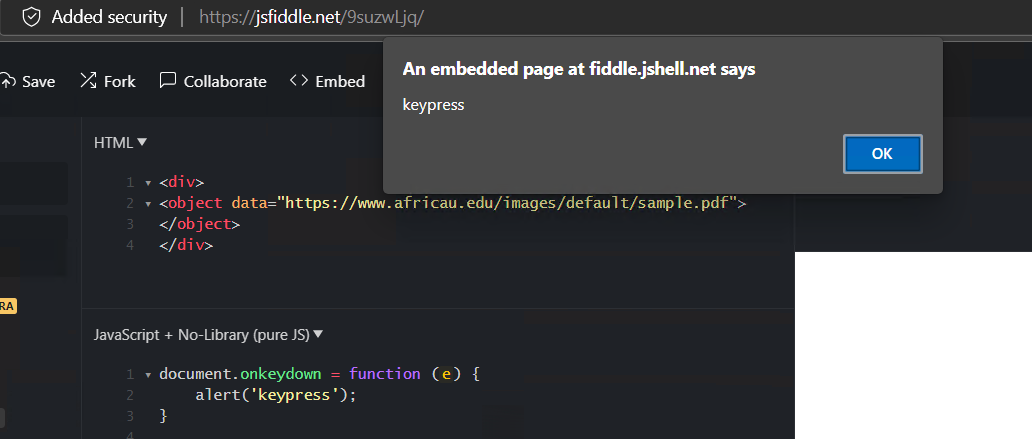
It will be the same in Chrome or Edge when security blocks that content
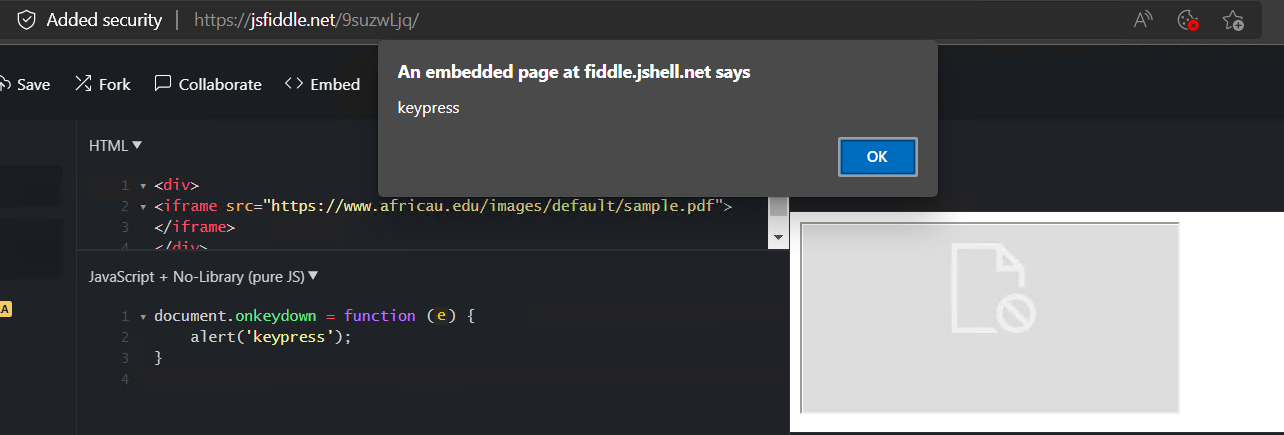
If I switch to iFrame it still works on the area outside the frame
However if the content is active here its selected, then the Java Script is NOT allowed inside that area, it is a separate embedded / framed / object application.